VUE练习(一)
一)下拉框值集和展示


<el-col :span="8">
<el-form-item label="发货状态" prop="status">
<el-select clearable v-model="form.status">
<el-option
v-for="item in valuesSetObj['GYSMH_FHDZT']"
:key="item.code"
:label="item.value"
:value="item.code"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-table-column
label="发货状态"
prop="status"
min-width="150px"
>
<template slot-scope="scope">
<span>{{ getSelectLabel(scope.row.status) }}</span>
</template>
</el-table-column>
export default {
data () {
return {
valuesetCodes: ['GYSMH_FHDZT'],
valuesSetObj: {}
}
},
methods () {
getSelectLabel (stauts) {
if (stauts === '10') {
return '新建'
} else if (stauts === '20') {
return '已提交'
} else if (stauts === '30') {
return '已审核'
} else if (stauts === '40') {
return '已取消'
} else if (stauts === '50') {
return '已发货'
} else if (stauts === '60') {
return '部分发货'
} else if (stauts === '70') {
return '已签收'
} else {
return '部分签收'
}
},
initValuesets () {
var _this = this
var valuesetCodes = this.valuesetCodes
if (!valuesetCodes.length) {
return
}
this.$http
.post('/api/valueset/query', {
data: {
filterFields: [
{
fieldName: 'code',
conditionOperator: '=',
relationship: 'AND',
value: this.valuesetCodes
}
]
}
})
.then(function (res) {
var data = Array.isArray(res.data) ? res.data : []
_this.valuesetList = data
const obj = {}
_this.valuesetList.forEach(item => {
const key = item.code
obj[key] = item.values
})
_this.valuesSetObj = obj
})
},
}
}
二)时间组件的重置和查询

<el-col :span="8">
<el-form-item label="发货日期" prop="deliveryDate">
<el-date-picker
@change="dateChange"
v-model="form.deliveryDate"
type="daterange"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="收货时间" prop="receiveDate">
<el-date-picker
@change="timeChange"
v-model="form.receiveDate"
type="datetimerange"
range-separator="~"
start-placeholder="开始时间"
end-placeholder="结束时间">
</el-date-picker>
</el-form-item>
</el-col>
<el-table-column
label="发货日期"
prop="deliveryDate"
min-width="120px"
>
<template slot-scope="scope">
<span>{{ formatDate(scope.row.deliveryDate) }}</span>
</template>
</el-table-column>
<el-table-column
label="收货时间"
prop="receiveDate"
min-width="180px"
>
<template slot-scope="scope">
<span>{{ formatDateTime(scope.row.receiveDate) }}</span>
</template>
</el-table-column>
<div class="page_btn_group">
<el-button class="form_btn form_btn_reset" @click="onResetBtnClick">{{$t('button.reset')}}</el-button>
<el-button class="form_btn form_btn_search" @click="onSearchBtnClick" type="primary">{{$t('button.query')}}</el-button>
</div>
deliveryDate: '',
deliveryDateStartSearchParam: {
fieldName: 'deliveryDate',
conditionOperator: '>=',
relationship: 'AND'
},
deliveryDateEndSearchParam: {
fieldName: 'deliveryDate',
conditionOperator: '<=',
relationship: 'AND'
},
receiveDate: '',
receiveDateStartSearchParam: {
fieldName: 'receiveDate',
conditionOperator: '>=',
relationship: 'AND'
},
receiveDateEndSearchParam: {
fieldName: 'receiveDate',
conditionOperator: '<=',
relationship: 'AND'
},
mounted () {
this.form.deliveryDateStart = this.deliveryDate ? this.deliveryDate[0] : ''
this.form.deliveryDateEnd = this.deliveryDate ? this.deliveryDate[1] : ''
this.form.receiveDateStart = this.receiveDate ? this.receiveDate[0] : ''
this.form.receiveDateEnd = this.receiveDate ? this.receiveDate[1] : ''
},
methods: {
dateChange (val) {
this.form.deliveryDateStart = val[0]
this.form.deliveryDateEnd = val[1]
},
timeChange (val) {
this.form.receiveDateStart = val[0]
this.form.receiveDateEnd = val[1]
},
formatDate (date) {
return date ? moment(date).local().format('YYYY-MM-DD') : ''
},
formatDateTime (date) {
return date ? moment(date).local().format('YYYY-MM-DD HH:mm:ss') : ''
},
resetForm (formName) {
this.$refs[formName].resetFields()
this.form.deliveryDateStart = ''
this.form.deliveryDateEnd = ''
this.form.receiveDateStart = ''
this.form.receiveDateEnd = ''
},
onResetBtnClick () {
this.resetForm('form')
}
三)分割线+取行信息
<div>
<el-divider content-position="left"><span style="font-size: 18px;">分呀分割线</span></el-divider>
<el-table
ref="elTableArrival" //为table取的小名
:data="model.lines" //lines为行信息
style="width: 100%"
class="page_table_detail"
>
<el-table-column
label="订单编号"
prop="orderCode"
width="300px"
>
<template slot-scope="scope">
<el-form-item :prop="'lines.' + scope.$index + '.orderCode'">
<span>{{ scope.row.orderCode }}</span>
</el-form-item>
</template>
</el-table-column>
</div>
四)表格编号


<el-table
:data="table"
:default-expand-all="true" //下拉框全展示
stripe //表格的斑马条
style="width: 100%"
class="page_table_detail"
>
<el-table-column label="编号" min-width="50px" type="index" //编号 :index="indexMethod"> </el-table-column> methods: { indexMethod (index) { return index + 1 } }
五)表格(头信息)里的表格(行信息)

