HTML基础(二)
全文手打,转载请注明出处
全文手打,转载请注明出处
全文手打,转载请注明出处
一)标签通用属性
标签=标签名+标签属性+文本内容(单标签无文本内容)
标签属性:对标签的描述
标签属性分类:通用属性;自有属性;自定义属性
通用属性:所有标签都具有的属性
id:为标签取1个唯一的名称,多个地方用到p标签,取不同的id名,区分相同标签
class:为标签取1个类名,不同标签取相同类名,进行批量操作
style:设置标签的行内样式
title:鼠标移到标签上的提示文本
<p id = "p1">段落1</p> //id名称在1个网页中必须是唯一的 <p id = "p2">段落1</p> <div class = "test">div</div> <p class = "test">p</p> <p style = "color:red;width:200px;border:1px solid #00f;">测试段落</p> <p title = "鼠标放上去的提示文本">段落</p>
自定义属性:属性不够用,用户自定义属性,用来传值,或图片的懒加载
格式:data-单词
<img src = "图片名" alt = "提示文本" /> 图片懒加载:淘宝每一页很多图片,先只加载展示的部分,其他的先不加载 <img data-src = "图片名" alt = "提示文本" />
二)table表格标签
表格用于呈现格式化数据
<table> <tr> //先行tr后列td <th></th> //表头th,自动居中加粗 <th></th> </tr> <tr> <td></td> <td></td> </tr> ... </table> table属性 //border:边界宽度,默认单位像素px //align:table整体对齐方式(默认left,center,right) //cellspacing: 单元格边框间距 //cellpadding:表格内文字距离左侧边框距离 <table border = "1" width = "400" cellspacing = "0" cellpadding= "10" align = "center"> </table>
三)表格跨行跨列(合并行,合并列):
跨行:rowspan
跨列:colspan
<table border = "1" width = "500" align = "center"> <tr> //valign:垂直对齐(top/middle/bottom) <th rowspan = "2" align = "center" valign = "bottom">101</th> //101和201同一列的合并为合并行,合并2行rowspan="2" <th>102</th> <th>103</th> </tr> <tr> <td>202</td> <td>203</td> </tr> <tr> <td colspan = "3">301</td> //301,302,303合并,同一行的合并为合并列 //<td>302</td> //<td>303</td> </tr> </table>
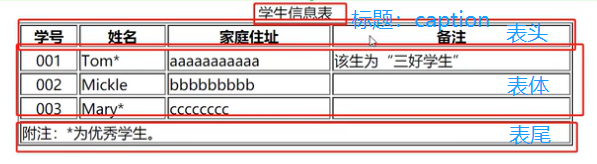
四)完整表格
caption(标题),thead(表头),tbody(表体),tfoot(表尾)
<table border = "1" width = "500" align = "center"> <caption>学生信息表</caption> <thead> <tr> <th>学号</th> <th>姓名</th> <th>分数</th> <th>备注</th> </tr> <thead> <tbody> <tr> <td align = "center">001</td> <td>张安*</td> <td>98</td> <td>优秀学生</td> </tr> <tr> <td align = "center">002</td> <td>李四</td> <td>67</td> <td>加油</td> </tr> </tbody> <tfoot> <td colspan = "4">附录:*为优秀学生</td> </tfoot> </table>

五)form表单标签
form表单标签:所有标签最核心标签之一,用来实现前后端交互的重要标签
常用属性:name:表单名称
action:表单数据提交的地方(一般为后台文件名或网址)如果是#表提交到当前文件
method:前端提交数据到后端的方法,主要有:get(默认)和post
<form name="stuInfo" action="test.jsp" method="get"> <input type = "submit"> <input type = "text" name = "username" placeholder = "请输入您的姓名"> //get会把输入的暴露在地址栏后面,post不会 </form>
六)表单元素(表单主键)
input标签:主要用来输入,选择或发出指令
type:text,password,radio,checkbox,file,button,image,submit,reset
<form action=""> //①text:单行文本输入框,默认type = "text" //属性:placeholder(提示)/value(默认值)/name(命名)/minlength(最小输入的字符个数)/maxlength/disabled(失效)/readonly(只读)/pattern(正则匹配:是否符合规范) <input> <input type = "text"> <input type = "text" name = "test" placeholder = "请输入数字" value = "100"> //当value设置值,placeholder将不显示被替代了 <input type = "text" value = "100" disabled> //不可修改,灰色 <input type = "text" value = "100" readonly> //不可修改,非灰色,可激活但不可修改 //②password:密码框,输入内容为...,提升隐秘性 //属性:和text一样 <input type = "password"> //③radio:单选钮 //属性:name(命名必须有)/value(默认值)/checked(默认选中)/disabled(失效)/readonly(只读) <input type = "radio" name = "sex">男 //有name值才相互排斥 <input type = "radio" name = "sex" checked>女 //默认选女 //④checkbox:复选框,可选择0项或多项 //属性:name(命名必须有)/value(默认值)/checked(默认选中)/disabled(失效)/readonly(只读) <input type = "checkbox" name = "hobby" checked>听音乐 <input type = "checkbox" name = "hobby">睡觉觉 <input type = "checkbox" name = "hobby" checked>恰饭饭 //⑤button:普通按钮,用于调用脚本js代码 //属性:value(按钮标题)/disabled(失效) <input type = "button" value = "登录" disabled> //value为button标题 //⑥file:文件上传按钮,可传到后台 <input type = "file"> //点击按钮后,可上传本地文件到后台 //⑦image:图片按钮,用法和submit相同 //属性:src(加载提示图片)/disabled(失效) <input type = "image" src = "img/btn.png" title = "刷新"> //⑧submit/⑨reset:提交将表单数据提交到后台/重置将输入的内容还原 <input type = "submit"> <input type = "reset" value = "按钮标题"> </form>
textarea标签:文本域,多行文本框,输入多行文本
<form action = ""> //属性:name()/id()/cols(列数)/rows(行数)/required(必须输入)/value/placeholder/minlength/maxlength <textarea name = "memo" id = "memo" cols = "30" rows = "10">备注:</textarea> </form>
select标签:下拉列表框,默认用于单项选择
radio会把选项全部列举出来,select更节省空间
<form action = ""> //属性:selected(默认选中)/multiple(可实现多选)/size=2(展示2行,用滚动条展示) <label for = "hobby">爱好:<label> //label的for为select的id做提示 <select id = "hobby" multiple size = "2"> <option selected value = "music">听音乐</option> //用option呈现选项 <option value = "sleep">睡觉觉</option> <option value = "eat">恰饭饭</option> </form>
button标签:普通按钮,提交,可单独使用不写在form元素中;如果写在form也有提交功能
<button id = "btnOK">确认</button> //用来调用js脚本代码 <form action = "test.aspx"> <input type = "text" name = "info"> <button>提交</button> //把input输入的内容提交到test.aspx </form>
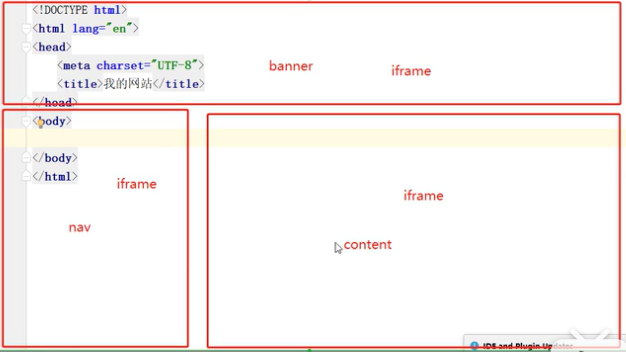
七)iframe框架标签:减少使用
iframe:框架集,将多个网页文件组合成一个文件
//属性:name(框架名)/src(引入的外部html文件)/scrolling(滚动条:yes/no/auto)/width()/height()/frameborder(是否有框架边框:1有/0无)/marginheight(框架离顶部和底部的距离)/marginwidth(框架离左侧和右侧的距离)

//属性:name(框架名)/src(引入的外部html文件)/scrolling(滚动条:yes/no/auto) //width()/height()/frameborder(是否有框架边框:1有/0无) //marginheight(框架离顶部和底部的距离)/marginwidth(框架离左侧和右侧的距离) //banner <iframe src = "iframe/banner.html" scrolling = "no" width = "100%" frameborder = "0"></iframe> //导航 <iframe src = "iframe/nav.html" scrolling = "auto" width = "20%" height = "300px" frameborder = "0"></iframe> //核心内容区 <iframe src = "iframe/content1.html" scrolling = "no" width = "70%" frameborder = "0"></iframe>
nav.ntml文件 导航栏一般用ul写 <ul> <li>分类1 <ul> <li><a href = "contnt1.html" target = "main">内容一</a></li> <li><a href = "contnt2.html" target = "main">内容二</a></li> <li><a href = "contnt3.html" target = "main">内容三</a></li> </ul> </li> <li>分类2 <ul> <li><a href ="">1内容一</a></li> <li><a href ="">2内容二</a></li> <li><a href ="">3内容三</a></li> </ul> </li> <li>分类3 <ul> <li><a href ="">11内容一</a></li> <li><a href ="">12内容二</a></li> <li><a href ="">13内容三</a></li> </ul> </li> </ul>

