#Nginx+Tomcat+Redis session共享
Nginx+Tomcat+Redis session共享
Nginx的安装配置与测试
终端转至root模式
sudo -i
wget下载并解压Nginx至/usr/local/soft
#创建安装目录:
mkdir /usr/local/soft && cd /usr/local/soft
#命令下载Nginx压缩包:
wget http://nginx.org/download/nginx-1.9.15.tar.gz
#解压压缩包:
tar zxvf nginx-1.9.15.tar.gz
在/usr/local/soft/nginx-1.9.15下,编译安装Nginx
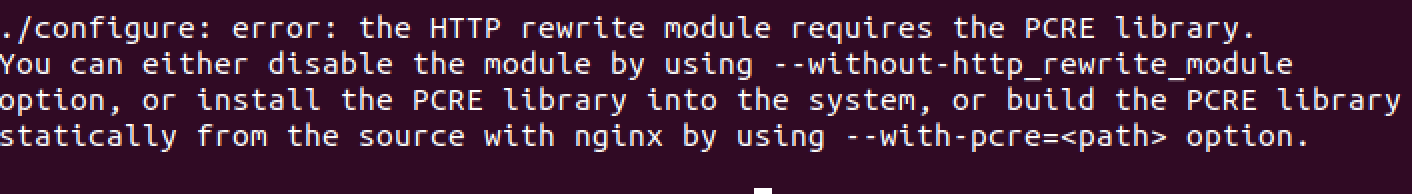
./configure
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.
Nginx是依赖其它一些模块的,所以安装失败,Nginx共依赖以下三个包:
1.gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2.rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3.ssl 功能需要 openssl 库 ( 下载: http://www.openssl.org/ )
在ngnix目录下下载安装openssl、zlib、pcre
下载并安装openssl
#命令下载openssl压缩包:
wget https://www.openssl.org/source/openssl-1.0.1t.tar.gz
#解压压缩包:
tar zxvf openssl-1.0.1t.tar.gz
#安装:
cd openssl-1.0.1t && ./config && make && make install
#(make 需要 apt-get make)
下载并安装zlib
#下载zlib压缩包:
wget http://zlib.net/zlib-1.2.11.tar.gz
#解压:
tar zxvf zlib-1.2.11.tar.gz
#安装:
cd zlib-1.2.11/ && ./configure && make && make install
下载并安装PCRE
sourceforge开源站(卡死了0kb的话重下)或官网下载(要挂vpn)pcre-8.37.tar.gz
#解压:
tar zxvf pcre-8.37.tar.gz
#安装:
./configure && make && make install
安装Nginx
安装命令:cd nginx-1.9.15/ && make && make install
提示信息:
|| mkdir -p '/usr/local/nginx/logs'
test -d '/usr/local/nginx/html' \
|| cp -R html '/usr/local/nginx'
test -d '/usr/local/nginx/logs' \
|| mkdir -p '/usr/local/nginx/logs'
make[1]: Leaving directory `/usr/local/soft/nginx-1.9.15'
表示安装成功并安装至:/usr/local/nginx/

测试开启Nginx
#尝试启动:
cd /usr/local/nginx/sbin/ && ./nginx
#可能会提示:
error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
#搜索该文件:
whereis libpcre.so.1
#提示:
libpcre.so: /lib64/libpcre.so.0 /usr/local/lib/libpcre.so /usr/local/lib/libpcre.so.1
#或
libpcre.so: /usr/local/lib/libpcre.so.1 /usr/local/lib/libpcre.so
#添加:
ln -s /usr/local/lib/libpcre.so.1 /lib64
#或:
ln -s /usr/local/lib/libpcre.so.1 /lib
再次尝试启动:./nginx
浏览器登录localhost检测配置,显示如下表示nginx部署成功

