学习笔记(一)HTML基础
HTML 基础
HTML 简介
HTML (Hyper textmarkup language) 中文译名为”超文本标记语言”,主要是通过 HTML 标记对网页中的文本、图片、声音等内容进行描述。
HTML 提供了许多标记,如段落标记,标题标记,超链接标记,图片标记等,网页中需要定义什么内容,就用相应的 HTML 标记描述即可。
HTML 之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的 Web 页面。
HTML标准
目前最新的HTML版本是HTML5。
部分国内的网站还是使用XHTML标准,但是HTML5标准是趋势。
HTML结构
<html>
<head></head>
<body>
<h1>my first heading</h1>
<p>my first paragraph.</p>
</body>
</html>
特点:成对出现,有开有闭合。尖括号括住了标签名。结束标签内增加了斜线。
语法:< 标签名 > 标签内容 </ 标签名 >。
- 标签成对出现。
- 结束标签内部用/开头。
- 标签可以嵌套。
HTML语法
HTML标签以 ”<” 开头。紧接着就是标签名 (中间没空格)。
标签名之后如果有属性的话,加空格然后是 属性名 = ” ”
如果有多个属性,属性间用空格隔开,空格可以有多个。
属性结束后可以加一个或多个空格。
然后是结束标签 ”>”,如果是闭合标签需要在标签名前加”/”,例如:< /html>。
单标签,斜线没有任何意义,可有可无。
标签中间可嵌套任何内容。
HTML标签
HTML 基本文档格式 < !DOCTYPE> 标签
< !DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范。主要用于浏览器解析文档标签的依据。
必需在开头处使用 < !DOCTYPE> 标记为所有的 XHTML 文档指定 XHTML 版本和类型,只有这样的浏览器才能将该网页有效的 XHTML 文档,并按指定的文档类型进行解析。
< !DOCTYPE> 标记和浏览器的兼容相关,删除 < !DOCTYPE>,就是把如何展示 HTML 页面的权利交给浏览器。
HTML 基本文档格式 < html> 标签
< html> 标记位于 < !DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个 HTML 文档,< html> 标记标志着 HTML 文档的开始,< /html> 标记标志着 HTML 文档的结束,在他们之间的是文档的头部和主体内容。
<html>
所有的标签必须写在两个闭合标签之间.
</html>
HTML 基本文档格式 < head> 标签
< head> 标记用于定义 HTML 文档的头部信息,也称为头部标记,紧跟在 < html> 标记之后。
head 标签定义的内容只是提供给浏览器使用。不用于用户的呈现。
主要用来封装其他位于文档头部的标记,例如 < title>,< meta>,< link> 及 < style>等,用来描述文档的标题,作者以及和其他文档的关系等。
一个 HTML 文档只能含有一对< head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
HTML 基本文档格式 < meta> 标签
<meta charset=”UTF-8”>
utf-8 是目前最常用的字符集编码方式,常用的字符集编码方式还有 gbk 和 gb2312 。
gb2312 简体中文。
GBK 包含全部中文字符繁体。
BIG5 繁体中文。
UTF-8 则包含全世界所有国家需要用到的字符。
从二进制说起,符号表示文字,表示的模式就是编码,类似电报。
Link 标签
引入 DNS 预先解析
<link rel=”dns-prefetch”href=”https://wildgrass.top”>
引入网站 icon 图标:
<link rel=”shortcuticon”href=”https://wildgrass.top/favicon.ico” />
引入 CSS 样式
<link rel=”stylesheet”href=”css/bg.css”>
图片标签
<img src=””title=”图片的标题” alt=”当图片不显示的时候,会显示alt属性的文本”>
Src:图片的网站。
Alt:图片不显示的时候,会显示 alt 属性的文本。
Title:对网站的 seo 有很大的影响,当鼠标移上去的时候,图片显示的 tip 提示文本内容
标题标签:h1-h6
< h1> 我是页面内容的标题 < /h1>
标题作为页面的标题性的内容,一定要符合语义.标题 1 到 6 数字不是定义标题的样式大小,而是定义标题在整个页面中的权重。
标题标签只能嵌套行内标签。< h1> 定义最大的标题, < h6> 定义最小的标题。
段落标签,行内标签
在网页中要把文字有条理的显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是< p>。
< p>段落文本< /p>
< p>是 HTM L文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
段落标签也只能嵌套行内标签。
水平线标记< hr />
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单的通过标记来完成,< hr />就是创建横跨网页水平线的标记,其基本语法格式如下:< hr />是单标记,在网页中输入一个< hr />,就添加了一条默认样式的水平线。
HTML常用标签:
水平线标签:< hr>
换行标签:< br>,普通的空格和换行会进行合并。
文本格式化标签:
< em> 定义着重文字。
< i> 定义斜体字(不推荐)。
< strong> 定义加重语气。
< sub> 定义下标字。
< sup> 定义上标字。
< del> 定义删除字 。
HTML高级标签
列表
1. 无序列表
<body>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>桃子</li>
</ul>
</body>
2. 有序列表
<body>
<ol>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>桃子</li>
</ol>
</body>
表格
在 HTML 网页中,想要创建表格,就需要使用表格和相关的标记。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字<td>
...
