jQuery-介绍
jQuery教程
1、jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript库。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互
2、jQuery功能
-HTML 元素选取
-HTML 元素操作
-CSS 操作
-HTML 事件函数
-JavaScript 特效和动画
-HTML DOM 遍历和修改
-AJAX
-Utilities
3、jQuery的安装
下载 jQuery,jQuery有两个版本
-Production version - 用于实际的网站中,已被精简和压缩。
-Development version - 用于测试和开发(未压缩,是可读的代码)
引用jQuery
将下载的jQuery文件放在网页的同一目录下,使用jQuery。
<head>
<script src="jquery-1.10.2.min.js"></script>
</head>4、jQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(选择器).动作()
jQuery入门例子
//引入jquery
<script type="text/javascript" src="jQuery/jquery-3.2.1.js"></script>
<body>
<input id="username" type="text" value="zhangsan" >
<script type="text/javascript">
var n=$("#username"); //获取id为username的jQuery对象
alert(n.val()); //val函数为获取value属性的值
</script>
</body>文档就绪事件
我们的js代码都需要等文档加载完毕后才开始执行js代码。
在jQuery中,所有 jQuery 函数位于一个 document ready 函数中,这是文档就绪事件。
$(document).ready(function(){
// 开始写 jQuery 代码...
});$(function()){}
将dom对象转换成jQuery对象 添加$( )
<script type="text/javascript" src="jQuery/jquery-3.2.1.js"></script>
<body>
<input id="username" type="text" value="zhangsan" >
<script type="text/javascript">
//获取的是dom对象
var n=document.getElementById("username");
//将dom对象转换成jQuery对象 语法:$(dom对象) 建议:jQuery对象以$符开头命名
var $n=$(n);
alert($n.val());
</script>
</body> 将jQuery对象转换成dom对象 添加下标[index]或者get(index)
jQuery内部是一个数组,比如我们获取所有文本框,然后得到一个jQuery对象,其实这个对象内部是数组。
<body>
<input id="username" type="text" value="zhangsan" >
<script type="text/javascript">
var n=document.getElementById("username");
//获取jQuery对象
var $n=$(n);
//两种方式,将JQuery对象转换成dom对象
var n1=$n[0]; //直接使用数组下标获得dom对象
var n2=$n.get(0);//使用jQuery对象的get方法
alert(n1.value);
alert(n2.value);
</script>
</body> 5、 jQuery选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等”查找”(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
1. id选择器
语法:$(“#id”) 通过id获取指定元素 。
2. 元素选择器
语法:$(“input”):通过标签名获得元素。
3. 类选择器
语法:$(“.class”):通过class属性来获取元素。
基础选择器例子
例子:传统的js中点击事件需要按钮的onClick()方法指定js函数。jquery能将两者给分离开
<script type="text/javascript">
$(document).ready(function(){
//使用id选择器
$("#btn1").click(function(){
alert("hello world");
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="按钮">
</body>
其他的几个选择器都差不多,可以自己下去练习。 4. 层级选择器
A B:获取A元素内部所有的B元素,也包括B元素的子元素
A >B: 获取A元素内部所有的B子元素
A +B: 获取A元素后面的第一个兄弟B (平级)
A ~B: 获取A元素后面的所有兄弟B
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//选择ul1元素所有的li元素
$("#ul1 li").css("background-color","red");
});
});
</script>
</head>
<body>
<ul id="ul1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul id="ul2">
<li>一</li>
<li>二</li>
<li>三</li>
</ul>
<br>
<input type="button" id="btn1" value="按钮1">
</body>
5. 基本过滤选择器
:first 第一个元素
:last 最后一个元素
:eq(index) 获得指定索引的元素
:gt(index) 大于指定索引的元素
:lt(index) 小于指定索引的元素
:even 查找索引为偶数的元素,从0开始
:odd 查找索引为奇数的元素
:not(selector) 去除所有与给定选择器匹配的元素
