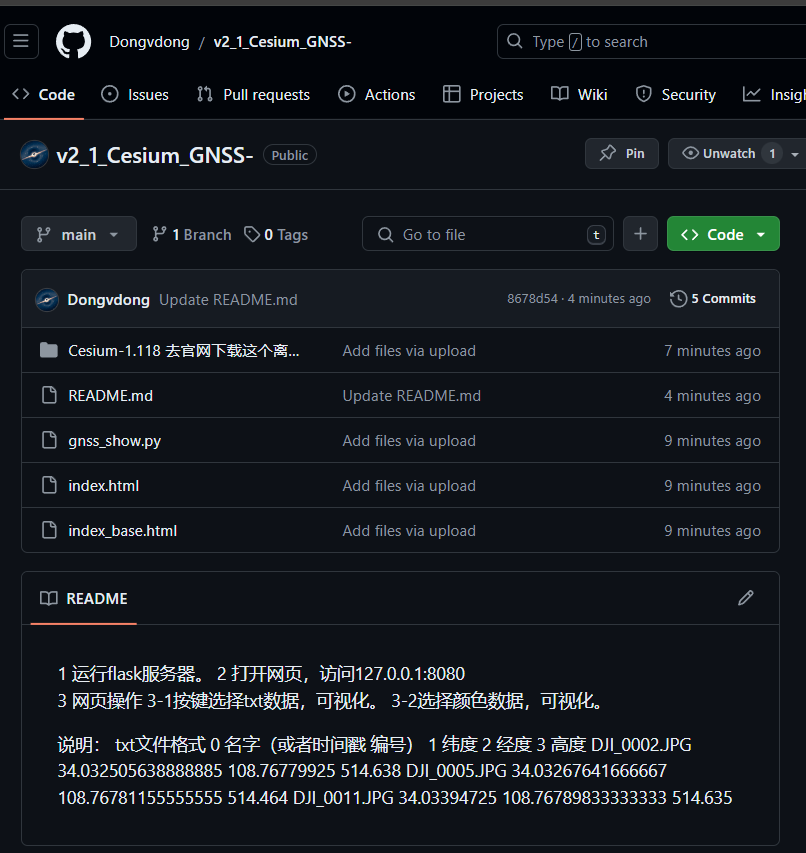
代码
https://github.com/Dongvdong/v2_1_Cesium_GNSS-/tree/main

链接:https://pan.baidu.com/s/15cEwluH8qr5ApN58XmDaOQ?pwd=4kat
提取码:4kat

解压缩注意修改
文件名字默认带有一个- 导致找不到

MO
1 注册账号
https://ion.cesium.com/tokens?page=1
10511
L4
2 获取秘钥
https://ion.cesium.com/tokens?page=1

eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIyZmVmYjIwZC01MWMwLTQ1ODMtOTgyYi01NWRlYjI5MDQzZTQiLCJpZCI6MzY5MTAsImlhdCI6MTcxODQ0MzQyM30.W67FXIW320E6hr9RLPj-I107TqSjrzEZoIB6cDXO50A
3 部署python flask
pip install Flask
4 部署censuim代码 离线库
https://ion.cesium.com/tokens?page=1


