Gulp 自动化构建过程
注:因自动化搭建需要新建很多文件,在这里有现成的文件供你使用,请下载,如想自己搭建请安装以下步骤进行搭建
一、准备工作
1 2 3 4 | $ mkdir my-gulp-project // 新建项目$ yarn init // 生成package.json文件$ cd my-gulp-project // 打开项目$ code . // 打开vscode |
二、开始搭建
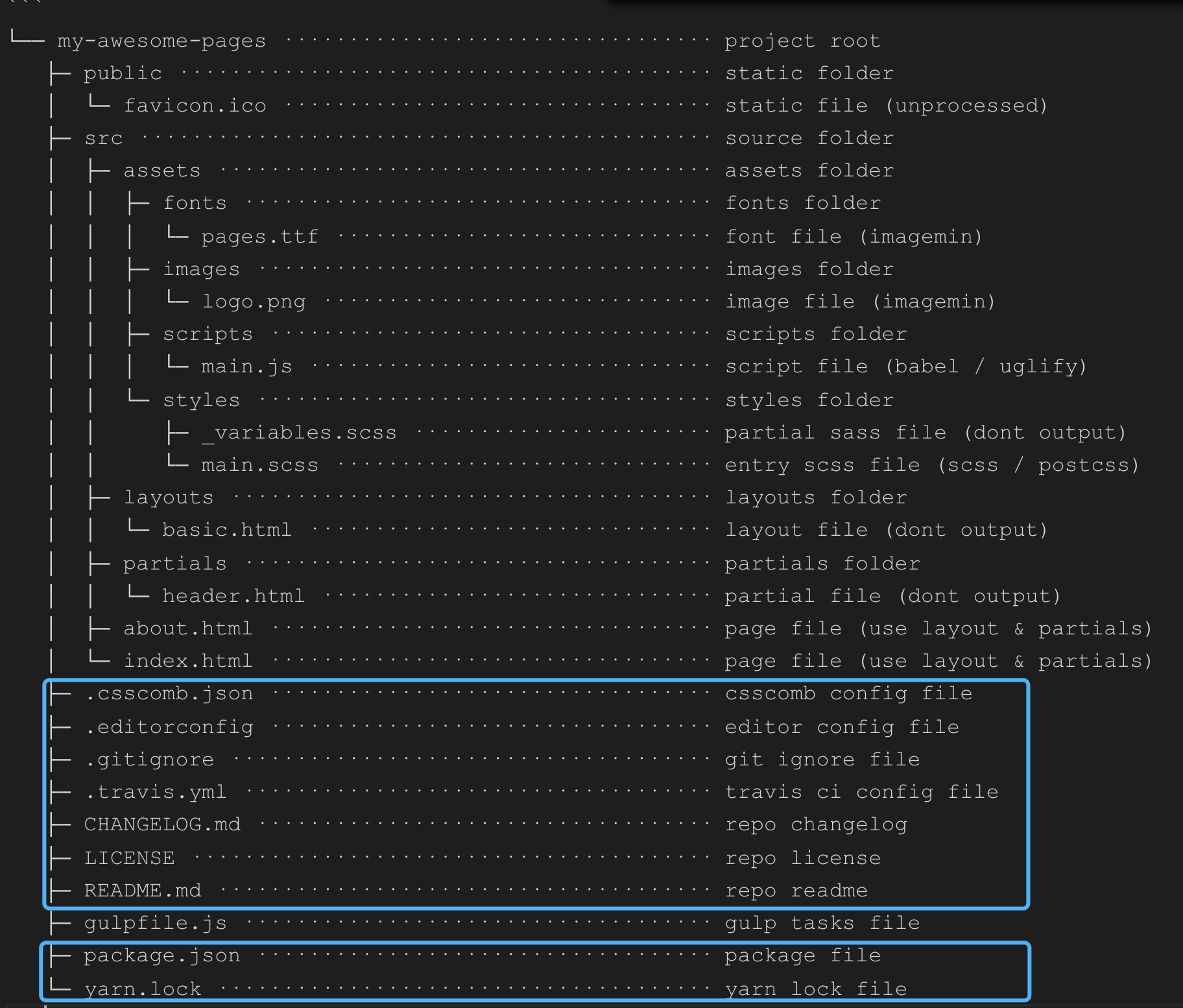
1 2 3 | $ yarn add gulp --dev # npm i gulp --save-dev$ mkdir gulpfile.js$ 新建以下除蓝色框外文件 |

三、配置 gulpfile.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | /** * @src 读取文件 * @dest 输出文件 * @parallel 异步执行 * @series 同步执行 * @watch 监听文件变化 */const { src, dest, parallel, series, watch } = require('gulp')// 删除文件const del = require('del')// gulp 插件const loadPlugins = require('gulp-load-plugins')const plugins = loadPlugins()// 热更新const browserSync = require('browser-sync')const bs = browserSync.create()// 线上-打包-名称const dist = 'dist'// 临时-打包-名称const temp = 'temp'// html中定义变量--data中配置变量const data = { pkg: require('./package.json')}// 打包css文件const style = () => { return src('src/assets/styles/**', { base: 'src' }) .pipe(plugins.sass({ outputStyle: 'expanded' })) // 结尾括号换行 .pipe(dest(temp)) .pipe(bs.reload({ stream: true })) // 更改页面后浏览器更新}// 打包js文件const script = () => { return src('src/assets/scripts/*.js', { base: 'src' }) .pipe(plugins.babel({ presets: ['@babel/preset-env'] })) // ES6转换ES5 .pipe(dest(temp)) .pipe(bs.reload({ stream: true })) // 更改页面后浏览器更新}// 打包html页面const page = () => { return src('src/*.html', { base: 'src' }) .pipe(plugins.swig({ data, defaults: { cache: false } })) .pipe(dest(temp)) .pipe(bs.reload({ stream: true })) // 更改页面后浏览器更新}// 打包图片const images = () => { return src('src/assets/images/**', { base: 'src' }) .pipe(plugins.imagemin()) .pipe(dest(dist))}// 打包字体文件const fonts = () => { return src('src/assets/fonts/**', { base: 'src' }) .pipe(dest(dist))}// 打包额外文件const extra = () => { return src('public/**', { base: 'public' }) .pipe(dest(dist))}/** * 压缩 html 引入的文件中的build注释 * eg: build:css assets/styles/make.css */const useref = () => { return src('temp/*.html', { base: temp }) .pipe(plugins.useref({ searchPath: [temp, '.'] })) .pipe(plugins.if(/\.js$/, plugins.uglify())) .pipe(plugins.if(/\.css$/, plugins.cleanCss())) .pipe(plugins.if(/\.html$/, plugins.htmlmin({ collapseWhitespace: 'true', minifyCss: true, minifyJS: true }))) .pipe(dest('dist'))}// 启动热更新服务const serve = () => { // 监听文件变化 watch('src/assets/styles/**', style) watch('src/assets/scripts/*.js', script) watch('src/*.html', page) watch([ 'src/assets/images/**', 'src/assets/fonts/**', 'public/**' ], bs.reload) return bs.init({ notify: false, server: { baseDir: [temp, 'src', 'public'], routes: { '/node_modules': 'node_modules' } } })}// 清除 dist AND temp 文件const clean = () => { return del([dist, temp])}const compile = parallel(style, script, page)<br><br>// 运行打包线上distconst build = series(clean, parallel( series(compile, useref), images, fonts, extra))<br><br>// 运行本地const devlop = series(clean, compile, serve)module.exports = { devlop, build, serve, clean} |
四、修改 package.json 文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | 蓝色:修改,红色:安装{ "name": "my-gulp-project", "version": "0.1.0", "private": true, "description": "Always a pleasure scaffolding your awesome static sites.", "keywords": [ "pages-boilerplate", "boilerplate", "pages", "zce" ], "homepage": "https://github.com/TheWomanLiketheWind/gulpAutomate#readme", "bugs": { "url": "https://github.com/TheWomanLiketheWind/gulpAutomate/issues" }, "repository": { "type": "git", "url": "git+https://github.com/TheWomanLiketheWind/gulpAutomate" }, "license": "MIT", "scripts": { "clean": "gulp clean", // 清除dist文件 "serve": "gulp serve", // 启动服务 "build": "gulp build", // 打包线上版本dist文件 "devlop": "gulp devlop", // 本地运行 }, "browserslist": [ "last 1 version", "> 1%", "maintained node versions", "not dead" ], "dependencies": { "bootstrap": "4.4.1", "jquery": "3.4.1", "popper.js": "1.16.1" }, "devDependencies": { "@babel/core": "^7.11.1", "@babel/preset-env": "^7.11.0", "browser-sync": "^2.26.12", "del": "^5.1.0", "gifsicle": "^5.1.0", "gulp": "^4.0.2", "gulp-babel": "^8.0.0", "gulp-clean-css": "^4.3.0", "gulp-htmlmin": "^5.0.1", "gulp-if": "^3.0.0", "gulp-imagemin": "^7.1.0", "gulp-load-plugins": "^2.0.3", "gulp-swig": "^0.9.1", "gulp-uglify": "^3.0.2", "gulp-useref": "^4.0.1" "gulp-sass": "^4.1.0" }, "engines": { "node": ">=6" }} |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具