例如:
$("li:first") //第一个li
$("li:last") //最后一个li
$("li:even") //挑选下标为偶数的li
$("li:odd") //挑选下标为奇数的li
$("li:eq(4)") //下标等于4的li
$("li:gt(2)") //下标大于2的li
$("li:lt(2)") //下标小于2的li
$("li:not(#runoob)") //挑选除 id="runoob" 以外的所有li
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//选择最后一个ul元素
$("ul:last").css("background-color","red");
});
});
</script>
</head>
<body>
<ul id="ul1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul id="ul2">
<li>一</li>
<li>二</li>
<li>三</li>
</ul>
<br>
<input type="button" id="btn1" value="按钮1">
</body>
6. 内容过滤选择器
:empty 选择为空的元素(是否有标签体,包括子元素,文本等)
:has(selector) 选择含有指定的子元素的元素
:parent 当前元素是否是父元素
:contains(text) 选择含有指定的文本的元素
例子1:
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//选择含有文本123的div将其背景色变为红色
$("div:contains('123')").css("background-color","red");
});
});
</script>
</head>
<body>
<div>
123
</div>
<input type="button" id="btn1" value="按钮">
</body>例子2:
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//选择含有input子元素的div 将其背景色改为红色
$("div:has('input')").css("background-color","red");
});
});
</script>
</head>
<body>
<div>
<input/>
</div>
<input type="button" id="btn1" value="按钮">
</body>
7. 可见性过滤选择器
:hidden 选取隐藏的元素
:visible 选取可见的元素
例子1:
<script type="text/javascript">
$(document).ready(function(){
//点击按钮1使可见的div背景色变为黑色
$("#btn1").click(function(){
$("div:visible").css("background-color","black");
});
//点击按钮2使隐藏的div背景色变为红色,并且显示 jQuery的show()方法为显示隐藏的元素
$("#btn2").click(function(){
$("div:hidden").css("background-color","red").show();
});
});
</script>
</head>
<body>
<div style="width:100px;height:100px;background:red;"></div>
<div style="display:none;width:100px;height:100px;"></div>
<input type="button" id="btn1" value="按钮1">
<input type="button" id="btn2" value="按钮2">
</body>例子2:
<script type="text/javascript">
$(document).ready(function(){
//遍历所有隐藏的input元素的值 each是进行遍历的方法
$("#btn1").click(function(){
$("input:hidden").each(function(){
alert($(this).val());
});
});
});
</script>
</head>
<body>
<input type="hidden" value="1">
<input type="hidden" value="2">
<input type="hidden" value="3">
<input type="button" id="btn1" value="按钮1">
</body>
8. 属性选择器
[属性名] 获取指定属性名的元素
[属性名=值] 获取属性名等于指定值的元素
[属性名!=值] 获取属性名不等于指定值的元素
[属性名^=值] 获得以指定属性值开头的元素
[属性名$=值] 获得以指定属性值结尾的元素
[属性名*=值] 获得含有属性值的元素
[a1][a2][a3] 复合选择器,多个条件同时成立
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//打印含有class属性的input元素的值
alert($("input[class]").val());
});
});
</script>
</head>
<body>
<input type="text" "id="i1" class="1" value="1">
<br>
<input type="text" id="i2" value="2">
<br>
<input type="button" id="btn1" value="按钮">
</body>
9. 子元素过滤选择器
:nth-child(index) 选择指定索引的子元素
:first-child 选择第一个子元素
:last-child 选择最后一个子元素
:only-child 选择只有一个子元素的元素
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//选择class为one的第三个子元素
//如果元素没有任何条件,可以直接写 例如 “div:nth-child(2)”
