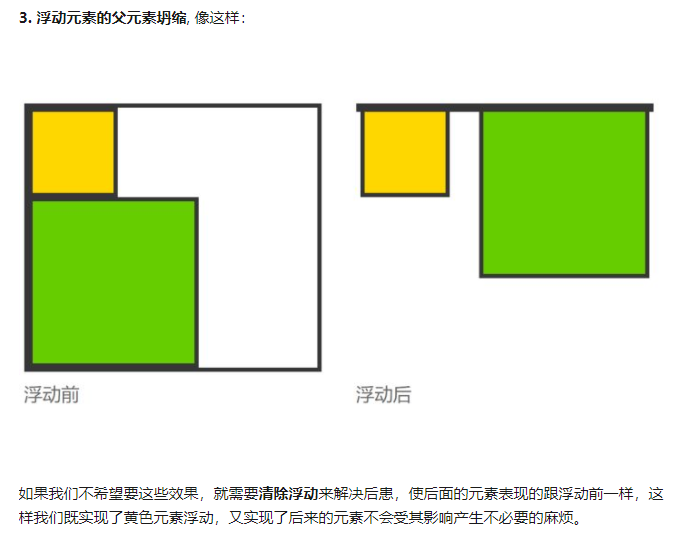
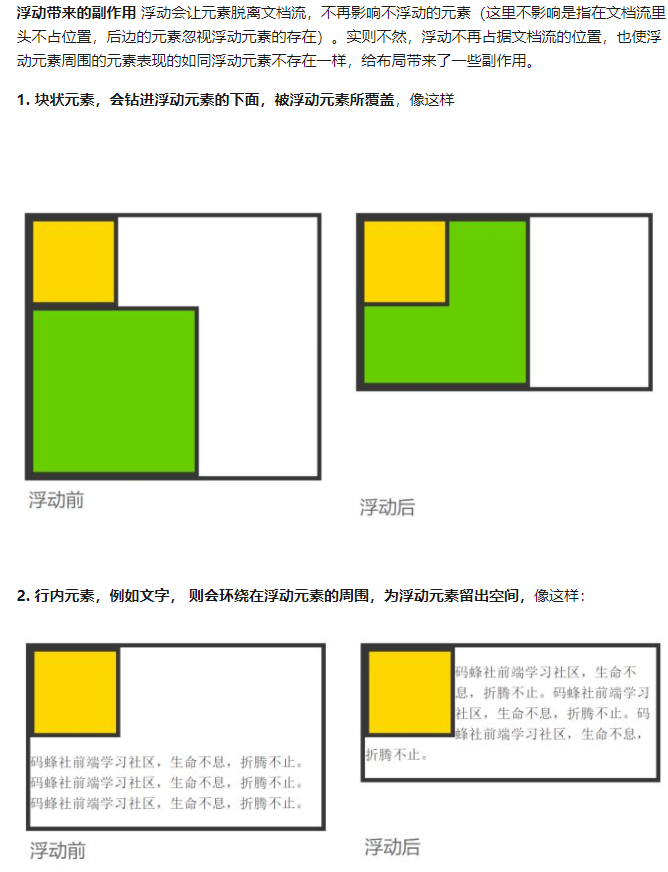
CSS3中为什么要清除浮动以及三种清除浮动(float)的方法

方法一:添加新的元素 、应用 clear:both
.clear{
clear:both;
height: 0;
height: 0;
overflow:hidden;
}
方法二:父级div定义 overflow: auto
.over-flow{
overflow: auto;
zoom: 1; //处理兼容性问题
}
方法三: 伪类 :after 方法 outer是父div的样式
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {
clear:both;
content:'.';
display:block;
width: 0;
height: 0;
visibility:hidden;
}






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步