小程序公共模板template与公共js数据utils的引用实例
在小程序项目开发中,经常会遇到公共模板与公共js数据的调用,这里结合自己的项目为这一需求做一简单介绍
目录截图

现在是有一个评论版块需要在几个页面里共用
先将评论版块的wxml剔出来放在template里面,把评论js数据放在utils里面以便后面调用,css可以直接放在app.wxss里面即可
先不考虑css,公共模板与数据调用将会涉及到4个文件,template.wxml, index.wxml, index.js, util.js
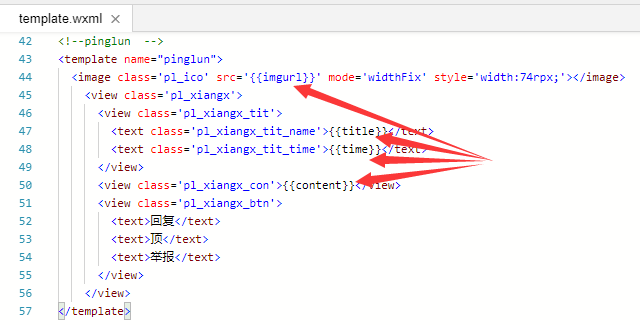
template.wxml中代码

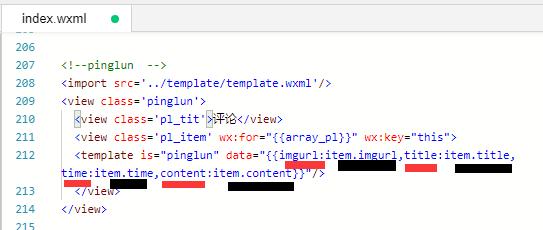
红色箭头的地方为自定义字段,他将对应下图index.wxml中红色下划线

黑色下划线就是对应array_pl这个wx:for循环出来里面的数据,那么这个array_pl数组是写在utli.js里面的,大概是这样
const array_pl= [
{
imgurl: "/images/pinglun_1.jpg",
title: "张女士",
time: "半小时前",
content: "吾问无为谓喂喂喂。"
},
{
imgurl: "/images/pinglun_2.jpg",
title: "王女士",
time: "1小时前",
content: "亲亲亲亲亲亲亲亲亲亲亲。"
},
{
imgurl: "/images/pinglun_6.jpg",
title: "李先生",
time: "2小时前",
content: "鹅鹅鹅饿饿。"
}
]
module.exports = {
array_pl: array_pl,
}
然后将数据传送到index.js里面进行接收
const utils = require('../../utils/util.js')
//在onload函数里面申明变量接收数据再发送到index.wxml
onLoad: function () {
//加载评论
var array_pl = utils.array_pl
this.setData({
array_pl
})
}
然后一个简单静态的公共数据传送与模板公共引用大概就这样完成了