//如果元素有条件,则必须在中间加空格 例如 "div[class='one'] :last-child"
$("div[class='one'] :nth-child(3)").css("background-color","white");
});
});
</script>
</head>
<body>
<div class="one" style="width:100px;height:100px;background:gray;">
<div style="width:10px;height:10px;background:red;" id="1"></div>
<br>
<div style="width:10px;height:10px;background:yellow;" id="2"/></div>
<br>
<div style="width:10px;height:10px;background:blue;" id="3"/></div>
</div>
<br>
<div>
<input type="button" id="btn1" value="按钮1">
</div>
</body>
10. 表单元素选择器
:input 所有的表单元素(包括<input>,<select>,<textarea>,<button>)
:text 文本框元素<input type="text">
:password 密码框元素<input type="password">
:radio 单选元素<input type="radio">
:checkbox 复选框元素<input type="checkbox">
:submit 提交按钮 <input type="submit">
:image 图片按钮 <input type="image" src="xxx">
:reset 重置按钮 <input type="reset">
:file 文件上传 <input type="file">
:hidden 隐藏域 <input type="hidden">
:button 所有普通按钮。<button> 或者 <input type="button">
例如 $("#form:text") :获取form表单的所有文本框元素
10. 表单元素属性过滤
:enabled 可用
:disabled 不可用
:checked 选中(单选框radio,复选框checkbox)
:selected 选择(下拉列表select option)
例子1:
<script type="text/javascript">
$(document).ready(function(){
//点击按钮1使可用的input的value设置为aaaaa
$("#btn1").click(function(){
$("input:enabled").val("aaaaa");
});
//点击按钮2使不可用的input的value设置为bbb
$("#btn2").click(function(){
$("input:disabled").val("bbb");
});
});
</script>
</head>
<body>
<input type="text"><br>
<input type="text" disabled="disabled"><br>
<input type="button" id="btn1" value="按钮1">
<input type="button" id="btn2" value="按钮2">
</body>11. 属性
attr(name) 获取指定属性名的值
attr(key,value) 给一个指定属性设置值
removeAttr(name) 移除指定属性
<script type="text/javascript">
$(document).ready(function(){
//使name为text1的文本框不可用
$("input[name='text1']").attr("disabled","disabled");
//使其可用
$("input[name='text1']").removeAttr("disabled");
});
</script>
</head>
<body>
<input type="text" name="text1"><br>
</body> val() 获取value值
val("xxx") 给value设置值
text() 获取文本值
text("xxx") 设置文本值
html() 获取html代码
html("xxx") 设置html代码
<script type="text/javascript">
$(document).ready(function(){
//获取到的内容是<a>aaa</a>,如果是text,则只获取aaa
alert($("div").html());
});
</script>
</head>
<body>
<div name="div1">
<a>aaa</a>
</div>
</body>12. CSS
css(name) 获取指定名称的css值
css(name,value) 给指定名称的css属性设置值
css({"propertyname":"value","propertyname":"value",...}) 给多个css属性设置值
例如:$("p").css("background-color","yellow");
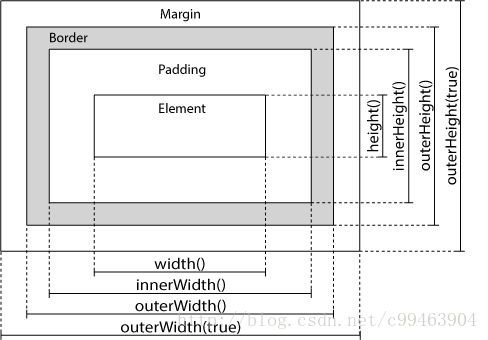
13.尺寸
width():设置或返回元素的宽度(不包括内边距、边框或外边距)
height():设置或返回元素的高度(不包括内边距、边框或外边距)
innerWidth():返回元素的宽度(包括内边距)
innerHeight():返回元素的高度(包括内边距)
outerWidth():返回元素的宽度(包括内边距和边框)
outerHeight():返回元素的高度(包括内边距和边框)
$("button").click(function(){
//获取div的长和宽,还可以设置
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});6、jQuery文档处理
内部添加元素
A.append(B) 将B插入到A的内部后面
<A>
...
...
<B></B>
</A>
A.prepend(B) 将B插入到A的内部前面
<A>
<B></B>
...
...
