前端实现导出excel功能
前言
导出功能其实在开发过程中是很常见的,平时我们做导出功能的时候基本都是后台生成,我们直接只需要调一支接口后台把生成的文件放到服务器或者数据库mongodb中,如果是放到mongodb中的话,我们需要从mongodb中通过唯一生成的id去拿到文件,最后window.location.href就完事了。如果是放到服务器上,直接从服务器上下载就好了。下面我们使用另一种 H5 的新特性blob[1]对象来实现一下导出功能。
Blob: https://developer.mozilla.org/zh-CN/docs/Web/API/Blob/Blob
什么是 Blob
Blob() 构造函数返回一个新的 Blob 对象。blob 的内容由参数数组中给出的值的串联组成。
var aBlob = new Blob( array, options );
兼容性
mimeType[2]
在 Blob 的构造函数中options参数的接受一个参数type,这个参数代表的是媒体类型,告诉浏览器是什么类型的文件,常见的有
{".3gp", "video/3gpp"},
{".apk", "application/vnd.android.package-archive"},
{".asf", "video/x-ms-asf"},
{".avi", "video/x-msvideo"},
{".bin", "application/octet-stream"},
{".bmp", "image/bmp"},
{".c", "text/plain"},
{".class", "application/octet-stream"},
{".conf", "text/plain"},
{".cpp", "text/plain"},
{".doc", "application/msword"},
{".docx", "application/vnd.openxmlformats-officedocument.wordprocessingml.document"},
{".xls", "application/vnd.ms-excel"},
{".xlsx", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"},
{".exe", "application/octet-stream"},
{".gif", "image/gif"},
{".gtar", "application/x-gtar"},
{".gz", "application/x-gzip"},
{".h", "text/plain"},
{".htm", "text/html"},
{".html", "text/html"},
{".jar", "application/java-archive"},
{".java", "text/plain"},
{".jpeg", "image/jpeg"},
{".jpg", "image/jpeg"},
{".js", "application/x-javascript"},
{".log", "text/plain"},
{".m3u", "audio/x-mpegurl"},
{".m4a", "audio/mp4a-latm"},
{".m4b", "audio/mp4a-latm"},
{".m4p", "audio/mp4a-latm"},
{".m4u", "video/vnd.mpegurl"},
{".m4v", "video/x-m4v"},
{".mov", "video/quicktime"},
{".mp2", "audio/x-mpeg"},
{".mp3", "audio/x-mpeg"},
{".mp4", "video/mp4"},
{".mpc", "application/vnd.mpohun.certificate"},
{".mpe", "video/mpeg"},
{".mpeg", "video/mpeg"},
{".mpg", "video/mpeg"},
{".mpg4", "video/mp4"},
{".mpga", "audio/mpeg"},
{".msg", "application/vnd.ms-outlook"},
{".ogg", "audio/ogg"},
{".pdf", "application/pdf"},
{".png", "image/png"},
{".pps", "application/vnd.ms-powerpoint"},
{".ppt", "application/vnd.ms-powerpoint"},
{".pptx", "application/vnd.openxmlformats-officedocument.presentationml.presentation"},
{".prop", "text/plain"},
{".rc", "text/plain"},
{".rmvb", "audio/x-pn-realaudio"},
{".rtf", "application/rtf"},
{".sh", "text/plain"},
{".tar", "application/x-tar"},
{".tgz", "application/x-compressed"},
{".txt", "text/plain"},
{".wav", "audio/x-wav"},
{".wma", "audio/x-ms-wma"},
{".wmv", "audio/x-ms-wmv"},
{".wps", "application/vnd.ms-works"},
{".xml", "text/plain"},
{".z", "application/x-compress"},
{".zip", "application/x-zip-compressed"},
{"", "*/*"}
导出
我们需要调取接口来获取导出文件的内容,如果我们先后端分离的话,我们需要接口给我们返回Buffer, Blob, DOMString类型的数据,DOMStrings会被编码为UTF-8。
let blob = new Blob([接口返回的数据], {
type: "application/vnd.ms-excel;charset=utf-8"
});
使用a标签,模拟点击a标签完成导出功能,通过URL.createObjectURL()[3]方法创建一个下载的链接地址,最后在不需要的时候URL.revokeObjectURL释放掉
let downloadElement = document.createElement("a");
let href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
文件名的设置
文件名称通过报文头设置content-disposition属性设置,Content-Disposition参数:
attachment --- 作为附件下载
inline --- 在线打开
setHeader("Content-Disposition","inline; filename=文件名.mp3");
setHeader("Content-Disposition","attachment;filename=test.xls");
前端通过截取报文头里的content-disposition字段获取文件名称:
downloadElement.download =decodeURI(
res.headers["content-disposition"].split("filename=")[1]
) || ""; //下载后文件名
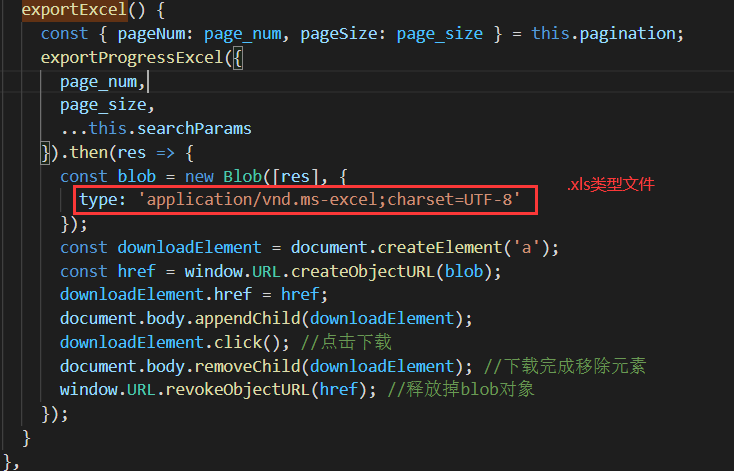
完整代码
这里的res代表后台返回的数据:
config: {url: "/ExportExcel", method: "post", data: "", headers: {…}, baseURL: "/api/", …}
data: Blob {size: 5120, type: "application/vnd.ms-excel"}
headers: {connection: "close", content-disposition: "attachment;filename=xxx.xls", content-encoding: "gzip", content-length: "1455", content-type: "application/vnd.ms-excel;charset=UTF-8", …}
request: XMLHttpRequest {readyState: 4, timeout: 30000, withCredentials: false, upload: XMLHttpRequestUpload, onreadystatechange: ƒ, …}
status: 200
statusText: "OK"
前端代码
let blob = new Blob([res.data], {
type: "application/vnd.ms-excel;charset=utf-8"
});
let downloadElement = document.createElement("a");
let href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download =
decodeURI(
res.headers["content-disposition"].split("filename=")[1]
) || ""; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
转载至:https://zhuanlan.zhihu.com/p/342980679
按照文中做法导出,会出现导出的文件乱码的问题,并且我确定blob的type值是没有问题的,type对照参考:http://tools.jb51.net/table/http_content_type

最后经过排查,时接收的数据类型未设置为blob
export function exportProgressExcel(
params: SearchProjectProgressReq
): Promise<any> {
return new Promise(resolve => {
http
.get('/url', { params ,responseType:"blob"})
.then(res => resolve(res?.data));
});
}
文件实现简单导出后,想要修改导出的文件名,于是加一行代码:
downloadElement.download = '项目进展.xls'
为什么这样就可以修改文件名了呢?翻了下文档
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/a
继续完善,打开一个新的标签页用于下载文件




