如何下载低版本 IE 浏览器 或者 IE浏览器如何做兼容
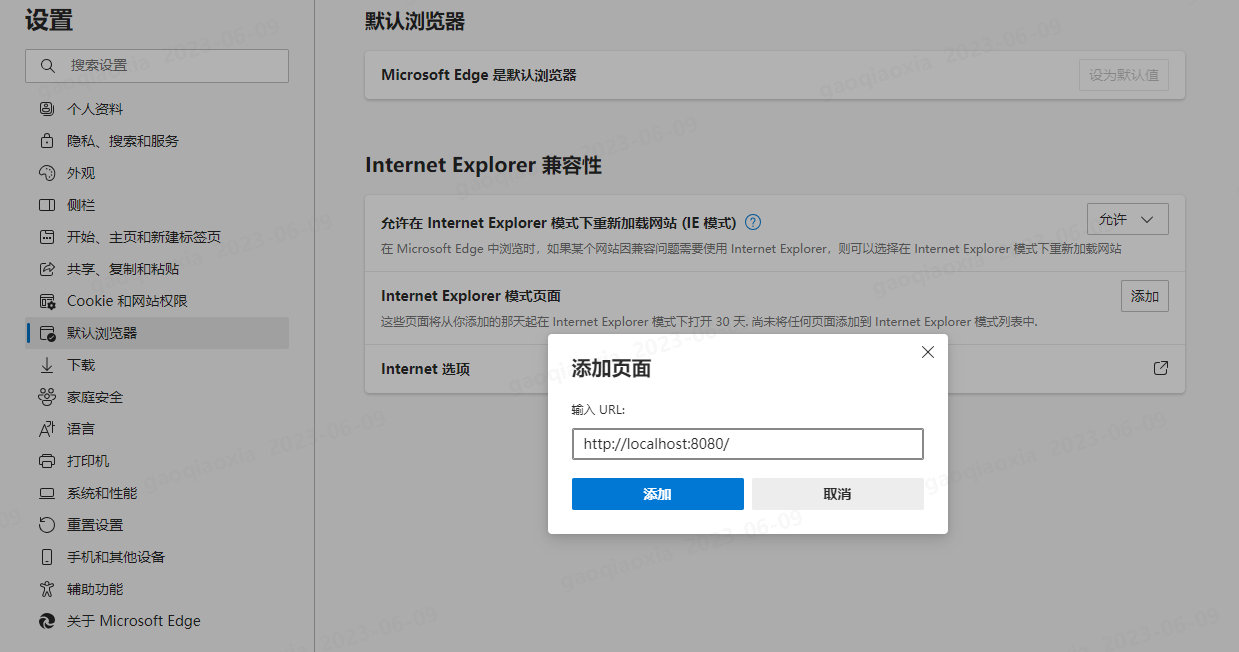
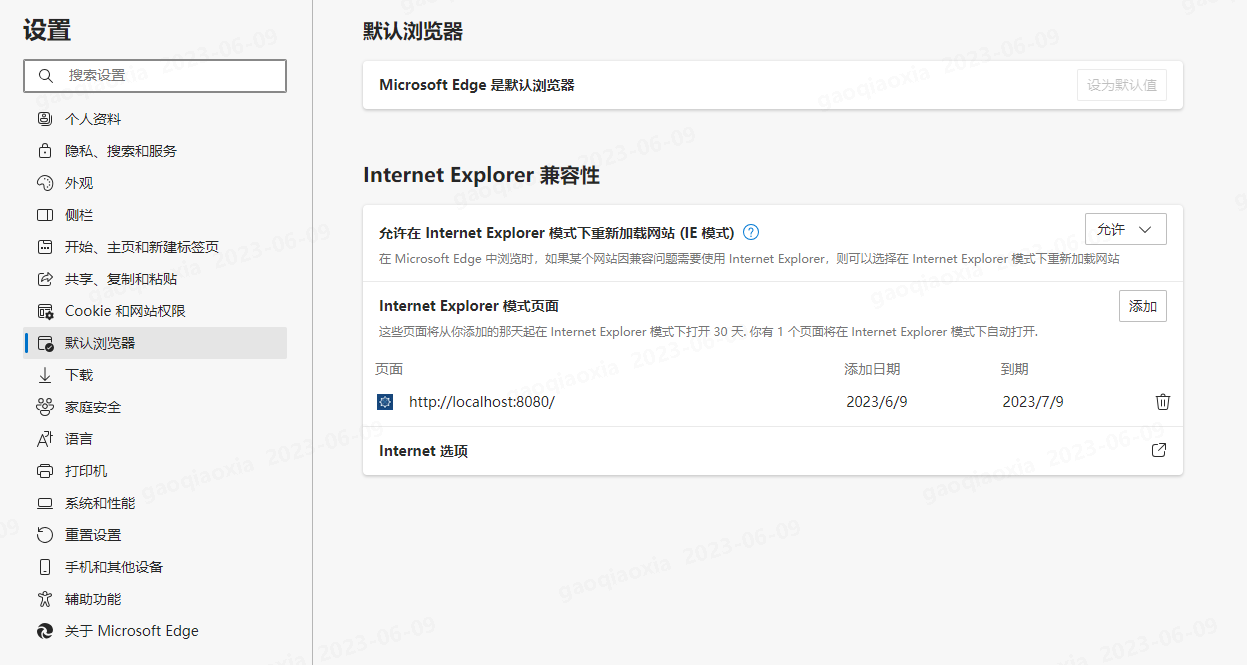
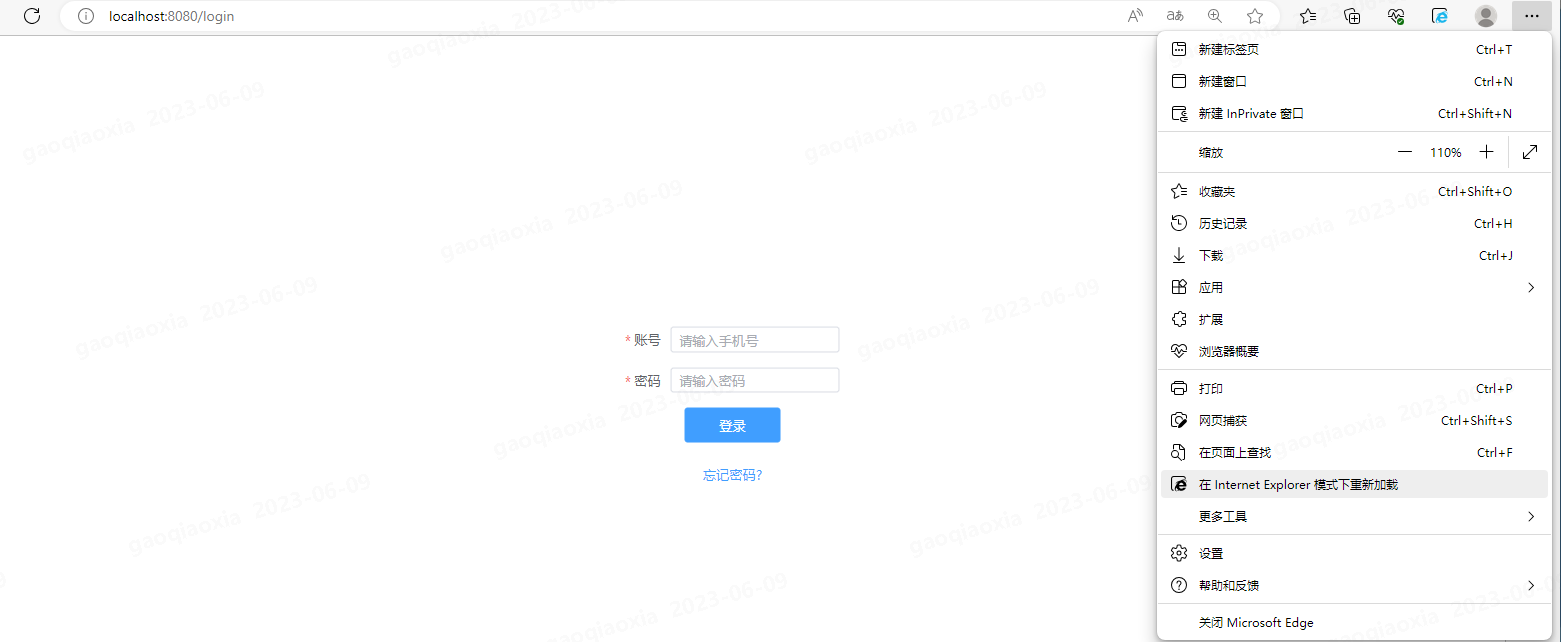
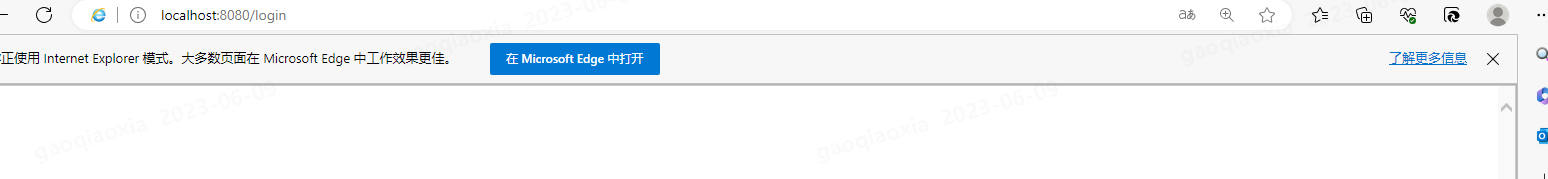
如何下载低版本 IE 浏览器





