using jquery ajax call wcf service get/post/put/delete
http:
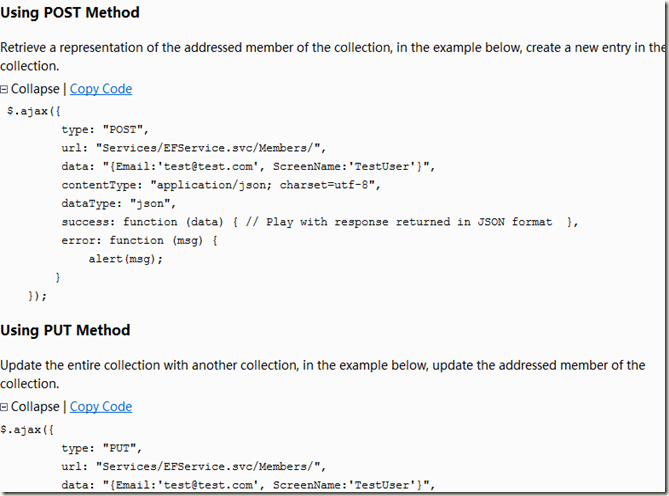
Using POST Method
Retrieve a representation of the addressed member of the collection, in the example below, create a new entry in the collection.
Collapse | Copy Code
$.ajax({
type: "POST",
url: "Services/EFService.svc/Members/",
data: "{Email:'test@test.com', ScreenName:'TestUser'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
error: function (msg) {
alert(msg);
}
}); Using PUT Method
Update the entire collection with another collection, in the example below, update the addressed member of the collection.
Collapse | Copy Code
$.ajax({
type: "PUT",
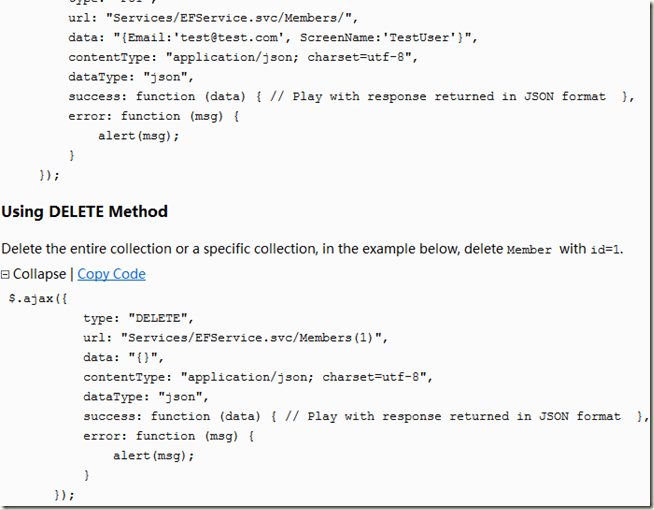
url: "Services/EFService.svc/Members/",
data: "{Email:'test@test.com', ScreenName:'TestUser'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
error: function (msg) {
alert(msg);
}
});Using DELETE Method
Delete the entire collection or a specific collection, in the example below, delete Member with id=1.
Collapse | Copy Code
$.ajax({
type: "DELETE",
url: "Services/EFService.svc/Members(1)",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
error: function (msg) {
alert(msg);
}
});






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!