浅谈Silverlight2.0 beta1(4) Silverlight Deep Zoom
Silverlight2.0 beta1 发布也有一段时间了,其中和Silverlight2.0 beta1一起推出了一个很强大的新的图片展现功能DeepZoom,相信很多人都已经知道了。那么这次我们就来简单的说说DeepZoom的应用。
DeepZoom
DeepZoom技术需要用的DeepZoom studio来制作各级缓存图片,然后利用silverlight2.0中新增的MultiScaleImage控件来加载生成的图片集,就可以制作DeepZoom效果了。
我们先来DeepZoom的用法,生成图片集很简单,工具也很傻瓜式。具体可以参照周银辉兄台的相关文章

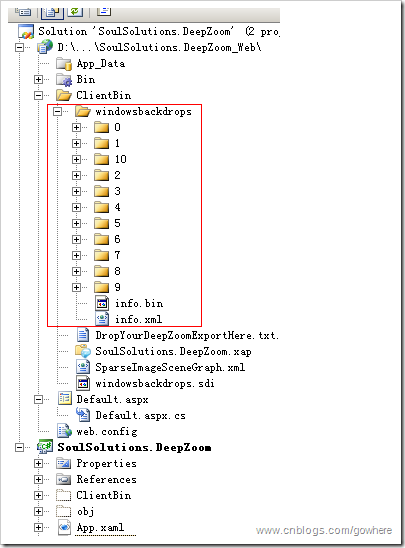
新建一个Silverlight 项目并把生成的图片集拖到ClientBin目录下,就可以得到如下图情况
这样的话其实已经把我们所需要的图片集生成好了。接下来我们需要在xaml里面使用MultiScaleImage来加载这些图片集就好了。
先添加一个MultiScaleImage控件,设置Source就好,我们来看下效果如下
添加键盘和鼠标响应事件
单独一个图片还是太单调了,我们来添加点响应事件,如果你看过Terrylee大哥的Silverlight系列,应该对拖放有了认识了,我们也来给我们的图片集添加拖放操作响应。
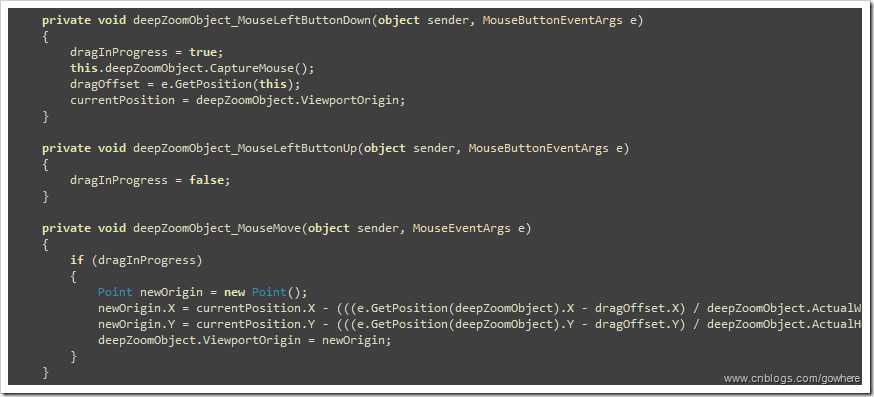
分别为MultiScaleImage控件添加MouseLeftButtonDown,MouseLeftButtonUp,MouseMove.
