mock(模拟后端数据)
语法规范:
https://github.com/nuysoft/Mock/wiki/Syntax-Specification

mock的使用准备工作
1.npm install mockjs
npm install axios(用axios调用接口)
2.新建js文件,使用mock方法写入接口
mian中导入接口js文件,导入axios
import './api/mock.js'
import axios from 'axios'
Vue.prototype.$axios = axios
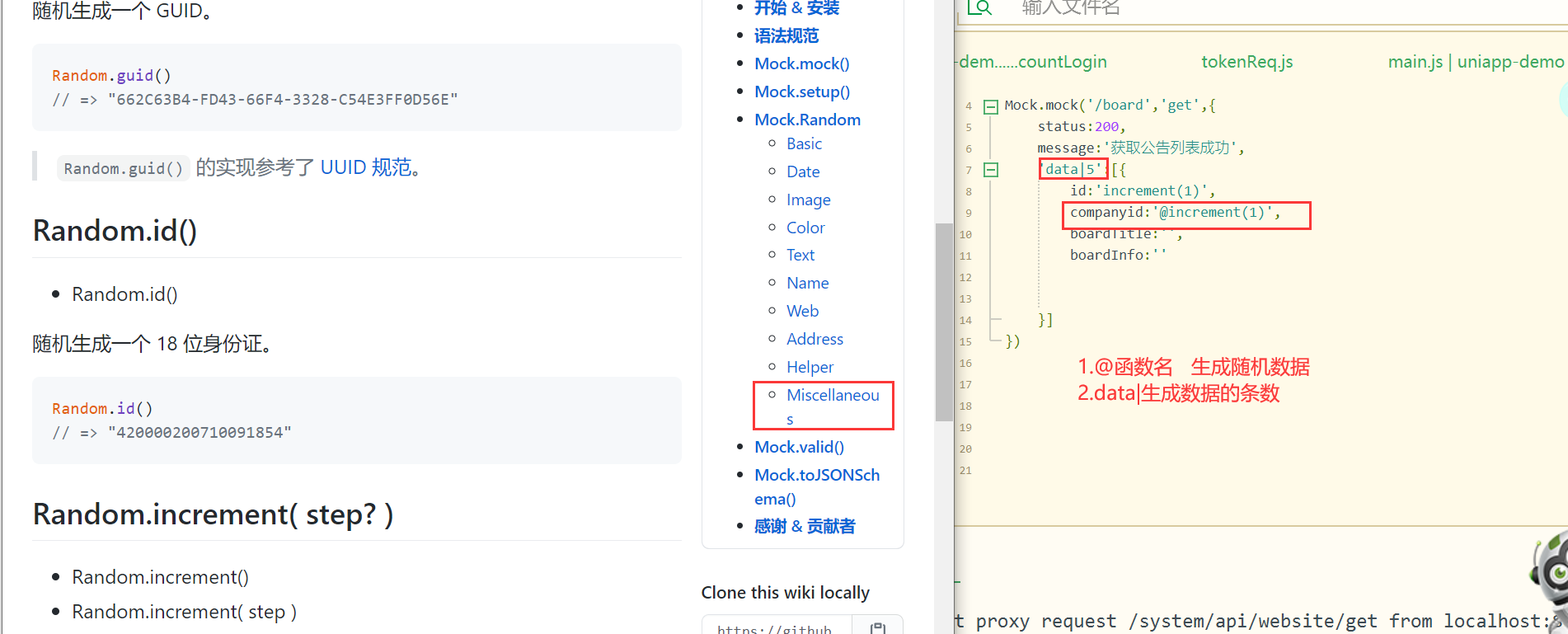
3.生成随机模拟数据
@函数名 即可调用函数(只在mock函数里有效)

写模拟接口
模拟get请求
Mock.mock('/board','get',{
status:200,
message:'获取公告列表成功',
'data|5-10':[{
id:'@increment(1)',
//'id|+1':0,//这也是在模拟一个自增长的ID值
companyid:'@increment(1)',
boardTitle:'@csentence(1,20)',
boardInfo:'@cparagraph(1,6)'
}]
})
模拟带参数的post请求
Mock.mock('/test','post',function(option){
// option是请求相关的参数
console.log(option)
// 请求成功,后台返回的参数
return{
status:200,
message:'商品添加成功!'
}
})
注:一般都会把option参数打印出来
Mock.mock('/test','post',function(option){
// option是请求相关的参数
console.log(option)
// 请求成功,后台返回的参数
return Mock.mock({
status:200,
message:'@cword(2,5)'
})
})
双层嵌套,上面做路由拦截,下面做假数据
调用post请求
async post() {
const {data:res} = await this.$axios.post('/test',{name:'菠萝'})
console.log(res)
}