配置Tomcat集群
tomcat下载
#从tomcat官方下载apache-tomcat-8.5.56.tar.gz包
#在/usr/local
mkdir tomcat
cd tomcat
mkdir tomcat1
#将包解压到tomcat1
#在/usr/local/tomcat下复制出一个tomcat2
cp -r tomcat1 tomcat2
#修改/tomcat2/apache-tomcat-8.5.56/conf下的server.xml
vim server.xml
<Server port="8005"shutdown="SHUTDOWN"> 改为 8006
<Connector port="8080"protocol="HTTP/1.1" 改为 8081
<Connector port="8009"protocol="AJP/1.3" 改为 8010
#保存::wq
在tomcat1、tomcat2的webapps中创建文件夹添加测试文件
mkdir /webapps/www
cd /webapps/www
vim index.jsp
<%@ pagelanguage="java" %>
<html>
<head><title>TomcatA</title></head>
<body>
<h1style="color: red;">Tomcat A</h1>
<tablealign="centre"border="1">
<tr>
<td>Session ID</td>
<td><%= session.getId() %></td>
</tr>
<tr>
<td>Created on</td>
<td><%= session.getCreationTime() %></td>
</tr>
</table>
</body>
</html>
sessionID:<%=session.getId()%>
<br>
SessionIP:<%=request.getServerName()%>
<br>
SessionPort:<%=request.getServerPort()%>
<%
out.println("This is Tomcat Server A");
%>
分别启动tomcat1、tomcat2
#在apache-tomcat-8.5.56目录下
cd bin
./startup.sh
#旧版本tomcat可能是./start.sh
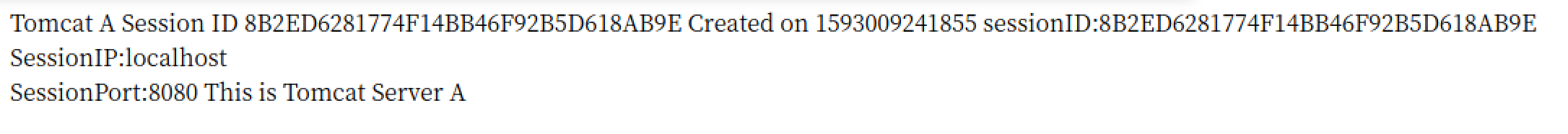
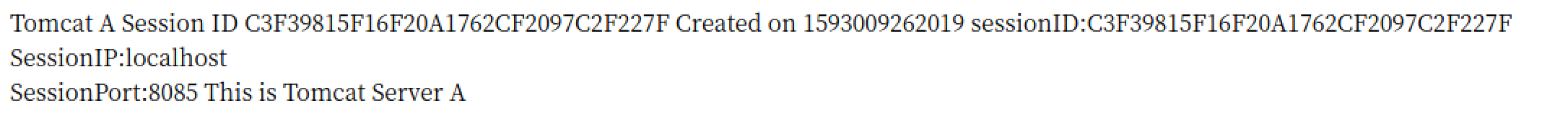
浏览器登陆查看
localhost:xxxx/www/index.jsp or 127.0.0.1xxxx:/www
(由于8081-8084端口其他东西占用了,本机测试时用了8085端口)*


tomcat1、tomcat2二者session id是不同的
用Nginx实现集群的负载均衡
修改Nginx配置文件
cd /usr/local/nginx/conf
vim nginx.conf
在开头http大括号内加入
upstream tomcats{
server localhost:8080;
server localhost:8085;
#实际配置tomcat时用了8085端口,上面修改成的是8081端口
}
#监听端口为80
进入nginx下sbin目录重启nginx
cd /usr/local/nginx/sbin
./nginx -s reload
浏览器 登陆 localhost/www 或127.0.0.1/www检验

Redis配置实现session id共享
安装redis服务
sudo apt-get install redis-server
redis-server#检查

下载相关jar
tomcat-redis-session-manager-master-2.0.0.jar、jedis-2.7.3.jar、commons-pool2-2.3.jar
三个jar分别放在两个tomcat的 /lib 中
配置tomcat
#在tomcat1和tomcat2/apache-tomcat-8.5.56.tar.gz目录下
vim /conf/context.xml
在<context>节点中,添加以下内容:
<Valve className="com.radiadesign.catalina.session.RedisSessionHandlerValve" />
<Manager className="com.radiadesign.catalina.session.RedisSessionManager"
host="127.0.0.1"
port="6379"
database="0"
maxInactiveInterval="60"/>
重启 Nginx、Redis、Tomcat
遇到问题与解决
-
安装nginx时失败出现

