使chrome支持跨域访问
在做后台开发的时候,使用了iframe框架。后台主页面如下:
<div style="width:185px; overflow: hidden;" id="west" data-options="region:'west',split:true,title:'功能菜单'"> <div class="easyui-accordion" fit="true" border="false"> <iframe name="leftFrame" id="leftFrame" width="100%" height="100%" scrolling="yes" frameborder="NO" style="width:100%;background-color:transparent;" allowTransparency="true"></iframe> </div> </div> <div id="mainPanle" region="center" style="background: #eee; overflow:hidden; z-index: 10;"> <!--height:100%;--> <div id="tabs" class="easyui-tabs" fit="true" border="false"> <!--style="height:100%;"--> <div title="欢迎使用" style="text-align:center;width:100%;height:100%;vertical-align:middle; text-align:center;" id="home"> <iframe name="mainFrame" scrolling="auto" height="99%" width="100%" frameborder="0" src="welcome.html" ></iframe> </div> </div> </div>
菜单页面在leftFrame中打开,点击菜单调用父页面的一个js方法:
window.parent.addTab(menuid,menuname,url);
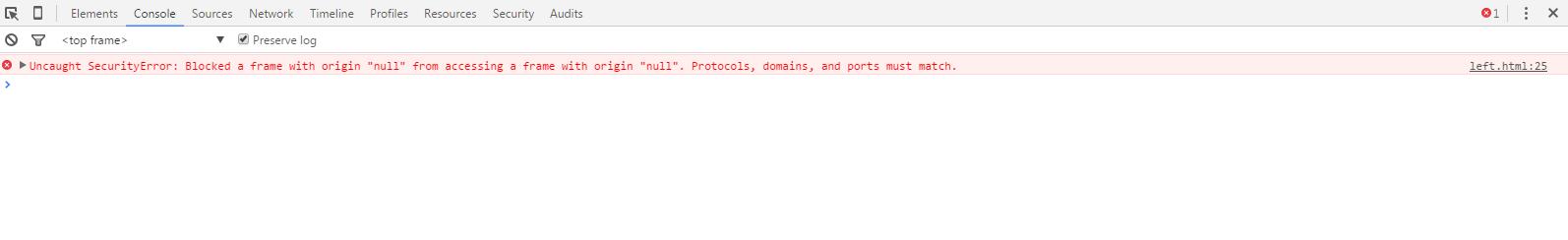
上面的代码发布到服务器下访问没问题,但是在本地文件路径下执行就会报错:

这里设计到跨域访问的问题,如果非要在本地来访问,可以这是chrome的参数。
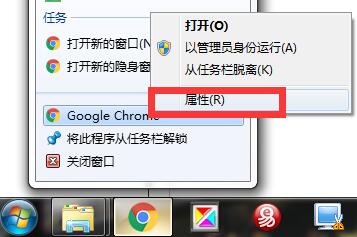
1.打开chrome快捷方式->属性

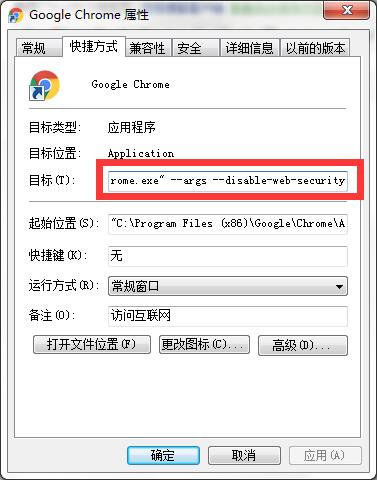
2.末尾添加:
--args --disable-web-security

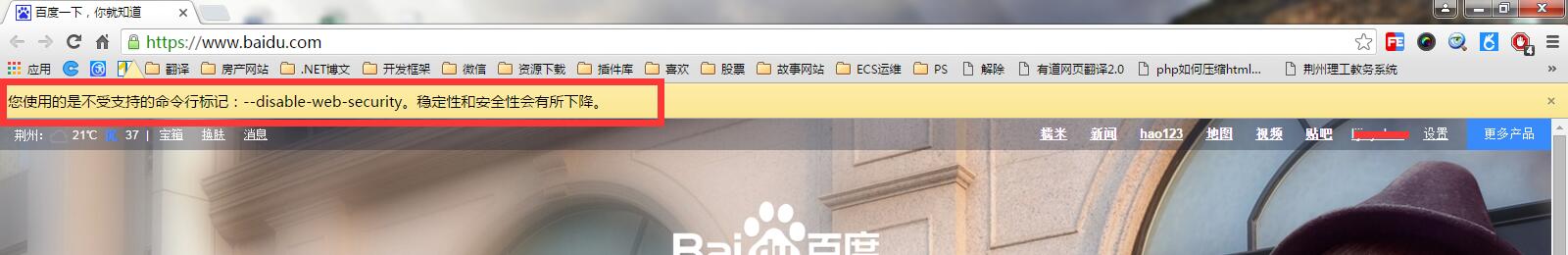
3.重新启动浏览器

注意:

如果你的chrome版本是49以上,则需要做如下设置
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=E:\MyChromeDevUserData
蓝色部分可以自定义


