对搜狗云输入法的胡思乱想
今天偶然间发现了一个有意思的东西:搜狗云输入法。
使用
首先我们来看看如何安装和使用:
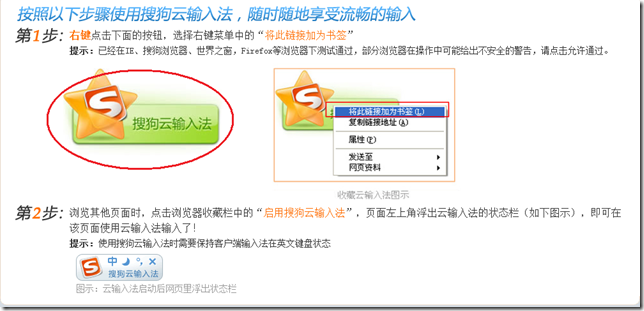
进入主页http://pinyin.sogou.com/cloud/,我们可以看到下面的介绍:
其实图中已经说得很明白了,如果你仔细看的话:)
但是我还是看了2分钟才明白是什么意思,所以我这里在简单重复一下步骤:
- 点击我用红圈标记起来的东西,存为书签。
- 在要输入中文的网页中点击书签,然后输入英文字母即可。
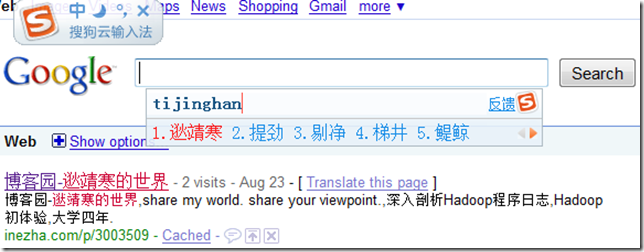
在实际的使用中,你将会看到这个界面:
效果还是不错的。
胡思
“云”现在是一个很火的概念,那么云输入法又是怎么一回事呢?
简单看了一下搜狗云输入法的基本工作流程,和大家分享一下,有不对的地方还请指出来。
我们首先看看如果启动它:在网页中点击书签。
这个书签有文章,它并不是一个简单的url地址,而是一段js代码:
javascript:void((function(){var%20n=navigator.userAgent.toLowerCase();ie=n.indexOf('msie')!=-1?1:0;if(document.documentMode)ie=0;charset='';if(ie)charset=document.charset;src=ie&&charset=='utf-8'?'http://web.pinyin.sogou.com/web_ime/init2_utf8.php':'http://web.pinyin.sogou.com/web_ime/init2.php';element=document.createElement('script');element.setAttribute('src',src);document.body.appendChild(element);})())
代码的基本意思是,判断一下用户的浏览器类型,然后加载一段php代码到我们的页面中(createElement)。
这个时候,我们就看到了搜狗云输入法的界面了。
然后,我们在网页中输入拼音。
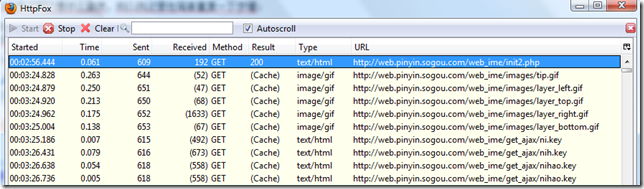
打开FireFox上面的一个监听http请求的插件httpfox,可以发现看到这个结果:
可以看出来,他首先加载了一段php脚本,然后用Ajax的形式来交互:将用户的输入发送到Server端去,然后接收应答,将结果显示给我们的用户。
然后我看了一下相应的内容(http://web.pinyin.sogou.com/web_ime/get_ajax/nihao.key)
里面的其实是一个段针对于nihao这个输入的URL编码相应。但是我通过URL解码后,得到的是乱码,所以推测这里有一点点的加密算法在里面。毕竟php脚本已经被混淆了。
乱想
使用下来,发现相应速度还是非常快的。要做到这一点,我觉得应该是使用了大量的Memcache。
但是我并没有发现他是不是能够根据用户的Cookie来记录不同用户的个性词库。也许这是未来的一个发展方向。
有兴趣的同学一定要尝试一下,体验还是非常棒的。