了解后明白 ngnix需要依赖 openssl、zlib、pcre
-
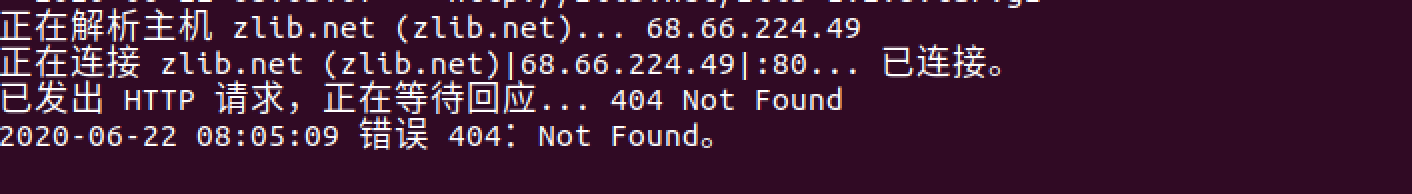
安装zlib时 404 not found

开始考虑是墙的问题,但wget指令后秒报的是“404错误”,而不是“连接超时”,登官网能上,发现1.2.8的包下架了,只能下最新的几个包,选择wget1.2.12的包
-
pcre包wget下载失败,连接失败,拒绝连接

登录pcre.org官网,获取pcre包通过ftp连接,手动登录pcre的ftp发现要注册,使用账号密码登录才能获取;
最后解决方式通过重sourceforge开源站下载pcre的包
-
nginx在安装好依赖后再次编译安装失败
make -f objs/Makefile install make[1]: Entering directory '/usr/local/soft/nginx/nginx-1.9.15' cc -c -pipe -O -W -Wall -Wpointer-arith -Wno-unused -Werror -g -I src/core -I src/event -I src/event/modules -I src/os/unix -I objs \ -o objs/src/core/ngx_murmurhash.o \ src/core/ngx_murmurhash.c src/core/ngx_murmurhash.c: In function ‘ngx_murmur_hash2’: src/core/ngx_murmurhash.c:37:11: error: this statement may fall through [-Werror=implicit-fallthrough=] h ^= data[2] << 16; ~~^~~~~~~~~~~~~~~~ src/core/ngx_murmurhash.c:38:5: note: here case 2: ^~~~ src/core/ngx_murmurhash.c:39:11: error: this statement may fall through [-Werror=implicit-fallthrough=] h ^= data[1] << 8; ~~^~~~~~~~~~~~~~~ src/core/ngx_murmurhash.c:40:5: note: here case 1: ^~~~ cc1: all warnings being treated as errors objs/Makefile:439: recipe for target 'objs/src/core/ngx_murmurhash.o' failed make[1]: *** [objs/src/core/ngx_murmurhash.o] Error 1 make[1]: Leaving directory '/usr/local/soft/nginx/nginx-1.9.15' Makefile:12: recipe for target 'install' failed make: *** [install] Error 2错误原因:gcc编译安装时将警告warning当作了错误来处理造成了编译失败
解决:进入到nginx的解压目录下,在root模式下用vim打开objs文件夹中的Makefile编辑
在前面几行找到
CFLAGS = -pipe -O -W -Wall -Wpointer-arith -Wno-unused-parameter -Werror -g将-Werror (gcc将所有的警告当成错误进行处理)删去wq保存退出,忽视warning,重新make编译安装
-
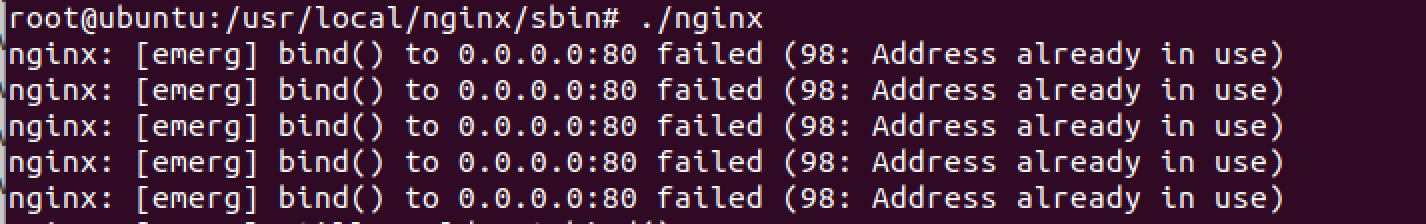
日常报bind80端口被占用错误
关闭开机自启占用80端口的进程的apache2
stop service apache2 -
配置tomcat集群时检查java配置时,在root模式下检查
java -version报无效指令的错误终端非root模式检查
java -version正常,root模式却显示没有配置java环境省去之前一系列配置过程,在root模式下直接apt-get下载安装java jdk(没换源就是下了慢了点但省去了配置文件的工作)
-
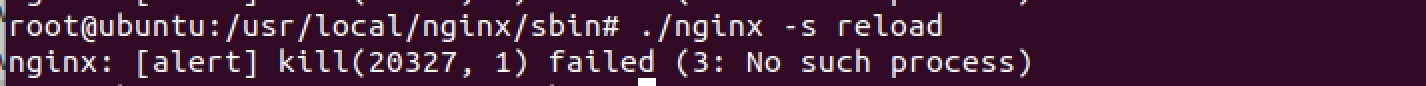
reload、Nginx出现问题


