数字过大后台数据丢失问题
最近开发项目遇到一个坑,接口请求的数据和浏览器返回数据不一致,后来发现是数字过大导致的精度丢失
java中的最大值的范围要比js中的大,所以可能导致精度丢失的问题
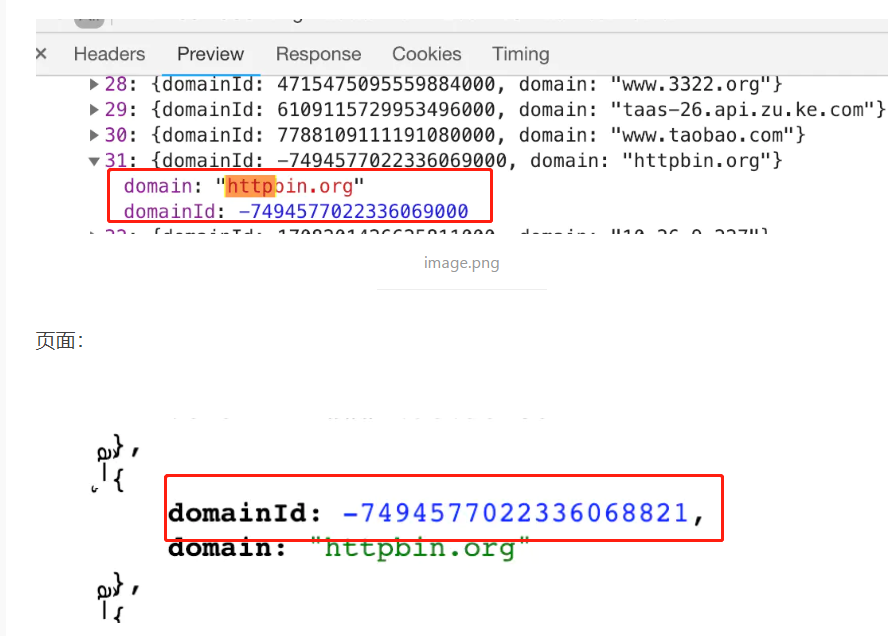
并且导致浏览器开发工具中的preview和response不一致,response里面是源数据,而preview的数据是经过处理的,导致了过大数字的精度丢失,如图

解决方法,就是后台使用字符串处理。
js精度丢失的问题:
由于计算机的二进制实现和位数限制,有些数无法有限表示。就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit。
(1位用来表示符号位,11位用来表示指数,52位表示尾数)
由于无论是采用了哪种表达方式进行怎样的计算,到了计算机的最底层,都是通过1和0的机器码来对具体的数据和操作进行具体的实现。由于底层实现机制的原因,浮点数在转换为二进制表示的时候,无法精确表示这种包含小数点的数据,其本质是将浮点数转换成了用二进制表示的最接近的近似值。下面一个例子可以用来简单说明浮点数在转换为二进制时候的计算方法。如下图:
0.02625=0.000001101(二进制),无法精确求出二进制表示,因此采用“四舍五入法”(逢1进,逢0舍)。
以上就是问题产生的原理,很多编译型语言如Java,c#等都对浮点数的处理进行了封装。因此平时大多数情况下,并不会出现明显的可见的问题。js本身作为解释性语言,好像这点上有着天生的劣势。
参考链接:https://blog.csdn.net/summerjx/java/article/details/81983459



