input属性placeholder在iOS中显示不完整的解决方法
在ios中,input会出现placeholder展示不全的问题,这个bug主要的问题是font-size的原因
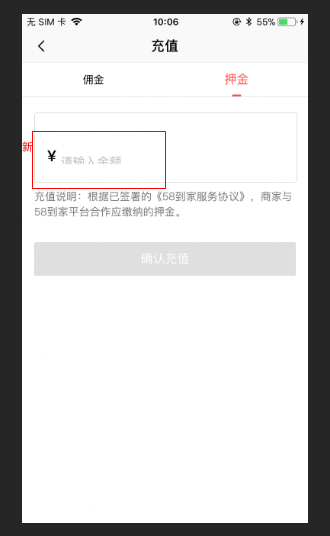
原因是,如果只设置placeholder的font-size,input不设置,则input撑不开输入框,造成placeholder被遮挡
解决办法: input和placeholder需要同时设置fontSize,并且input的font-size比placeholder大
在这里一定要先设置input,再设置placeholder,不然会被覆盖
注意注意:input样式一定要写在前面
input{ width: 8.5rem; height: 1.25rem; font-size: .6rem; } ::-webkit-input-placeholder{ font-size: .5rem; line-height: 1.2rem; text-align: center; }
参考:https://blog.csdn.net/luckyzhoufangbing/article/details/88953963
https://blog.csdn.net/wmeng13/article/details/84067107






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架