vue.js事件传值之子组件传向父组件以及$emit的使用
在项目开发中,有时候会遇到一种需求比如是:在子组件中,通过一个事件,比如点击事件,去改变父组件中的某个值,下面来看看是怎么个流程
还是先截图目录结构

父组件为app.vue,components中的文件
现在来实现在子组件Header.vue中,通过点击容器,来改变父组件App.vue中预先设定title的值
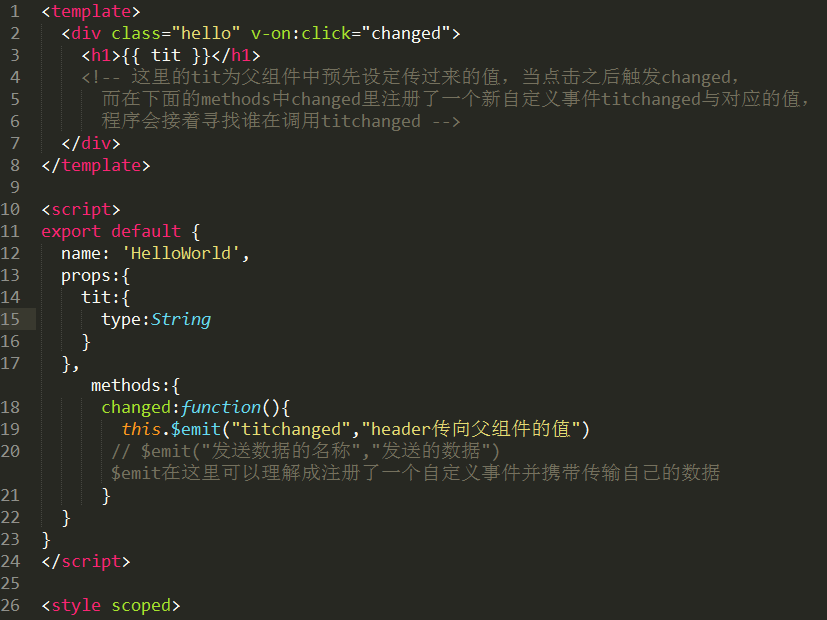
下面是子组件Header.vue

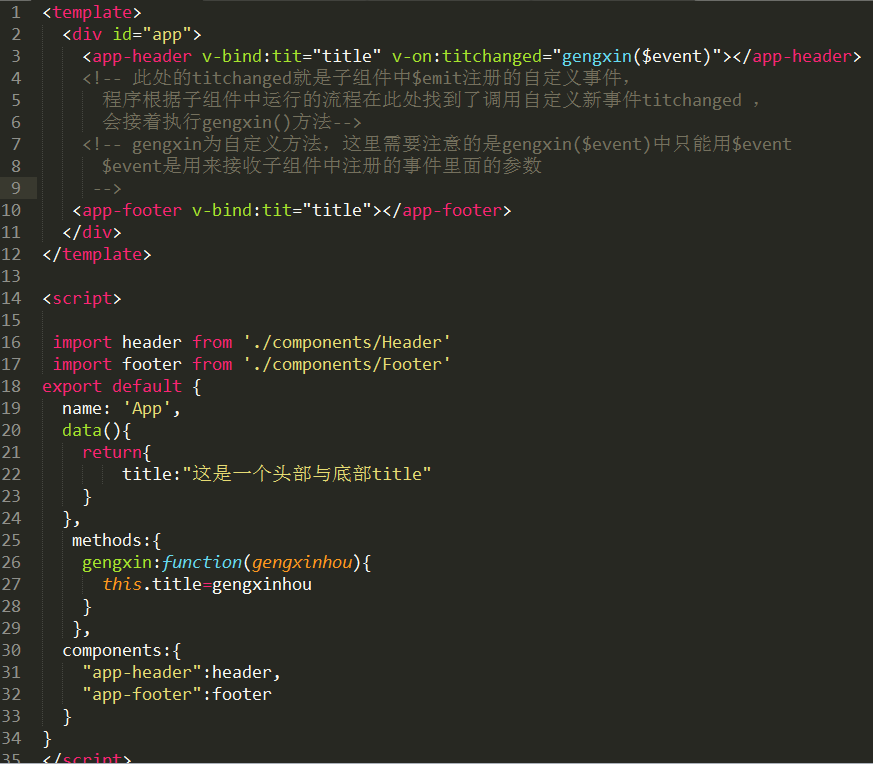
下面是父组件App.vue的代码

这样就能实现子组件通过点击事件,改变父组件预先设定的数据,并重新传给子组件





