前端环境VSCode
一)官网安装git
git官网:https://git-scm.com/
如果官网下载慢用此链接:https://npm.taobao.org/mirrors/git-for-windows/
git设置:cmd以管理员身份运行
git config //查看git配置信息 git config --global user.name "username" //git全局设置用户名 git config --global user.email useremail@qq.com //git全局设置邮箱 git config user.name //git查看用户名 git config user.email //git查看邮箱
二)官网安装VSCode+克隆项目到本地
VSCode官网:https://code.visualstudio.com/

①本地新建文件夹:F:\newproject
②VSCode左上角进入此文件夹F:\newproject
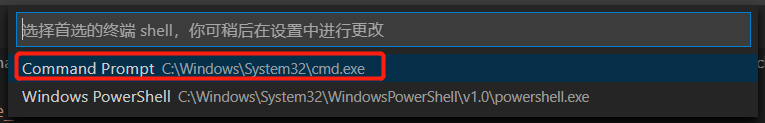
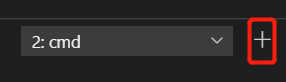
③ctrl+~调出终端,git clone 链接,克隆文件到F:\newproject
git clone 不好用:控制面板--凭据管理器--Windows凭据,,
三)官网安装nodejs
nodejs官网:nodejs.cn/
①cmd以管理员身份运行 node -v npm -v 测试node和npm是否安装成功
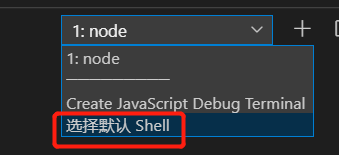
VSCodectrl+~调出终端运行 node -v npm -v 测试node和npm是否安装成功
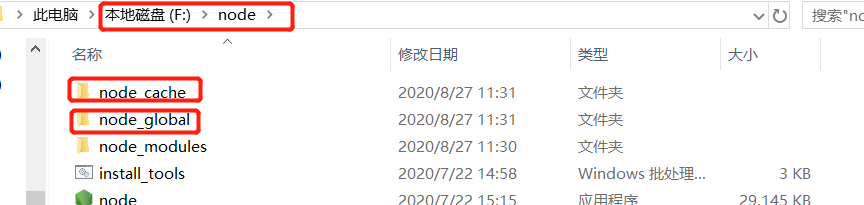
②node里新建文件夹node_global 和 node_cache

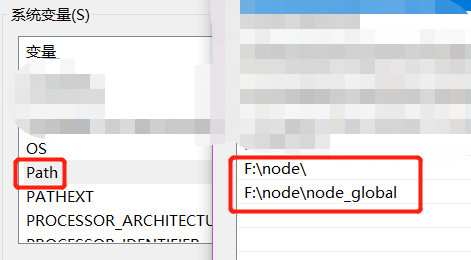
③配环境 此电脑属性环境变量


重启电脑,一定要重启,听话!!!
四)安装lerna+yarn
VSCode调出终端cmd



①安装lerna:VSCode调出终端cmd运行执行npm install -g lerna,测试lerna -v
②安装yarn:VSCode调出终端cmd‘运行执行npm install -g yarn,测试yarn -v
③VSCode进入此文件夹

再终端执行:lerna bootstrap
五)run