主要依赖库位置

调用工程

依赖cesuim库代码位置修改
<head> <script src="Cesium-1.118/Build/Cesium/Cesium.js"></script> <link href="Cesium-1.118/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <link href="style.css" rel="stylesheet"> </head>
5开发
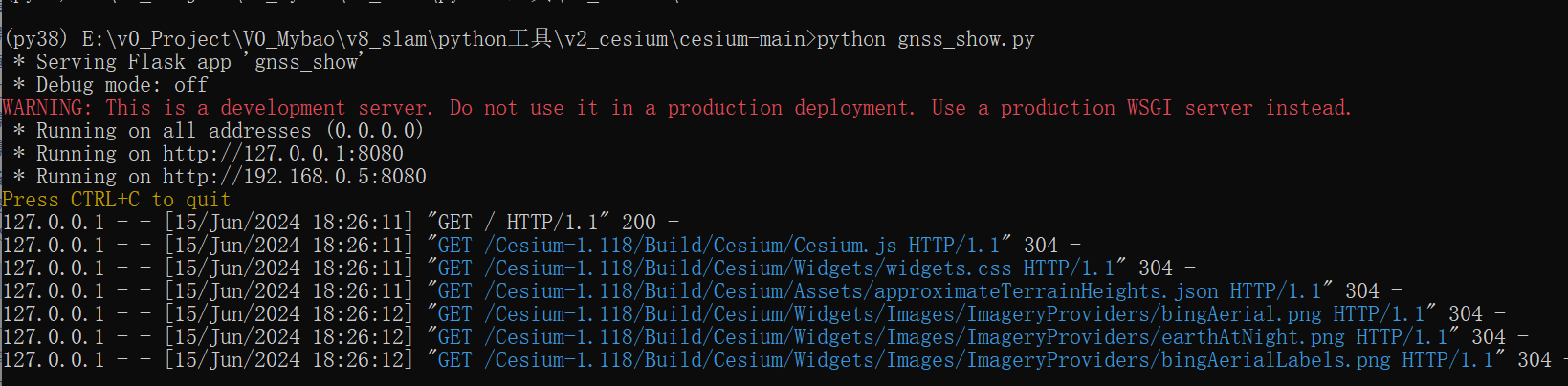
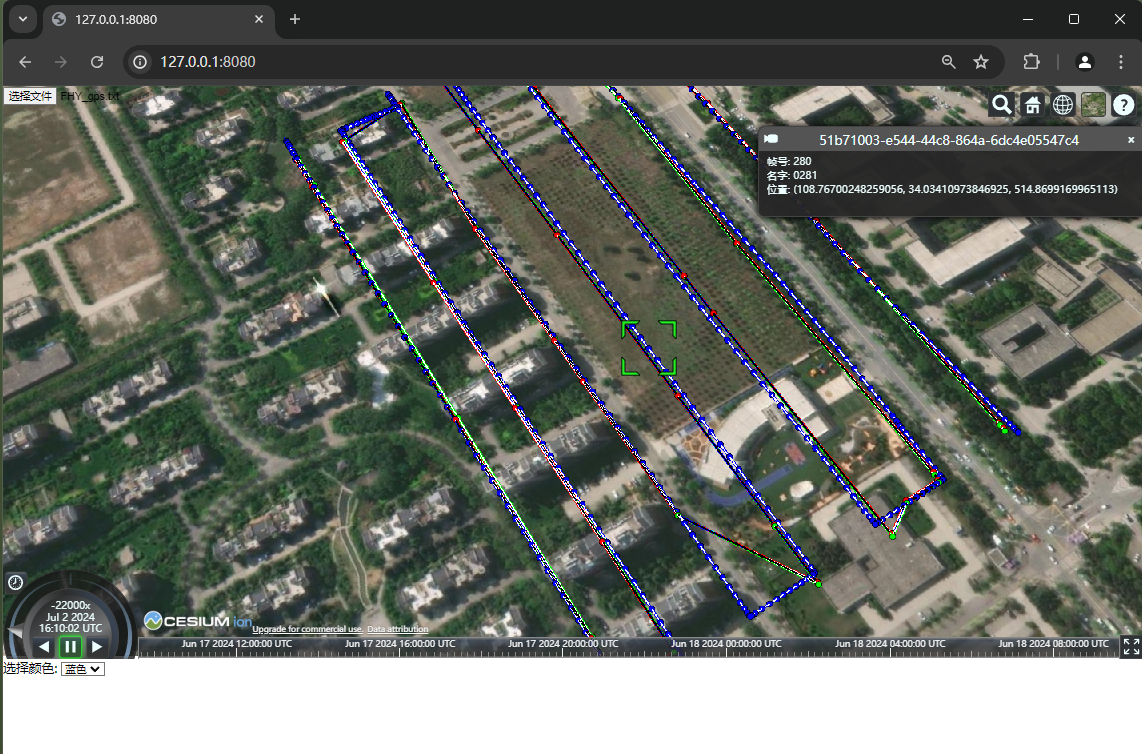
5-1运行
activate py38 python gnss_show.py

界面

5-2代码
输入 txt数据
DJI_0002.JPG 34.032505638888885 108.76779925 514.638 DJI_0005.JPG 34.03267641666667 108.76781155555555 514.464 DJI_0011.JPG 34.03394725 108.76789833333333 514.635 DJI_0015.JPG 34.03487661111111 108.76796561111111 514.642 DJI_0018.JPG 34.03509530555555 108.76797844444444 514.615 DJI_0022.JPG 34.03506447222222 108.76773913888889 514.582 DJI_0025.JPG 34.03463080555555 108.76770336111112 514.66 DJI_0028.JPG 34.03403180555556 108.76765755555556 514.578 DJI_0031.JPG 34.033382777777774 108.76761005555555 514.547 DJI_0035.JPG 34.03253316666667 108.7675511111111 514.661 DJI_0041.JPG 34.032487583333335 108.76718336111111 514.831 DJI_0042.JPG 34.03248605555555 108.76717719444444 514.781 DJI_0048.JPG 34.03325102777778 108.76728608333333 514.608 DJI_0051.JPG 34.03387375 108.76732563888889 514.609 DJI_0052.JPG 34.034081083333334 108.76734075 514.59 DJI_0055.JPG 34.03470161111111 108.76738266666666 514.587 DJI_0061.JPG 34.03516225 108.76709783333334 514.61 DJI_0065.JPG 34.03492263888889 108.7670823888889 514.535 DJI_0068.JPG 34.03433427777777 108.76704025 514.691 DJI_0072.JPG 34.033466999999995 108.76698133333333 514.629 DJI_0075.JPG 34.03280680555555 108.76694088888888 514.528 DJI_0078.JPG 34.03247211111111 108.76691944444444 514.524 DJI_0081.JPG 34.03250063888889 108.76672519444445 514.701 DJI_0085.JPG 34.032728444444444 108.7665366388889 514.542 DJI_0091.JPG 34.03391938888889 108.76662430555555 514.618 DJI_0092.JPG 34.03412261111111 108.76664058333333 514.588 DJI_0098.JPG 34.03518033333333 108.76671308333333 514.628 DJI_0101.JPG 34.035119083333335 108.76656191666666 514.596 DJI_0102.JPG 34.03512708333333 108.76638525 514.611 DJI_0105.JPG 34.03509647222222 108.76637558333333 514.643 DJI_0111.JPG 34.033914833333334 108.76629880555555 514.529 DJI_0115.JPG 34.03300075 108.76621002777777 514.643 DJI_0118.JPG 34.032449694444445 108.76618838888889 514.69 DJI_0122.JPG 34.03240563888889 108.765901 514.69 DJI_0125.JPG 34.032411055555556 108.76582372222222 514.662 DJI_0128.JPG 34.03271611111111 108.76583419444444 514.517 DJI_0131.JPG 34.03324172222222 108.76585058333333 514.588 DJI_0135.JPG 34.03400922222222 108.76589261111111 514.61 DJI_0141.JPG 34.03509111111111 108.76597241666667 514.656 DJI_0142.JPG 34.03511819444444 108.76597658333333 514.619
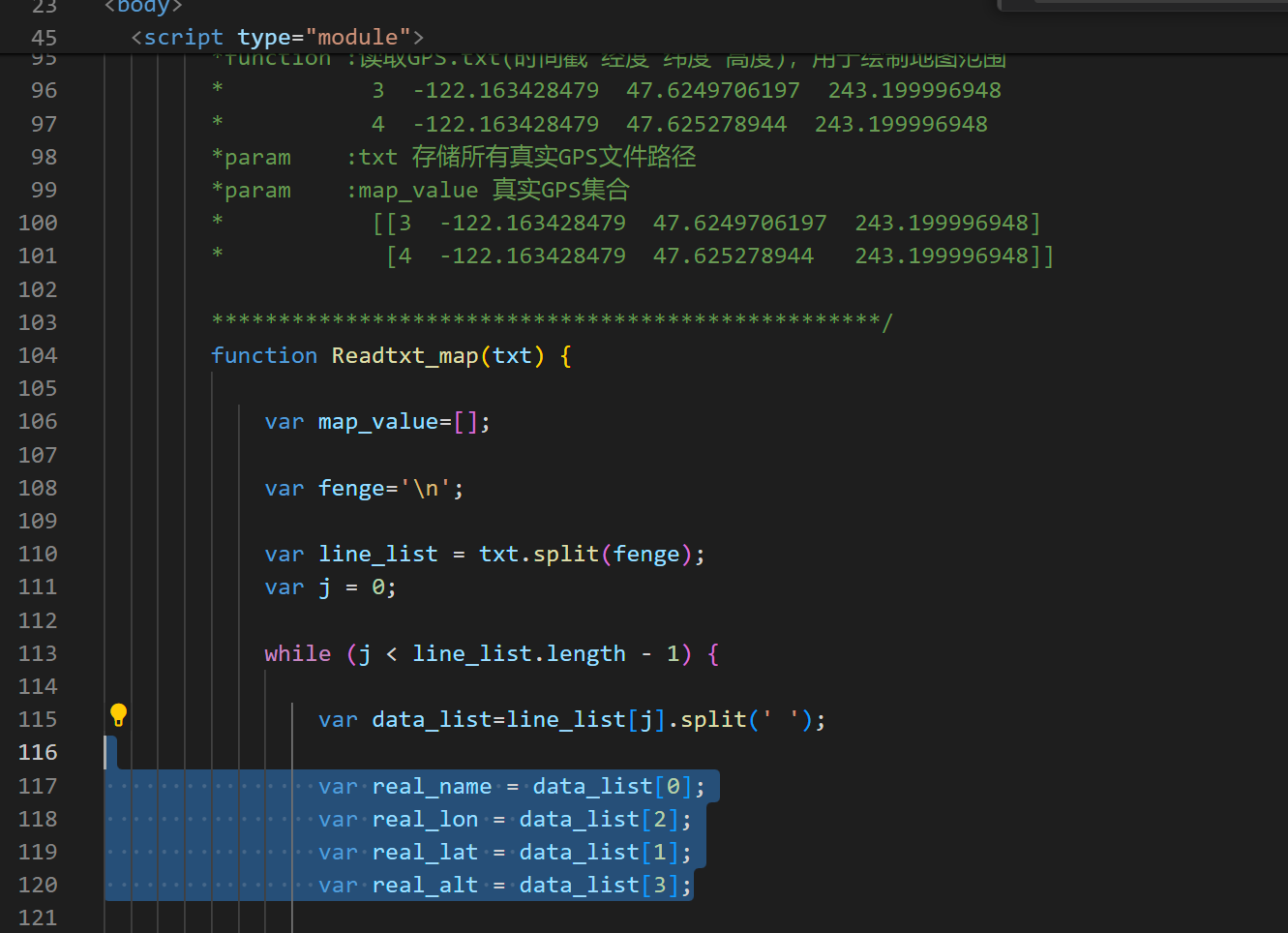
数据格式读取位置