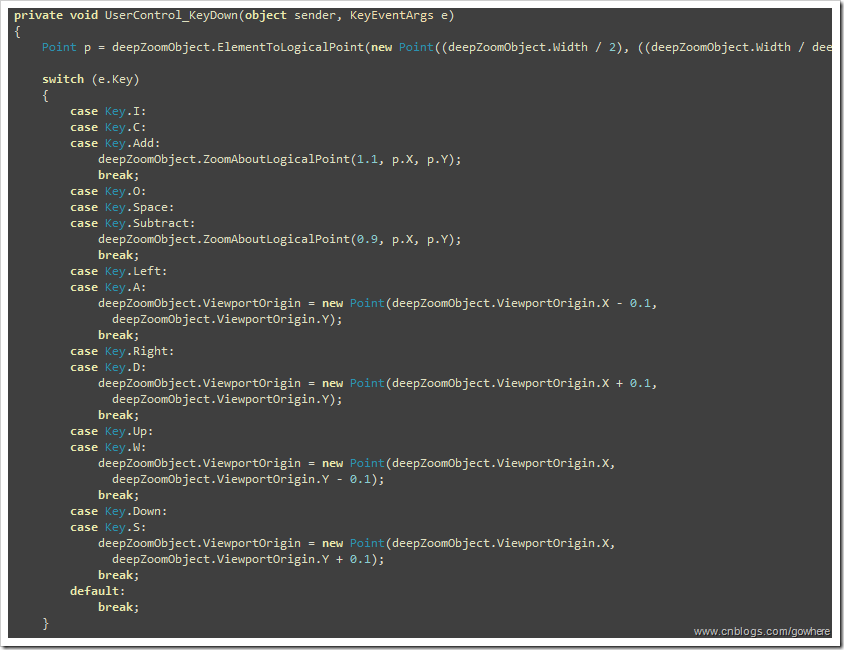
OK,这样我们的图片集就有了拖放的功能,接下来我们来添加点键盘操作,给UserControl添加keydown事件然后加上下面代码。
注意这个ElementToLogicalPoint和ZoomAboutLogicalPoint方法,很重要。另外这里没写出来,还需要添加MouseLeave操作将Drag状态设置为初始状态。
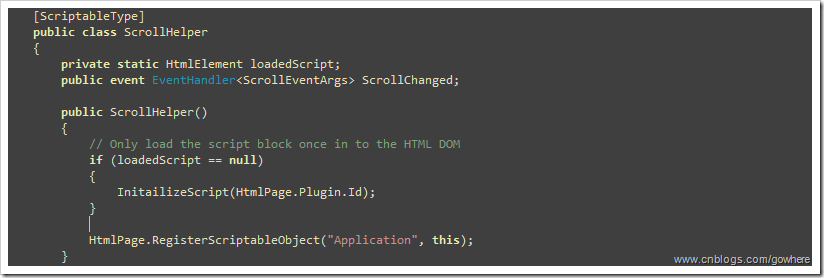
好了,键盘和鼠标响应都有了,那我们下面来添加对滚轮的支持了,这样就完美了。首先我们需要一个滚轮的helper脚本
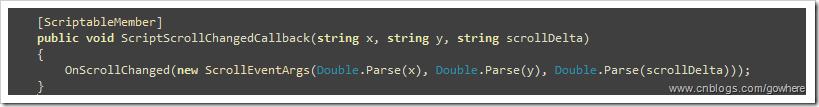
scroller.js将绑定滚轮事件onmousewheel,在onmousewheel里面调用一个ScriptableMember方法。这里需要我们用到一个特性,先来写一个ScriptableMember方法用来给js来调用来绑定到滚轮事件中。
接着我们添加我们的ScriptableMember方法,调用OnScrollChanged委托事件。
这样我们就可以在js里调用我们ScriptScrollChangedCallback,例如以下方式
然后我们声明一个滚轮类来处理我们的滚轮事件,就在page里面并声明绑定事件
好了,都加好了,我们来看看我们的作品吧。
成功了。效果还可以,拖放和缩放都已经可以了。不过DeepZoom所拥有的效果更加的丰富,这只是一个小小的演示而已,有相当大的潜力啊。
下一次我们就来说说大家很熟悉的Datagrid控件,和Asp.net很相似,可是却功能非常强大也非常容易忽视。



 DeepZoom技术需要用的DeepZoom studio来制作各级缓存图片,然后利用silverlight2.0中新增的MultiScaleImage控件来加载生成的图片集,就可以制作DeepZoom效果了。
DeepZoom技术需要用的DeepZoom studio来制作各级缓存图片,然后利用silverlight2.0中新增的MultiScaleImage控件来加载生成的图片集,就可以制作DeepZoom效果了。