<div class="page_table">
<el-table
:data="table" //头信息table数据
:default-expand-all="true" //下拉框默认全展开
:header-cell-style="{color:'#606266'}" //头信息table字体颜色样式
style="width: 100%"
class="page_table_detail"
>
<el-table-column type="expand"> //下拉框
<template slot-scope="props"> //头信息为props
<el-form label-position="left" inline> //下拉框在左侧
<el-table
:data="props.row.lines" //行信息table数据,用props.row.lines
:header-cell-style="{background:'#F7F2F6',color:'#606266'}" //行信息table表头样式+字体颜色样式
style="width: 803px; border: 1px solid rgb(186 197 202)" //行信息table宽+边框样式
class="page_table_detail"
>
<el-table-column
label="订单编号"
prop="orderCode"
width="300px"
>
<template slot-scope="scope"> //行信息为scope
<el-form-item> 根据头信息的code 根据行信息的orderCode 绑定数据行信息的orderCode
<a v-if="'code' === key" @click="goToDetailPage(props.row.code, scope.row.orderCode, 3)">{{ scope.row.orderCode }}</a> //根据头信息code和行信息orderCode跳转
<span v-if="'code' !== key">{{ scope.row.orderCode }}</span>
</el-form-item>
</template>
</el-table-column>
<el-table-column
label="订单行号"
prop="lineCode"
width="400px"
>
<template slot-scope="scope">
<el-form-item>
<span>{{ scope.row.lineCode }}</span>
</el-form-item>
</template>
</el-table-column>
<el-table-column
label="操作"
width="100px"
>
<template slot-scope="scope">
<i
type="primary"
@click="onEditBtnClick(props.row.code, scope.row.orderCode, $event)" //根据头信息code和行信息orderCode跳转
class="el-icon-edit-outline table_btn table_edit_btn"
></i>
</template>
</el-table-column>
</el-table>
</el-form>
</template>
</el-table-column>
<el-table-column
label="发货单号"
prop="code"
min-width="150px"
>
<template slot-scope="scope"> //又定义了1遍,此时头信息为scope
<a @click="invoiceNumber(scope.row.code)">{{ scope.row.code }}</a> //根据头信息code跳转
</template>
</el-table-column>
</el-table>
</div>
onEditBtnClick (code, orderCode, $evt) {
this.goToDetailPage(code, orderCode, 2)
},
goToDetailPage (code, orderCode, mode) {
var queryParams = code
? ['title=' + this.detailTitle, this.key + '=' + code, 'orderCode=' + orderCode, 'mode=' + mode]
: ['title=' + this.detailTitle, 'mode=' + mode]
this.$router.push({
path: this.detailPage + '?' + queryParams.join('&')
})
},
//根据头信息code跳转
invoiceNumber (code, mode) {
this.$router.push({
name: 'supplier-submit-invoice-detail',
params: {
data: code,
mode: '2'
}
})
},
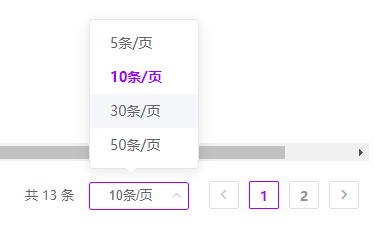
六)表格分页

</el-table> //table外面
<el-pagination
background
@size-change="tablePageSizeChange"
class="page_search_table_page"
@current-change="tablePageIndexChange"
:current-page="tablePageIndex+1"
:page-sizes="[5, 10, 30, 50]" // 分页可以5条,10条,30条,50条
:page-size="tablePageSize"
layout="total, sizes, prev, pager, next"
:total="tableTotal"
></el-pagination>
export default {
data () {
return {
tablePageSize: 10, // 默认每页10条数据
tableTotal: 0,
tablePageIndex: 0,
tablePopoverIsVisible: false
}
}
methods: {
tablePageSizeChange (size) {
this.tablePageSize = size
this.search()
},
tablePageIndexChange (index) {
this.tablePageIndex = index - 1
this.search()
}
}
七)同一页面调取2个query接口
import { Query1, Query2 } from '@/config/apis' //api里引接口
created () {
const code = this.$route.query.code
const orderCode = this.$route.query.orderCode
this.mode = this.$route.query.mode
if (['2', '3'].includes(this.mode) && code) {
this.getDetailData(code, orderCode)
}
},
methods: {
getDetailData (code, orderCode) {
this.$http.post(Query1, {
data: {
filterFields: [{
fieldName: 'orderCode',
conditionOperator: '=',
relationship: 'AND',
value: [orderCode]
}]
}
}).then(res => {
const data = Array.isArray(res.data) ? res.data[0] : []
this.model = data //头信息表单
this.form = res.data //头信息table
})
this.$http.post(Query2, {
data: {
filterFields: [{
fieldName: 'code',
conditionOperator: '=',
relationship: 'AND',
value: [code]
}]
}
}).then(res => {
const data = Array.isArray(res.data) ? res.data[0] : []
this.arrival = data //头信息表单+行信息table
})
}
}
八)mock数据(模拟数据,假数据)
getDetailData (orderCode) { this.$http.post(QueryConfirmationSheet, { data: { filterFields: [{ fieldName: 'orderCode', conditionOperator: '=', relationship: 'AND', value: [orderCode] }] } }).then(res => { (res.data || []).forEach(row => { if (!row.promiseDate) { row.promiseDate = row.demandDate } }) // this.table = res.data || [] this.table = [ { commitStatus: '确认' } //table是数组 ] }) }


