浅谈Silverlight2.0 beta1(3) Silverlight中的UserControl与CustomControl
上一次讲了关于控件属性中的Style(样式)与DataTemplate(数据模板)。这次我们来说说Silverlight中的UserControl(用户控件)与CustomControl(自定义控件)。
UserControl
.net程序员可能大都用过UserControl,当页面中需要多个功能页面来组合的时候,或者需要重用某个功能页面的时候经常会使用到UserControl,来达到重用的效果。
那么在Silverlight中情况又如何呢,如果你是从Silverlight1.0开始使用的,你可能会发现2.0和1.0的class library项目模板有了一定的变化,现在Silverlight2.0的项目模板都是以UserControl为基准的。而在Silverlight1.0中,如果要使用UserControl的功能的话,你可能需要向下面这样做,即将xaml文件通过Stream生成FramkworkElement对象,然后就可以对对象进行设置和复用了。
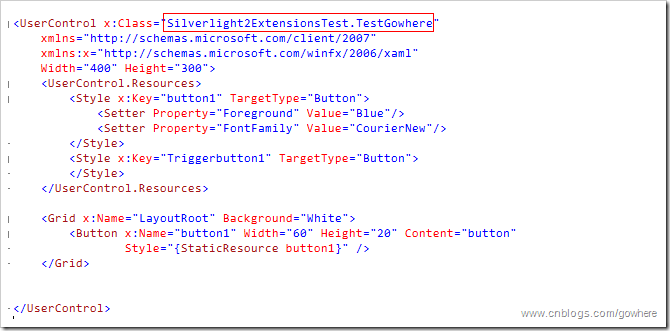
而在Silverlight2.0 beta1中,所有的Xaml文件都是以UserControl来包装的,这使得UserControl使用起来更加的方便,具体方法如下:
PS:注意命名空间的引入和使用。
CustomControl
自定义控件在Asp.net应用中已经很广泛的使用,当一个满足自定义的功能需要广泛的重用的时候,UserControl就显得非常的局限了。在Silverlight中,用于UserControl更加简单,以及ControlTemplate等模板控制,所以很多情况都可以用UserControl来做到,很多时候其实可以不用CustomControl(自定义控件)。
那我们什么情况下需要使用自定义控件呢?通常情况下如果我们需要用的一些常用控件无法满足的并且互相组合起来也没办法做到的情况,需要更多的自定义属性支持,这个时候我们就可以考虑使用自定义控件了,当然你也可以继承现有控件做个自己的样式模板作为自定义控件。
在Silverlight2.0中自定义控件的方法也与之前有所不同,作为比较,我先来说下Silverlight1.0中的自定义控件使用方法。
下面这个例子也许有人看过,我就拿ExtremeASP里的1.0的例子来说好了。
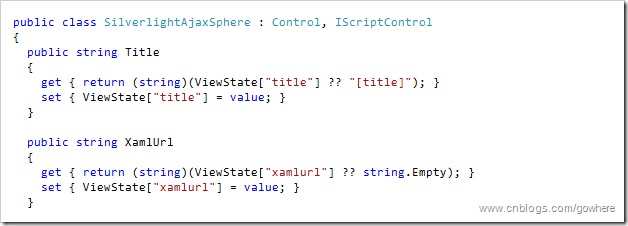
首先先把脚本和xaml资源作为嵌入资源引用。在cs文件中继承Control和IScriptControl并定义需要开放的属性
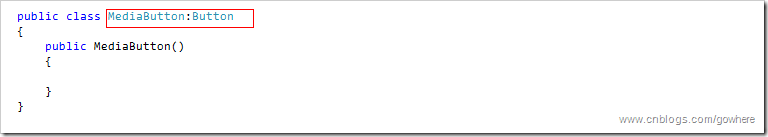
上面的做法是继承Control的方法来做,其实有些时候如果我们需要的自定义控件有现有控件的某些功能的话,我们可以选择从现有控件继承,这样就可以获得一些继承下来的功能和特性比如Style样式模板等等。
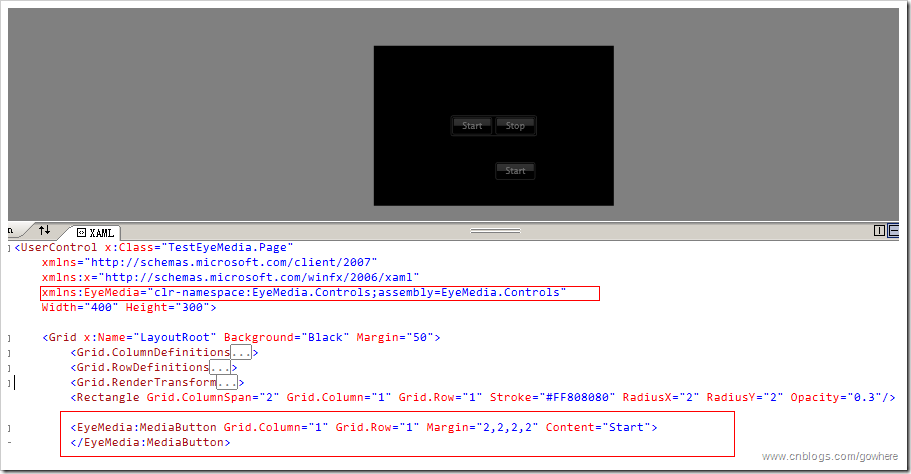
下面来说说Silverlight2.0中自定义控件的使用方法,参考善友大哥翻译的文章,不过文章中有些错误,本以为是善友大哥笔误,后来发现其实是原文中的代码就有些小小的问题。(其中的Targetproperty应为TargetProperty)
这样我们的自定义控件就完成了,还是比较简单的。
下一篇我们说说Silverlight2.0 beta1中新加入的DeepZoom。



 上一次讲了关于控件属性中的Style(样式)与DataTemplate(数据模板)。这次我们来说说Silverlight中的UserControl(用户控件)与CustomControl(自定义控件)。.net程序员可能大都用过UserControl,当页面中需要多个功能页面来组合的时候,或者需要重用某个功能页面的时候经常会使用到用户控件,来达到重用的效果。
那么在Silverlight中情况又如何呢
上一次讲了关于控件属性中的Style(样式)与DataTemplate(数据模板)。这次我们来说说Silverlight中的UserControl(用户控件)与CustomControl(自定义控件)。.net程序员可能大都用过UserControl,当页面中需要多个功能页面来组合的时候,或者需要重用某个功能页面的时候经常会使用到用户控件,来达到重用的效果。
那么在Silverlight中情况又如何呢