小程序入门之文件介绍
1.app.js是小程序的脚本代码。可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。例如:程序刚开始运行时事件处理等
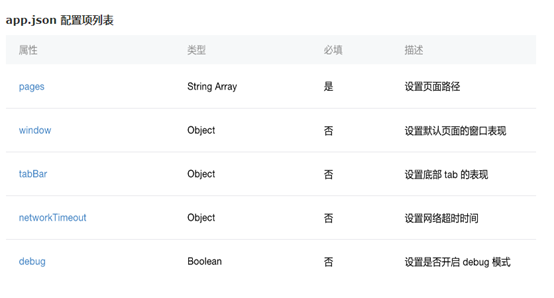
2.app.json是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。
- 注意该文件不可添加任何注释。

-
Pages项需要注意的
- 第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
- 文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
- pages中的第一个页面是小程序的首页。
3.app.wxss是整个小程序的公共样式表。我们可以在页面组件的class属性上直接使用app.wxss中声明的样式规则。用于全局的界面美化代码
4.pages存放整个项目中的页面目录,例如主页和各个频道页
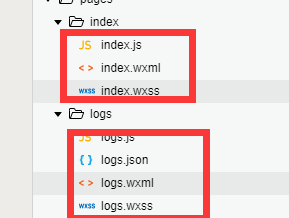
新建的项目,都有两个页面,index页面和logs页面,即主页和小程序启动日志的展示页,他们都在pages目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中
- 注意:文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
5.pages-->各个页面文件夹中的文件介绍
在项目中我们可以看到四种文件类型:
.js后缀的文件是脚本文件,页面的交互等代码在这里实现;
.json后缀的文件是配置文件,主要是json数据格式存放,用于设置程序的配置效果;
.wxss后缀的是样式表文件,类似于前端中的css,用于对界面进行美化;
.wxml后缀的文件是页面结构文件,用于构建页面,在页面上增加控件,相当于html。

6. utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。
Utils js里面
- module.exports = {
- formatTime: formatTime
}
对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用以下代码引入
index.wxml里面
- var util = require('../../utils/util.js')
然后就可以调用该方法。



