fill().map()方法注意事项
如果数组中每一项为简单数据类型
var d=[1,2,3,4,5,6,7] let e=d.map((item,index)=>{ item+=1 return item }) console.log(d);// [1, 2, 3, 4, 5, 6, 7] (不改变原数据) console.log(e);// [2, 3, 4, 5, 6, 7, 8]
如果数组中每一项为引用数据类型
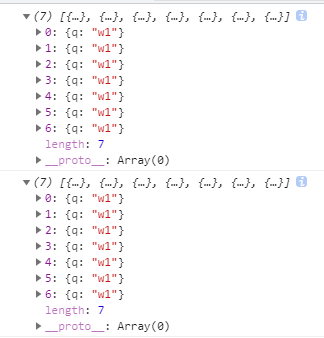
var a=[{q:'w'},{q:'w'},{q:'w'},{q:'w'},{q:'w'},{q:'w'},{q:'w'}] let b=a.map((item,index)=>{ item.q+=1 return item }) console.log(a); console.log(b);
a和b的结果分别为:(改变原数据)

利用Array.fill(引用数据类型).map()
const c= Array(10).fill({title:'标题-',state:'状态'}).map((item,index)=>{ item.title+=1 item.id=index return item }) console.log(c);

原因:map()中的item遍历的不是基本类型时,比如数组、对象,item操作的是对应地址上的数据,从而使得引用到该地址的原数据改变,所以原数据a改变;而fill填充的数组的每一项都指向的是同一个对象,就会出现"牵一发而动全身"的现象,遍历、改变的一直都是同一个数据。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix