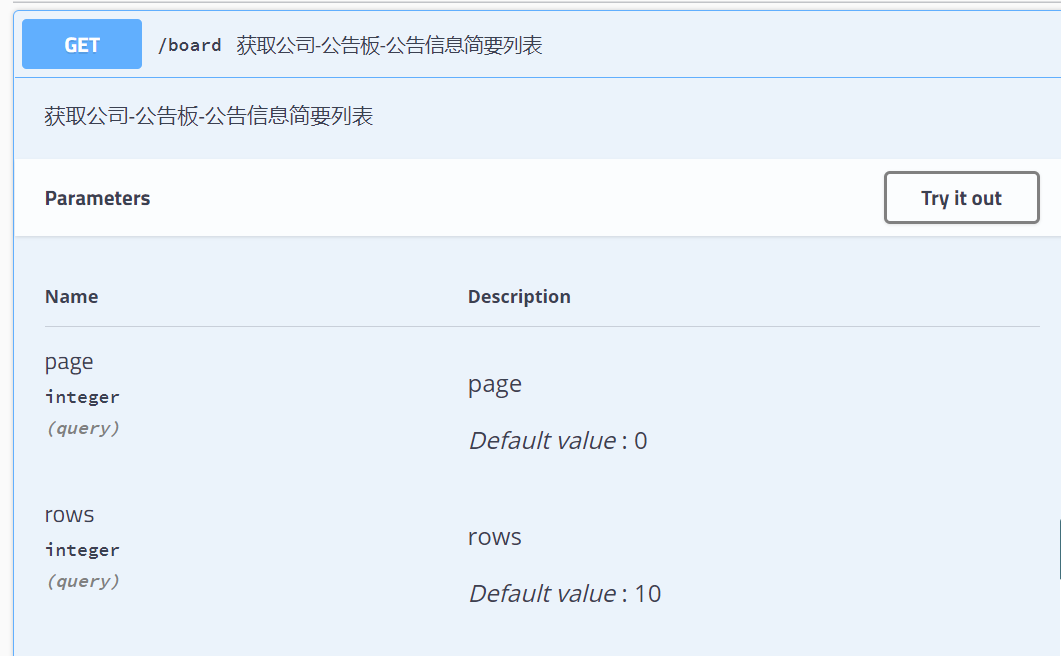
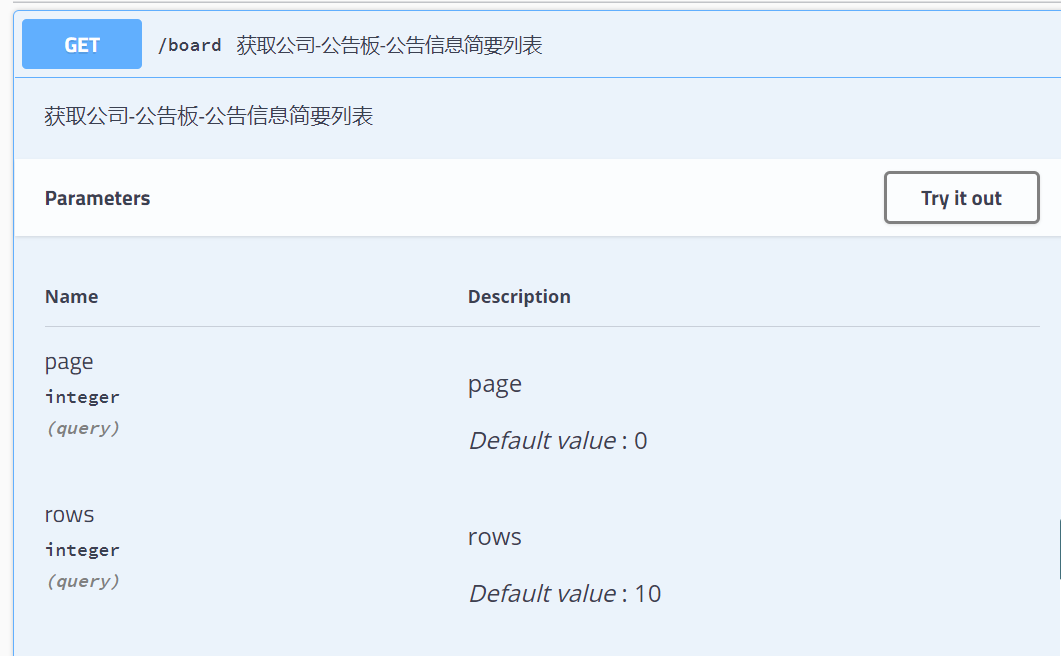
获取公告列表:

getList() {
let opts = {
url: '/board',
method: 'get'
};
let param = {
page:1,
rows:10
};
this.$request.httpRequest(opts, param).then(res => {
if (res.data.statusCode == 200) {
this.newsList = res.data.data;
console.log(this.newsList);
// 常用提示框,title为必填
uni.showToast({
title: '获取成功!',
});
} else {
uni.showToast({
title: '错误,请重试!'
