轮播模仿臭美APP,vue,swiper
介绍:轮播使用了swiper,重要用于移动端滑动,详情可查看官网
1.首先用npm安装 npm install swiper
2.main.js 中引入CSS import 'swiper/css/swiper.css'
3.新建swiper-slide.min.css文件
@charset "utf-8";*{margin:0;padding:0}html{height:100%}body{height:100%;
background-size:100% 100%
}#header img{width:100%}.swiper-container{width:100%;-webkit-perspective:1200px;-moz-perspective:1200px;-ms-perspective:1200px;perspective:1200px}.swiper-wrapper{margin-top:10px}.swiper-slide{width:80%;-webkit-transform-style:preserve-3d;-moz-transform-style:preserve-3d;-ms-transform-style:preserve-3d;transform-style:preserve-3d}.swiper-slide .main-img{width:90%;margin:0 auto;display:block}#pagination{position:absolute;bottom:100px;width:100%}#pagination .swiper-pagination-bullet{width:9.5%;float:left;margin:0 0 0 6.15%;background:0;opacity:1}.swiper-pagination-bullet i{background:#41203f;width:24px;height:24px;line-height:24px;font-size:12px;border-radius:50px;display:block;font-style:normal;text-align:center;margin:0 auto;color:#f5b55c}
.swiper-pagination-bullet-active i{
-webkit-transform:scale(1.5);
background-size:auto 100%;color:#815d4b}@media screen and (min-height:481px){.swiper-wrapper{margin-top:20px}#pagination{bottom:110px}}@media screen and (min-height:569px){.swiper-wrapper{margin-top:40px}#pagination{bottom:120px}.swiper-pagination-bullet i{width:30px;height:30px;line-height:30px;font-size:15px}}#footer{position:absolute;bottom:0}#footer img{width:100%;display:block}
4.新建.vue文件,(根据自己喜欢选择不同效果)
<template>
<div class="onlyShow">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"
v-for="(item, index) in tabDataList"
:key="index"><img :src="item.logo"
class="main-img"></div>
</div>
</div>
<div class="swiper-pagination"
id="pagination"></div>
</div>
</template>
<script>
import Swiper from 'swiper'
export default {
data() {
return {
tabDataList: [{
logo: require('@/assets/20191101144840.png')
}, {
logo: require('@/assets/20191101144840.png')
}, {
logo: require('@/assets/20191101144840.png')
}],
isPhone: false
};
},
mounted() {
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isAndroid) {
this.isPhone = true
}
if (isIOS) {
this.isPhone = false
}
this.defaultFun()
},
methods: {
defaultFun() {
// 第一种方法,实现第一张图效果
var mySwiper = new Swiper(".swiper-container",
{
slidesPerView: "auto",
centeredSlides: !0,
watchSlidesProgress: !0,
pagination: ".swiper-pagination",
paginationClickable: !0,
paginationBulletRender: function (a, b) {
// switch (a) {
// case 0:
// name = "洗"; break; case 1: name = "剪"; break; case 2: name = "烫"; break; case 3: name = "染"; break; case 4: name = "护"; break; case 5: name = "套"; break; default: name = "" }return '<span class="' + b + '"><i>' + name + "</i></span>"
},
onProgress: function (a) {
var b, c, d; for (b = 0; b < a.slides.length; b++)c = a.slides[b], d = c.progress, scale = 1 - Math.min(Math.abs(.2 * d), 1), es = c.style, es.opacity = 1 - Math.min(Math.abs(d / 2), 1), es.webkitTransform = es.MsTransform = es.msTransform = es.MozTransform = es.OTransform = es.transform = "translate3d(0px,0," + -Math.abs(150 * d) + "px)" }, onSetTransition: function (a, b) { for (var c = 0; c < a.slides.length; c++)es = a.slides[c].style, es.webkitTransitionDuration = es.MsTransitionDuration = es.msTransitionDuration = es.MozTransitionDuration = es.OTransitionDuration = es.transitionDuration = b + "ms"
}
});
// 第二种方法, 实现第二张图效果
var mySwiper = new Swiper(".swiper-container", {
slidesPerView: "auto",
loop: true,
centeredSlides: !0,
watchSlidesProgress: !0,
pagination: ".swiper-pagination",
paginationClickable: !0,
onProgress: function (a) {
var b, c, d; for (b = 0; b < a.slides.length; b++)c = a.slides[b], d = c.progress, scale = 1 - Math.min(Math.abs(.2 * d), 1), es = c.style, es.opacity = 1 - Math.min(Math.abs(d / 2), 1), es.webkitTransform = es.MsTransform = es.msTransform = es.MozTransform = es.OTransform = es.transform = "translate3d(0px,0," + -Math.abs(150 * d) + "px)"
},
onSetTransition: function (a, b) {
for (var c = 0; c < a.slides.length; c++)es = a.slides[c].style, es.webkitTransitionDuration = es.MsTransitionDuration = es.msTransitionDuration = es.MozTransitionDuration = es.OTransitionDuration = es.transitionDuration = b + "ms" }
});
}
}
};
</script>
<style lang="scss" scoped>
@import "../../../static/swiper-slide.min.css";
.onlyShow {
.swiperAll {
.swiper-container {
position: absolute;
bottom: 2.306667rem /* 98/75 */;
top: 1.386667rem /* 104/75 */;
.main-img {
background-position: center;
background-size: cover;
height: 93%;
border-radius: 0.133333rem /* 10/75 */;
box-shadow: 0px 2px 3px #eae7e7;
}
}
}
}
</style>
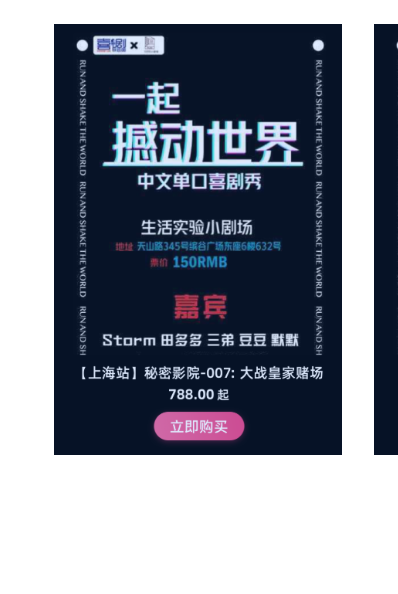
5.实现效果是这样的
第一张图

第二张图