重点:重启浏览器


项目中 在 index.html 中新增 script 代码
<script>
;(function (w) {
var ua = navigator.userAgent.toLocaleLowerCase()
var browserType = '',
browserVersion = ''
if (ua.match(/msie/) != null || ua.match(/trident/) != null) {
browserType = 'IE'
browserVersion = ua.match(/msie ([\d.]+)/) != null ? ua.match(/msie ([\d.]+)/)[1] : ua.match(/rv:([\d.]+)/)[1]
if (1 * browserVersion < 12) {
var d = document.createElement('div')
d.className = 'browsehappy'
d.innerHTML =
'<div style="width:100%;height:100px;font-size:20px;line-height:100px;text-align:center;background-color:#E90D24;color:#fff;margin-bottom:40px;">\u4f60\u7684\u6d4f\u89c8\u5668\u5b9e\u5728<strong>\u592a\u592a\u65e7\u4e86</strong>\uff0c\u592a\u592a\u65e7\u4e86 <a target="_blank" href="http://browsehappy.osfipin.com/" style="background-color:#31b0d5;border-color: #269abc;text-decoration: none;padding: 6px 12px;background-image: none;border: 1px solid transparent;border-radius: 4px;color:#FFEB3B;">\u7acb\u5373\u5347\u7ea7</a></div>'
var f = function () {
var s = document.getElementsByTagName('body')[0]
if ('undefined' == typeof s) {
setTimeout(f, 10)
} else {
s.insertBefore(d, s.firstChild)
}
}
f()
}
}
})(window)
</script>


点击按钮 立即升级,可跳转到升级版本的网站
-