</A>
A.appendTo(B) 将A插入到B的内部后面
A.preendTo(B) 将A插入到B的内部前面
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//将上海添加到ul2中
var $sh=$("#sh");
var $ul2=$("#ul2");
$ul2.append($sh);
});
});
</script>
</head>
<body>
<ul id="ul1">
<li id="bj">北京</li>
<li id="sh">上海</li>
<li id="tj">天津</li>
</ul>
<br>
<ul id="ul2">
<li id="hn">河南</li>
<li id="sd">山东</li>
<li id="gz">广州</li>
</ul>
<br>
<input type="button" id="btn1" value="按钮">
</body>外部添加元素
A.after(B) 将B插入到A后面(同级)
<A></A>
<B></B>
A.before(B) 将B插入到A前面
<B></B>
<A></A>
A.insertAfter(B) 将A插入到B后面(同级)
A.insertBefore(B) 将A插入到B前面
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//将ul2插入到p2的后面
var $p2=$("#p2");
var $ul2=$("#ul2");
$p2.after($ul2);
});
});
</script>
</head>
<body>
<ul id="ul1">
<li id="bj">北京</li>
<li id="sh">上海</li>
<li id="tj">天津</li>
</ul>
<br>
<ul id="ul2">
<li id="hn">河南</li>
<li id="sd">山东</li>
<li id="gz">广州</li>
</ul>
<p id="p1">第一句话</p>
<p id="p2">第二句话</p>
<p id="p3">第三句话</p>
<br>
<input type="button" id="btn1" value="按钮">
</body>删除元素
empty() 清空标签体
remove() 删除当前对象,移除绑定事件和绑定数据
detach() 删除当前对象,保留绑定事件和绑定数据
例子1:
<script type="text/javascript">
$(document).ready(function(){
//点击按钮,清空p2内容
$("#btn1").click(function(){
var $p2=$("#p2");
$p2.empty();
});
});
</script>
</head>
<body>
<p id="p1">第一句话</p>
<p id="p2">第二句话</p>
<p id="p3">第三句话</p>
<br>
<input type="button" id="btn1" value="按钮">
</body>例子2:
<script type="text/javascript">
$(document).ready(function(){
$("#p1").click(function(){
alert("哈哈");
});
//先删除p1元素,再将p1添加到p3后面
//用detach删除,保留绑定事件,点击有效果
var $p1=$("#p1").detach();
//用remove删除,不保留绑定事件,点击无效
//var $p1=$("#p1").remove();
$("#p3").after($p1);
});
</script>
</head>
<body>
<p id="p1">第一句话</p>
<p id="p2">第二句话</p>
<p id="p3">第三句话</p>
</body>复制元素
clone(Events):复制元素,Events是一个boolean值,为true时表示同时复制对象的事件。默认为false
<script type="text/javascript">
$(document).ready(function(){
//点击按钮,复制当前元素,并添加在body内部后面
$("#btn1").click(function(){
var $new=$(this).clone();
$("body").append($new);
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="按钮">
<p id="p1">第一句话</p>
<p id="p2">第二句话</p>
<p id="p3">第三句话</p>
</body>替换元素
A.replaceWith(B) B替换A
A.replaceAll(B) A替换B
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//将所有p标签用<a>xxx</a>替换
$("p").replaceWith("<a>xxx</a>");
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="按钮">
<p id="p1">第一句话</p>
<p id="p2">第二句话</p>
<p id="p3">第三句话</p>
</body>包裹元素
包裹元素有浏览器兼容问题,我在微软的Edge上运行就没问题,但在搜狗上就无法显示正常效果。
A.wrap(B) 使用B将每一个A进行包裹
<B><A></A></B>
<B><A></A></B>
A.wrapAll(B) 使用B将所有A进行包裹
<B>
<A></A>
<A></A>
</B>
A.wrapInner(B),使用B将每一个A的标签体包裹
<A><B>xxx</B></A>
<A><B>xxx</B></A>
<script type="text/javascript">
$(document).ready(function(){
//将strong标签体包裹
$("strong").wrapInner("<div></div>");
});
</script>
</head>
<body>
<input type="button" id="btn1" value="按钮">
<strong>第一句话</strong>
<strong>第二句话</strong>
<strong>第三句话</strong>
</body>