amis项目,图片上传剪切功能问题
最近在做amis低代码平台时,发现图片上传组件,在使用剪切crop功能时,生成的文件格式不同,导致后台接口接收不到相应的图片数据。
经查资料,发现剪切后的文件被生成了blob数据,而原来没有crop时生成的是file文件,这是当后台接口不接收blob数据时,需要在拦截器中将blob转换为file文件即可
两次请求的数据格式如下:
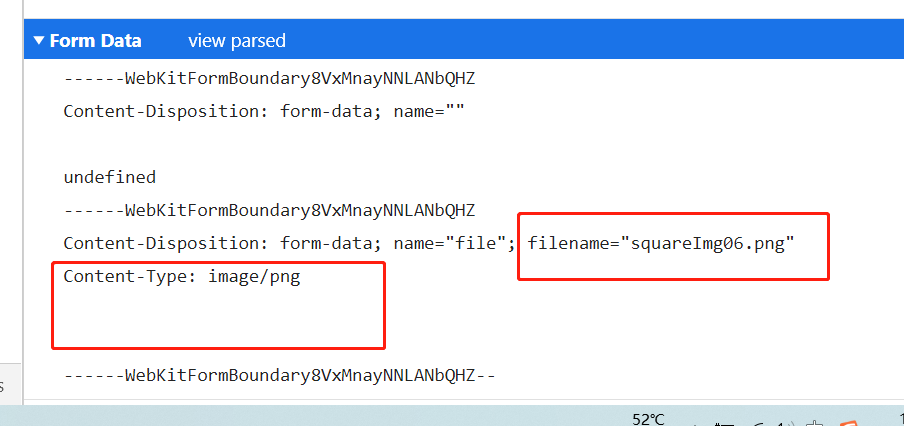
1、 这种为正确的请求,file格式数据展示

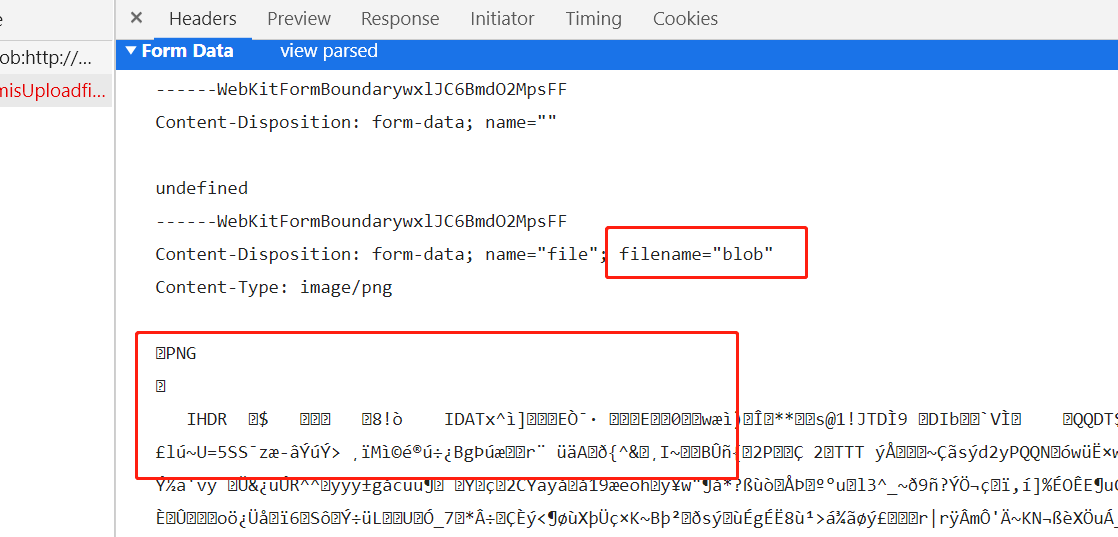
2、 这种为错误的请求,blob格式的数据展示

此时就需要转换数据格式了
// 根据图片上传组件的url约定进行处理 if (splitUrl(url).query == 'cropBlobType=1') { // 经剪切过的数据为Blob数据,需将其转换为file数据 const fileData:any = data.get("file"); if (fileData) { var file = new File( [fileData], `${randomString()}.png`, { type: fileData.type, lastModified: Date.now() } ); // 最后再将转换后的file文件重新赋值给formData格式的data data.set('file',file) }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架