gnss_show.py
#激活环境
#!/usr/bin/env python2
# -*- coding: utf-8 -*-
import time
from flask import *
app = Flask(__name__)
import os
pathnow=os.getcwd()
pathnow=pathnow.replace('\\','/')
#print(pathnow) #获取当前工作目录路径
#print (os.path.abspath('mainPage0.html'))
app = Flask(
__name__,
template_folder='.', # 表示在当前目录 (myproject/) 寻找模板文件
static_folder='', # 空 表示为当前目录 (myproject/) 开通虚拟资源入口
static_url_path='',
)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(host='0.0.0.0',port='8080')
基本例子为了理解
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<script src="Cesium-1.118/Build/Cesium/Cesium.js"></script>
<link href="Cesium-1.118/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
body {
overflow: hidden;
margin: 0px;
padding: 0px;
height: 100%;
}
#cesiumContainer {
height: 100%;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="module">
//<link href="style.css" rel="stylesheet">
// Get your token from https://cesium.com/ion/tokens 秘钥
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIyZmVmYjIwZC01MWMwLTQ1ODMtOTgyYi01NWRlYjI5MDQzZTQiLCJpZCI6MzY5MTAsImlhdCI6MTcxODQ0MzQyM30.W67FXIW320E6hr9RLPj-I107TqSjrzEZoIB6cDXO50A';
//1创建地球可视化
const viewer = new Cesium.Viewer('cesiumContainer', {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
const osmBuildings = await Cesium.createOsmBuildingsAsync();
viewer.scene.primitives.add(osmBuildings);
//1飞到指定地点 经纬度高度
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-122.384, 37.62, 4000)
});
//2创建连续点对
const flightData = JSON.parse(
'[{"longitude":-122.39053,"latitude":37.61779,"height":-27.32},{"longitude":-122.39035,"latitude":37.61803,"height":-27.32},{"longitude":-122.39019,"latitude":37.61826,"height":-27.32},{"longitude":-122.39006,"latitude":37.6185,"height":-27.32},{"longitude":-122.38985,"latitude":37.61864,"height":-27.32}]');
// Create a point for each.
for (let i = 0; i < flightData.length; i++) {
const dataPoint = flightData[i];
const airplaneEntity= viewer.entities.add({
//点击这个点出现的描述
description: `Location: (${dataPoint.longitude}, ${dataPoint.latitude}, ${dataPoint.height})`,
//点的位置
position: Cesium.Cartesian3.fromDegrees(dataPoint.longitude, dataPoint.latitude, dataPoint.height),
//点的类型
point: { pixelSize: 10, color: Cesium.Color.BLUE }
});
// viewer.flyTo(airplaneEntity);
}
</script>
</body>
</html>
例子2 读取txt可视化

