vue-waterfall2 实现瀑布流,及总结的问题
1.安装 npm install vue-waterfall2@1.8.20 --save (提示:一定要安装1.8.20,最新版会有一部分问题)
2.打开main.js文件
import waterfall from 'vue-waterfall2'
Vue.use(waterfall)
3.components新建 load.vue (复制粘贴)
<style scoped>
.loader-layer {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: white;
transition: all 0.6s;
opacity: 0;
-webkit-opacity: 0;
-o-opacity: 0;
-ms-opacity: 0;
-moz-opacity: 0;
visibility: hidden;
filter: alpha(opacity=0);
}
.loader-layer.active {
visibility: visible;
opacity: 1;
-webkit-opacity: 1;
-o-opacity: 1;
-ms-opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
.spinner {
width: 120px;
height: 120px;
text-align: center;
line-height: 120px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
white-space: nowrap;
overflow: hidden;
}
.double-bounce1,
.double-bounce2 {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #1abc9c;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
-webkit-animation: bounce 2s infinite ease-in-out;
animation: bounce 2s infinite ease-in-out;
}
.double-bounce2 {
-webkit-animation-delay: -1s;
animation-delay: -1s;
}
@-webkit-keyframes bounce {
0%,
100% {
-webkit-transform: scale(0);
}
50% {
-webkit-transform: scale(1);
}
}
@keyframes bounce {
0%,
100% {
transform: scale(0);
-webkit-transform: scale(0);
}
50% {
transform: scale(1);
-webkit-transform: scale(1);
}
}
@keyframes loading {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
<template>
<div class="loader-layer"
:class="show?'active':''">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>loading...
</div>
</div>
</template>
<script>
export default {
props: ["show"]
};
</script>
3.新建一个.vue的文件(复制粘贴)
<style lang="scss" scoped>
.container-water-fall {
// padding: 0 28px;
box-sizing: border-box;
&.water-content {
margin: 0 15px;
}
h4 {
padding-top: 56px;
padding-bottom: 28px;
font-family: PingFangSC-Medium;
font-size: 36px;
color: #000000;
letter-spacing: 1px;
text-align: justify;
}
button {
background-color: #ff0;
color: #24292e;
border: 1px solid rgba(27, 31, 35, 0.2);
border-radius: 0.25em;
width: 100px;
line-height: 26px;
font-size: 13px;
margin: 4px 0;
margin-right: 4px;
cursor: pointer;
outline: none;
&.blue-light {
background: #27fbc2;
}
}
button:hover {
background-image: linear-gradient(-180deg, #fafbfc, #ccc 90%);
}
.cell-item {
width: 100%;
background: #ffffff;
overflow: hidden;
box-sizing: border-box;
border-radius: 6px;
margin-top: 10px;
img {
// border-radius: 12px 12px 0 0;
width: 100%;
height: auto;
display: block;
}
.item-body {
// border: 1px solid #F0F0F0;
padding: 12px;
.item-desc {
font-size: 15px;
color: #333333;
line-height: 15px;
font-weight: bold;
}
.item-footer {
margin-top: 22px;
position: relative;
display: flex;
align-items: center;
.avatar {
width: 44px;
height: 44px;
border-radius: 50%;
background-repeat: no-repeat;
background-size: contain;
}
.name {
max-width: 150px;
margin-left: 10px;
font-size: 14px;
color: #999999;
}
.like {
position: absolute;
right: 0;
display: flex;
align-items: center;
&.active {
i {
}
.like-total {
color: #ff4479;
}
}
i {
width: 28px;
display: block;
}
.like-total {
margin-left: 10px;
font-size: 12px;
color: #999999;
}
}
}
}
}
}
.githubdata {
float: right;
margin-right: 90px;
img {
width: 14px;
// height: 16px;
}
}
</style>
<template>
<div class="container-water-fall water-content">
<waterfall :col="col"
:data="data"
@loadmore="loadmore">
<template>
<div class="cell-item"
v-for="(item,index) in data"
:key="index">
<img v-if="item.img"
:src="item.img"
alt="加载错误">
<div class="item-body">
<div class="item-desc">{{item.title}}</div>
<div class="item-footer">
<div v-if="item.avatar"
class="avatar"
:style="{backgroundImage : `url(${item.avatar})` }"></div>
<div class="name">{{item.user}}</div>
<div class="like"
:class="item.liked?'active':''">
<i></i>
<div class="like-total">{{item.like}}</div>
</div>
</div>
</div>
</div>
</template>
</waterfall>
<loading :show="loading" />
</div>
</template>
<script>
/*
注意:
1.itemWidth需要与gutterWidth一起使用才会生效,否则会进行自适应宽度
2.使用了waterfall的组件不允许使用scoped,否则样式会有问题
*/
import loading from "@/components/load";
export default {
props: {
title: String
},
components: {
loading
},
data() {
return {
data: [],
col: 2,
loading: false,
gitHubData: {},
originData: [
{
img:
"https://image.watsons.com.cn//upload/8a316140.png?w=377&h=451&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "www",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/083767f0.JPG?w=828&h=620&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "952"
},
{
img:
"https://image.watsons.com.cn//upload/02a4f38d.jpg?w=1067&h=1067&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/589585c1.jpeg?x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/d862d932.jpg?w=1080&h=1440&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/eb4fb58f.jpg?w=1080&h=1080&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/71d19462.jpg?x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title:
"贵妇级好用的水乳有哪些呢?千万不要去乱尝试贵妇级好用的水乳有哪些呢?",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/415f984f.jpeg?w=828&h=1104&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "千万不要去乱尝试贵妇级好用的水乳有哪些呢?千万不要去乱尝试",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/5c3e51e4.jpg?w=720&h=960&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "夏天用这款姨妈巾,让你体验真正的清爽",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/92761043.JPG?w=1000&h=999&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精123",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/da61c0f5.jpg?w=959&h=958&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "千万不要去乱尝试贵妇级好用的水乳有哪些呢?千万不要去乱尝试",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/fcd68df4.jpg?w=1080&h=1080&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/bef41e67.JPG?w=712&h=534&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "夏天用这款姨妈巾,让你体验真正的清爽",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/25ab20fe.JPG?w=1000&h=1200&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精123",
like: "953"
},
{
img:
"https://ci.xiaohongshu.com/eb971d00-05ab-5b2a-ba03-52d8f544c42b?imageView2/2/w/400/q/50/format/jpg",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/4a3c1788.jpg?w=823&h=1000&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "夏天用这款姨妈巾,让你体验真正的清爽",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/0a89e6b7.jpg?w=1080&h=1920&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "千万不要去乱尝试贵妇级好用的水乳有哪些呢?千万不要去乱尝试",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/99253111.jpg?w=1080&h=1920&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精123",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/13afe9a7.jpg?x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title:
"贵妇级好用的水乳有哪些呢?千万不要去乱尝试贵妇级好用的水乳有哪些呢?千万不要去乱尝试贵妇级好用的水乳有哪些呢?千万不要去乱尝试",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/98c7c4c3.jpg?w=1210&h=1210&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/54c5d7b4.jpg?w=828&h=991&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/71d19462.jpg?x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "夏天用这款姨妈巾,让你体验真正的清爽",
user: "迷人的小妖精迷人的小妖精123",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/642cb83c.jpeg?w=1080&h=1080&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/31e42833.jpg?w=750&h=750&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/92761043.JPG?w=1000&h=999&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "夏天用这款姨妈巾,让你体验真正的清爽",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/60cc9b8e.jpg?w=991&h=744&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "150元搞定全套护肤品,这些护肤好物必须交出来!",
user: "迷人的小妖精迷人的小妖精123",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/b709ed72.jpg?w=552&h=414&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精",
like: "953"
},
{
img:
"https://image.watsons.com.cn//upload/137b50b0.jpg?x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "夏天用这款姨妈巾,让你体验真正的清爽",
user: "迷人的小妖精迷人的小妖精",
like: "952"
},
{
img:
"https://image.watsons.com.cn//upload/31e42833.jpg?w=750&h=750&x-oss-process=image/resize,w_1080",
avatar:
"https://img.xiaohongshu.com/avatar/5b7d198a7e6e15000155f7c9.jpg@80w_80h_90q_1e_1c_1x.jpg",
title: "最近浴室新宠,日系神仙好物了解一下~",
user: "迷人的小妖精迷人的小妖精",
like: "953"
}
]
};
},
computed: {
itemWidth() {
return 133 * 0.5 * (document.documentElement.clientWidth / 375);
},
gutterWidth() {
return 10 * 0.5 * (document.documentElement.clientWidth / 375);
}
},
methods: {
toGitHub() {
window.open(
"https://github.com/Rise-Devin/vue-waterfall2/blob/master/README.md",
"_blank"
);
},
reset() {
this.data = [];
},
switchCol(col) {
this.col = col;
},
loadmore() {
console.log(9999)
this.loading = true;
setTimeout(() => {
this.data = this.data.concat(this.originData, this.originData);
this.loading = false;
}, 1000);
}
},
mounted() {
console.log('cascadeShow')
this.data = this.originData;
}
};
</script>
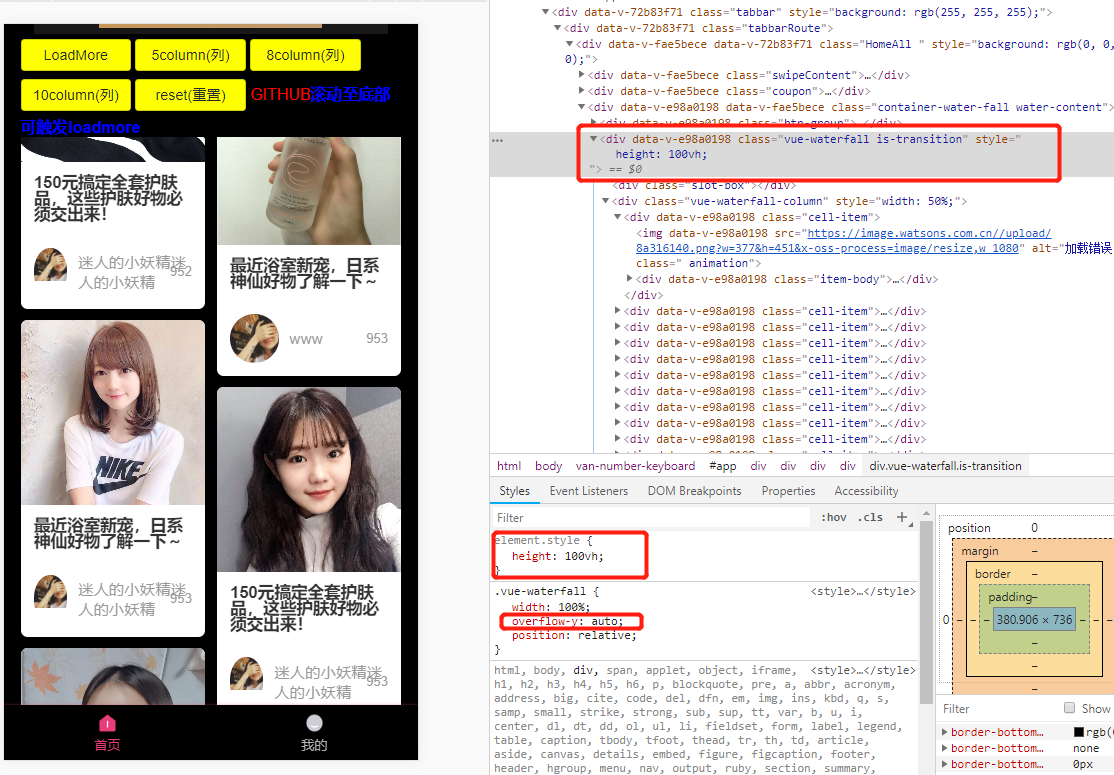
总结问题:
1. 本人下载vue-waterfall2 @1.9.0版本,插件设定了高度,导致插件内容可以滚动,如果在插件上面加入banner或者其他内容,不会随着屏幕的滚动而滚动,

2. body ,head {
height: 100%;
}
body,head 高度100%,会导致页面滑动到最后的时候监听不到滚动底部的事件,一定要保证页面css样式不能冲突




