DOM节点(一)
全文手打,转载请注明出处
一)
DOM:Document Object Model 文档对象模型
是HTML和XML文档的编程接口,定义了访问和操作HTML和XML文档的标准方法
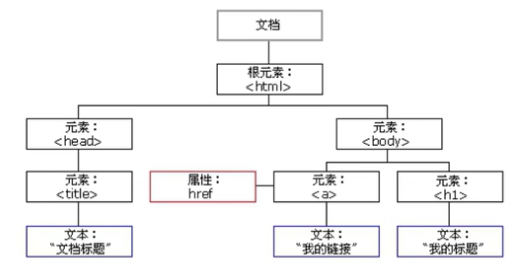
DOM以树形目录结构表达HTML和XML文档,每一个节点就是一个DOM元素

document html head/标签
body/标签
★①节点层次:父子节点、同胞节点
在节点树中,顶端节点为根(root),每个节点都有父节点,除了根(root),1个节点可以有任意数量的子节点,同胞节点含有相同父节点
★②节点分类 节点名称nodeName(只读不能被重新赋值修改)
元素节点:标签 标签名相同
属性节点:标签的属性 属性名相同
文本节点:标签后的换行符 #test
文档节点:document #document
★③节点的值nodeValue 节点类型nodeType
元素节点:undefined或null 1
属性节点:属性值 2
文本节点:文本本身 3
文档节点: 9
注释: 8
<div class = "wrapper">
<div class = "box">
<div id = "content" title = "标题">这里是测试内容</div>
<p style = "color:red;background-color:gray;font-size:30px;">asdfg</p>
</div>
</div>
<script>
//元素节点类型:标签名称DIV
console.log(document.getElementById('content').nodeName)
//属性节点类型:title = "标题",,title
console.log(document.getElementById('content').getAttributeNode('title').nodeName)
//父节点
console.log(document.getElementById('content').parentNode.nodeName)
//子节点,是数组
console.log(document.getElementById('content').childNode)
//文本节点类型:子节点,#text数组的内容,这里是测试内容
console.log(document.getElementById('content').childNode[0].nodeName)
//文档节点类型:#document
console.log(document.nodeName)
</script>
<script>
//元素节点值,,null console.log(document.getElementById('content').nodeValue)
//属性节点值,,标题,属性的值
console.log(document.getElementById('content').getAttributeNode('title').nodeValue)
//属性节点值,,p标签的style color:red;background-color:gray;font-size:30px;
console.log(document.getElementById('p')[0].getAttributeNode('style').nodeValue)
//文本节点值,,这里是测试内容,文本内容
console.log(document.getElementById('content').childNode[0].nodeValue)
//文档节点值
console.log(document.nodeName) </script>
<script> //元素类型,,1 console.log(document.getElementById('content').nodeType) //属性类型,,2 console.log(document.getElementById('content').getAttributeNode('title').nodeType) //文本类型,,3 console.log(document.getElementById('content').childNode[0].nodeType) //文档类型,,9 console.log(document.nodeType) </script>
二)节点操作
①获取DOM节点
<div id = "box">box</div> <p>p01</p> <p>p02</p> <div class = "box">box1</div> <div class = "box">box2</div> <div class = "box">box3</div> <input type = "text" name = "username"> //通过id获取节点,,<div id = "box">box</div> var box = document.getElementById('box'); box.style.color = 'red'; //通过标签名获取节点,,返回2个p标签,返回节点数组 var pAll = document.getElementsByTagName('p'); pAll [0].style.fontSize = '30px'; //通过标签的name值获取节点,,input,返回节点数组 var names = document.getElementByName('userName'); names[0].value = '张三'; //通过class值获取节点,,3个,返回节点数组 var boxes = document.getElementsByClassName('box'); for(var i in boxes){ boxes[i].innerHTML = 'HAHAHA' } //通过选择器返回找到结果集中的第一个,, console.log(document.querySelect('p')); //标签:返回第一个p标签 console.log(document.querySelect('.box')); //类、console.log(document.querySelect('#box')); //id,id是唯一的,只能用这个 //通过选择器返回找到结果集是一个节点数组 console.log(document.querySelectAll('p')); //标签:返回第一个p标签 console.log(document.querySelectAll('.box')); //类
②创建DOM节点