})
}
//打印请求返回的数据
}, error => {
console.log(error);
})
},
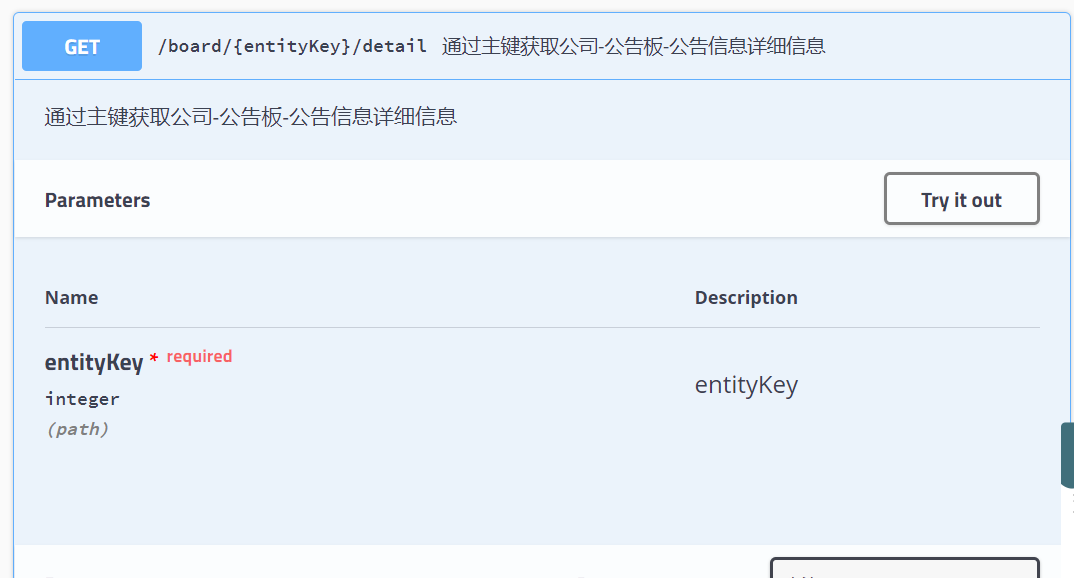
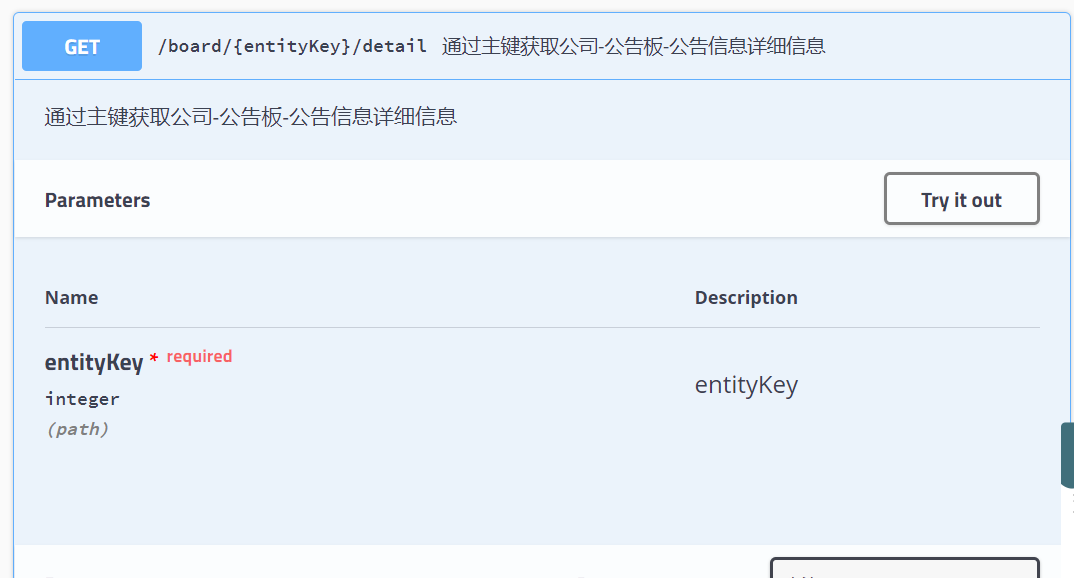
获取某条公告详情:

// 获取公告详细信息
getInfo(){
let opts = {
url: `/board/${this.banner.id}/detail`,
method: 'get'
};
let param = {
entityKey: this.banner.id
};
this.$request.httpRequest(opts, param).then(res => {
if (res.data.statusCode == 200) {
this.detail = res.data.data;
console.log(this.detail);
uni.showToast({
title: '获取成功!',
});
} else {
uni.showToast({
title: '错误,请重试!'
})
}
}, error => {
console.log(error);
})
}