<tr>
<table>
表单
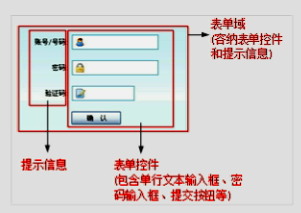
--在HTML中,一个完整的表单通常由表单控件(也称为表单元素),提示信息和表单域3个部分构成,如下图所示,即为一个简单的HTML表单界面及其构成。

Form 包裹标签,action:#
Input 文本框,单选按钮,多选按钮 type:checkbox,提交的按钮,按钮,重置的按。
< input type="text">
Typeradio 单选
< input type=”submit” value=”提交”>
< input type=”button” value=”普通的按钮”>
Checked 属性:标识单选或者多选按钮是否被选中,单属性。
Lable 标签,for 属性指向要提供服务的标签 ID 值。
Lable 直接包裹标签,可以实现点击标签的文字内容,让包裹的表单标签获得焦点。
Select 下拉列表,列表 multiple:单属性。
Option 设置我们的列表的选项。
Textarea 文本域标签:当输入大量的文本的时候需要使用文本域标签。
Cols 设置文本域可以输入多少列。
Rows 设置文本域的可以输入的行。
其他标签
Meta 标签:网站 SEO 关键词和描述
<meta name=”keywords”content=”招聘java、php、Android、ios、c/c++、网页设计讲师”>
<meta name=”description” content=”IT培训的龙头老大、年薪30-50万招聘JAVA、PHP、Android、IOS”>
Link 标签:引入 CSS
Script 标签:引入 js
target 属性补充: _blank _parent _self _top framename
Base 标签:可以让当前页面中的所有的a标签都拥有相同的属性
特殊标记字符
HTML为这些特殊字符准备了专门的替代代码
注释:名称对大小写敏感!实体名称和编号之间没有空格。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | & nbsp; | &# 160; | |
| < | 小于号 | & lt; | &# 60; |
| > | 大于号 | & gt; | &# 62; |
| & | 和号 | & amp; | &# 38; |
| " | 引号 | & quot; | &# 34; |
| ' | 撇号 | & apos; (IE不支持) | &# 39; |
| ¢ | 分(cent) | & cent; | &# 162; |
| £ | 镑(pound) | & pound; | &# 163; |
| ¥ | 元(yen) | & yen; | &# 165; |
| € | 欧元(euro) | & euro; | &# 8364; |
| § | 小节 | & sect; | &# 167; |
| © | 版权(copyright) | & copy; | &# 169; |
| ® | 注册商标 | & reg; | &# 174; |
| ™ | 商标 | & trade; | &# 8482; |
| × | 乘号 | & times; | &# 215; |
| ÷ | 除号 | & divide; | &# 247; |
HTML语义化
Web 语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解。
标签与语义相结合,尽量不要使用没有语义的标签比如: div,span,尽量使用 p,ul,ol,table 等标签。
充分利用标签默认的含义
标题标签的选择
h1-h6、th、td、ul、ol、dl、dd、dt、p、em、strong
HTML5 的标签语义化更彻底。
HTML标签类型
HTML 标记一般分为块级和行内标记两种类型,它们也称为块元素和行内元素.具体如下:
块元素:
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有 < h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 标记是最典型的块元素。
常见的行内标记有 < em> 、< i> 、< strong>、< sub> 、< sup>、 < del>等