//创建元素节点 <p> </p> var el = document.createElement('p'); //创建属性节点 var attr = document.createAttribute('class'); //添加属性名 attr.value = 'wrapper'; //为属性设置值,,class = wrapper attr.value = 'wrapper box'; //为属性设置2个值,, //创建文本节点,,字符串"这个节点是动态创建的" var txt = document.createTextNode('这个节点是动态创建的'); //关联以上3个节点 el.appendChild(txt); //为el添加子节点,在元素节点上添加文本节点 el.setAttributeNode(attr); //在元素节点上添加属性节点 //创建文档节点,将创建的节点添加到文档中 document.body.appendChild(el); //简洁写法 (4行代替上7行)只能创建1个元素 var oDiv = document.createElement('div'); //创建元素节点 oDiv.setAttribute('class','wrapper box'); //为元素节点添加属性及属性值 oDiv.innerHTML = '创建DOM元素的简洁写法'; //为元素节点设置文本内容 document.body.appendChild(oDiv); //把元素节点添加到文档中
③插入节点
<ul class = "list"> <li>li1</li> <li>li2</li> <li>li3</li> <li>li4</li> </ul> <script> var li = document.createElement('li'); //创建一个标签 var txt = document.createTextNode('这是新的li标签'); //添加一个文本 li.appendChild(txt); //把文本添加到标签里 //插入内部的尾部 父节点.appendChild(创建的节点) var list = document.getElementsByClassName('list')[0]; //如果有list返回的是数组 list.appendChild(li); //li标签是变量,不加括号 //插入内部的某个前面 父节点.insertBefore(创建的节点,已知的子节点) var oLi = document.getElementsByTagName('li')[2]; 或者 var ul = document.getElementsByClassName('list')[0]; var oLi = ul.getElementsByTagName('li')[2]; //从父级获取子元素 ul.insertBefore(li,oLi); </script>
④替换节点(修改节点)
<body>
<div class = "box">box</div>
<strong>strong</strong>
<script>
// 将strong标签修改成p标签 <p style = 'color:pink;'>修改后内容</p>
// 创建节点
var newP = document.createElement('p');
newP.setAttribute('style','color:pink;'); //加属性
newP.setAttribute('title','节点修改');
newP.innerHTML = '修改后内容';
//替换节点 父节点.replaceChild(新节点,老节点)
var oBody = document.body; //对于节点的获取,最好缓存到变量中
var oldStrong = document.getElementsByTagName('strong')[0]; //找到老节点
oBody.replaceChild(newP,oldStrong);
</script>
</body>
⑤克隆节点
深度克隆:包括子节点一起克隆
浅克隆:只会将找到的节点克隆,子节点不会克隆
需要被复制的节点.cloneNode(true/false) true:复制当前节点以及所有子节点,,(深度克隆) false:仅复制当前节点,,(浅克隆) <div class = "box"> <strong>strong</strong> <span>span</span> </div> <script> var box = document.getElementsByClassName('box')[0]; //深度克隆,,全 var deepClone = box.cloneNode(true); document.body.appendChild(deepClone); //浅克隆,,只box var shallowClone = box.cloneNode(false); document.body.appendChild(shallowClone); </script>
⑥删除节点
<div class = "box">
<strong>strong</strong>
<span>span</span>
</div>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
<li>li4</li>
<li>li5</li>
</ul>
<script>
var box = document.getElementsByClassName('box')[0];
// 删除当前节点及子节点:节点.remove()
box.remove();
// 删除父节点下面子节点:父节点.removeChild(子节点) 只删一个
var span = box.getElementsByTagName('span')[0];
box.removeChild(span); //变量不加引号
// 删除ul中所有的li标签
方法一:用remove()删除ul标签及所有li标签,再创建1个ul标签
方法二:遍历
var ul = document.getElementsByTagName('ul')[0];
var lis = ul.getElementsByTagName('li');
for(var i in lis){
ul.removeChild(lis[i]); //有问题
}
for(var i=0;i<lis.length;i++){
ul.removeChild(lis[i]); //也有问题
}
for(var i=0;i<lis.length;i++){
ul.removeChild(lis[i]); //可以
--i;
}
</script>
全文手打,转载请注明出处!
全文手打,转载请注明出处!
全文手打,转载请注明出处!

