新建一个react项目
必备:
vscode编译器(或其它编译器)
node
点击进入: https://reactjs.org/ -> Create a New React App
(npx 类似 于npm的升级,可以在不全局安装工具的情况下,使用这些工具。)
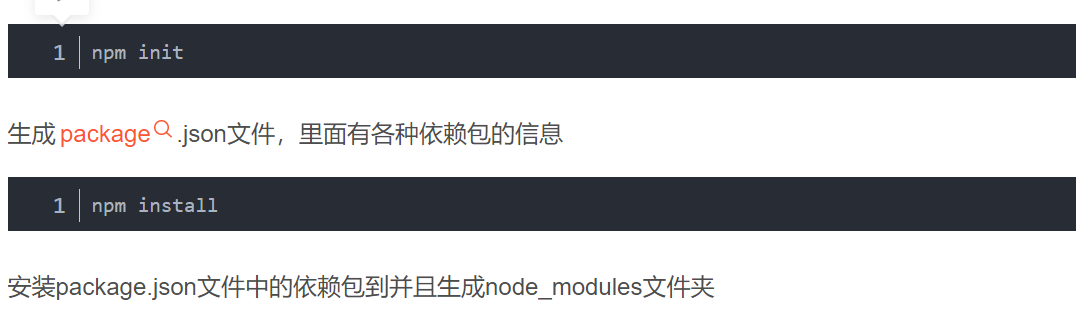
1.按照官网提示,创建项目
如果start不成功可以npm install安装下依赖

安装速度太慢,尝试淘宝镜像源:
npm config get registry //查看默认镜像源
npm config set registry https://registry.npm.taobao.org //修改为淘宝镜像源
npx create-react-app my-app //创建一个新的react项目
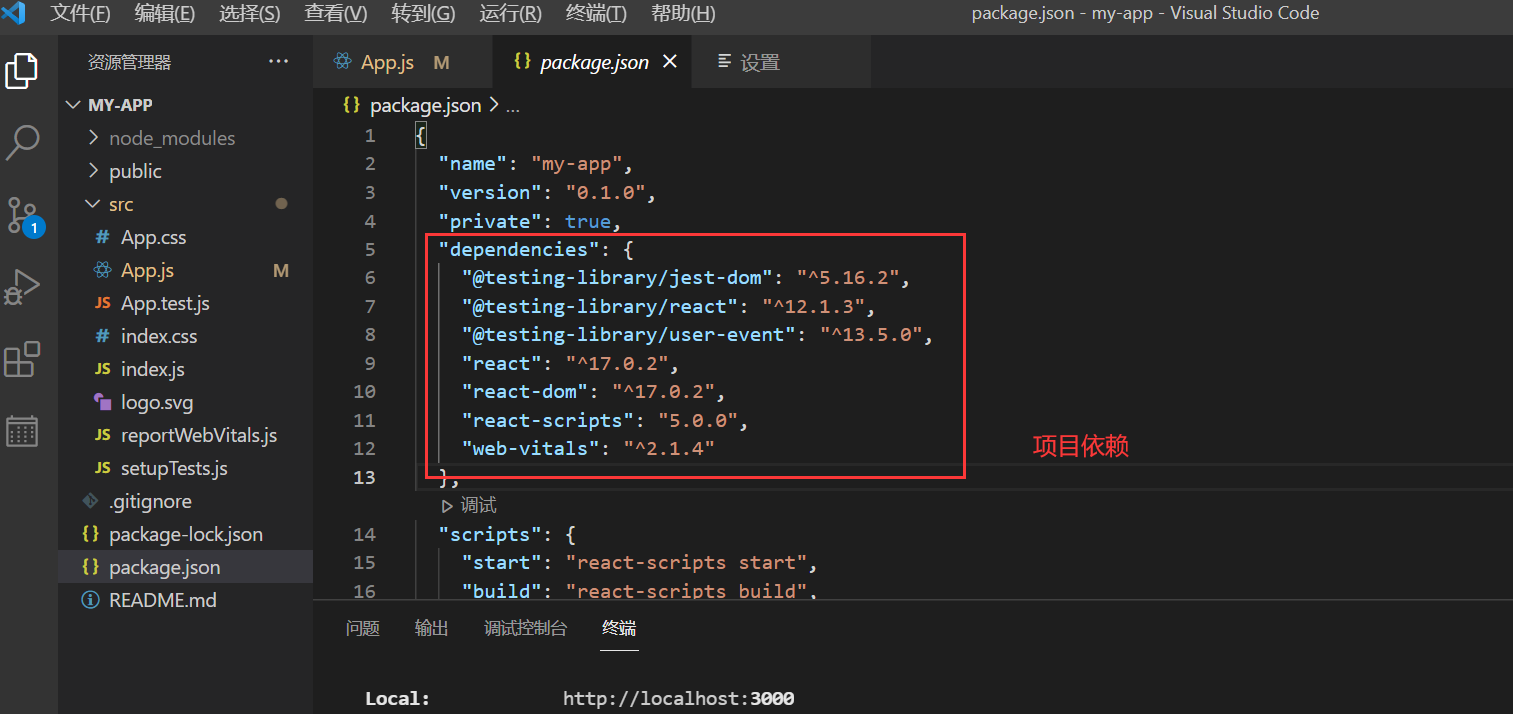
2.文件浏览
app.js文件即为浏览器默认展示的页面
package.json文件含有各种依赖包的信息: