uni中引入阿里图标库
除去直接单个引用:png,svg,ai格式,不谈,
项目中三种常用引用的格式:
unicode 引用:
兼容性最好、支持按字体的方式去动态调整图标大小,颜色等等,因为是字体·,只能单色使用。
使用步骤(结合uniapp):
单个图标引入:
自行选择下载不同的格式使用,包括 png、ai、svg
png和svg都可以用img标签引入使用,ai格式的不可以。
项目图标引入:
unicode引用
特点:
- 兼容性最好;
- 支持按字体的方式去动态调整图标大小,颜色等等;
- 因为是字体,只能单色使用
本地下载使用:
1.[阿里云图标官网](https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2) ---->图标加入购物车---->购物车里图标加入自己的项目---->下载图标

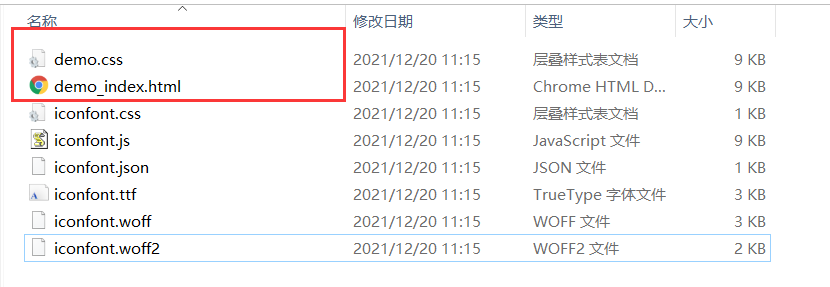
下载后:

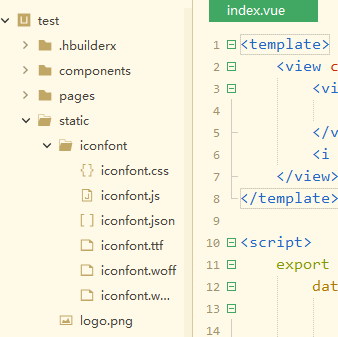
2.demo是别人给的使用图标的示例,除了两个demo文件,其它文件拷贝到static静态资源文件夹下:

3.iconfont.css文件中修改文件路径参考uni字体图标:

4.APP.vue全局中引入iconfont.css文件:
<style>
/*每个页面公共css */
@import url("~@/static/iconfont/iconfont.css");
</style>
5.在页面上使用:
<i class="iconfont"></i>
font-class引用
特点:
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用
- 本质上还是使用的字体,所以多色图标还是不支持
本地下载使用流程,与unicode流程类似,区别在于最后用类的方式使用:
<i class="iconfont icon-xxx"></i>
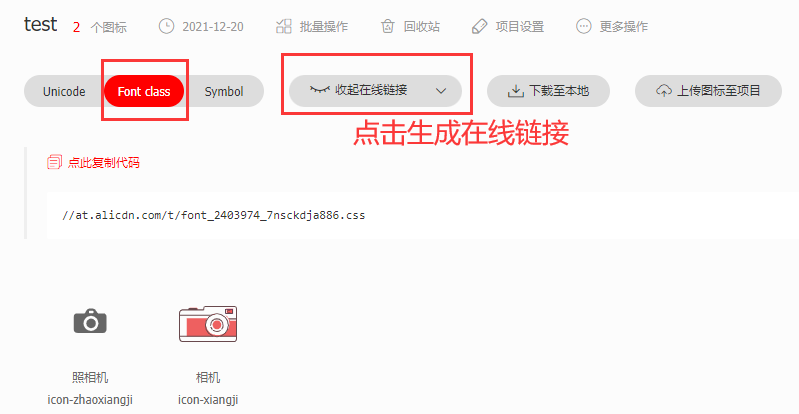
在线链接使用:

把在线链接引入到需要使用图标的页面中:
<style>
@import url('//at.alicdn.com/t/font_2403974_7nsckdja886.css')
</style>
页面上使用:
<i class="iconfont icon-xiangji"></i>
symbol 引用
特点:
- 支持多色图标了,不再受单色限制
- 支持像字体那样,通过font-size,color来调整样式
- 兼容性较差,支持 ie9+,及现代浏览器。
使用:

参考:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.17&helptype=code