想通过ps-ef|grep nginx看有哪些进程是相关的,把他们通通kill了,在kill的过程中莫名其妙重启了,可能kill了不该kill的进程,这样重启后reload还是不行,又自行重启了一次。后来忽然想起来重启自启的apache2没顺手关掉,service apache2 stop后,在usr/local/nginx/sbin目录下./nginx -s reload成功了,前一次问题虽然没搞懂,但万事不绝就重启确实解决了这个问题
-
apt-get redis-server连接失败
应该是被墙了,所以换源,更改完apt内的文件后需要执行指令
apt-get update换源才算成功 -
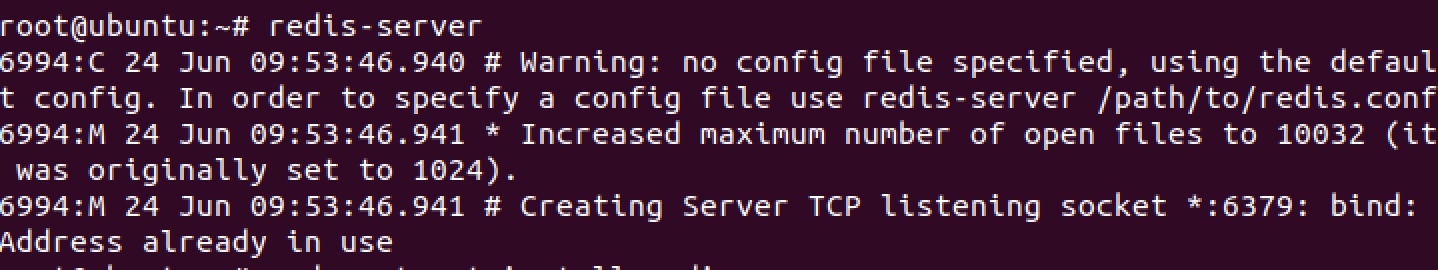
重启redis-server时出现问题

在shutdown之后重启时出现这个问题,TCP监听端口被占用,重启系统之后就没这个问题了。
仔细考虑了一下联系之前实验经历,应该是一个细节上问题:开redis时退出由于撤销顺手了用了control+z,实际应该用control+c来退出,用z强制退出,导致了端口还是被占用的,重启之后就没这个问题了。
Summary
搭建采用比较传统的方式部署了Nginx、Tomcat、Redis。相比之前使用微服务的经历能比较直观感受到采用微服务,用docker去部署时较传统方式相通的地方,以及不同和便利的方面。通过传统方式部署我能更直观地对一系列工具有了更深的了解,在使用微服务部署时相对而言,这方面收获可能就相对少了些。在使用传统方式部署,除了对不同工具了解,还要考虑各个工具版本之间适配,这一方面的权衡之前相对就考虑的少了些。但也通过对传统方式部署学习实践,更深的明白的通过微服务部署的好处,通过微服务部署,相对而言,降低很多的工作量,对docker-compose编写使用简化了传统方式很多步骤,降低在各种文件目录间cd来cd去的频率(这一方面感触颇深)。同时使用docker-compose也便利了项目测试与交接。