<!DOCTYPE html>
<html lang="en">
<head>
<script src="Cesium-1.118/Build/Cesium/Cesium.js"></script>
<link href="Cesium-1.118/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<!--
<script src="https://cdnjs.cloudflare.com/ajax/libs/cesium/1.95.0/Cesium.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/cesium/1.95.0/Widgets/widgets.css" rel="stylesheet">
-->
<style>
body {
overflow: hidden;
margin: 0px;
padding: 0px;
height: 100%;
}
#cesiumContainer {
height: 100%;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<!-- 1选择文件 -->
<div class="nav" style=" position:absolute;left:0px;top:0px">
<input type="file" id="fileUpload" name="fileUpload" onchange="SelectMapDir(true) ">
</div>
<!-- 2选择颜色 -->
<label for="colors">选择颜色:</label>
<select id="colors_select" name="colors">
<option value="rgba(0, 255, 0, 255)">绿色</option>
<option value="rgba(255, 0, 0, 255)">红色</option>
<option value="rgba(0, 0, 255, 255)">蓝色</option>
<option value="rgba(255, 255, 0, 255)">黄色</option>
</select>
<script type="module">
window.SelectMapDir = SelectMapDir;// 声明选择文件函数位置
var gps_txt_value=[];
/**************************************************
*name :SelectMapDir(flag)
*function :加载文件夹按钮绑定函数
**************************************************/
function SelectMapDir(flag)
{
if (flag) {
//文件夹路径
var selectDictory = document.getElementById('fileUpload'); //input 类型文件 SelectDictMap
//文件夹列表
var selectDictory_files = selectDictory.files;
for (var file of selectDictory_files)
{
console.log('文件名', file.name); //文件名
var reader = new FileReader();
reader.readAsText(file);
reader.onload = function ()
{
gps_txt_value = this.result;//获取结果哦
//console.log("读取全部内容:",this.result);
//var jsonData = JSON.parse(temp);// json解析
var map_txt_value=Readtxt_map(gps_txt_value);//使用结果
var selectBox_colors = document.getElementById("colors_select");
var selected_color_i = selectBox_colors.options[selectBox_colors.selectedIndex].value;
console.log("颜色",selected_color_i,selectBox_colors.selectedIndex);
//alert(selectBox_colors);
Draw_Point(viewer,map_txt_value,selected_color_i);
Draw_Line(viewer,map_txt_value,selected_color_i);
};// 传递外部参数进去
}
}
}
/**************************************************
*name :Readtxt_map(txt, map_value)
*function :读取GPS.txt(时间戳 经度 纬度 高度),用于绘制地图范围
* 3 -122.163428479 47.6249706197 243.199996948
* 4 -122.163428479 47.625278944 243.199996948
*param :txt 存储所有真实GPS文件路径
*param :map_value 真实GPS集合
* [[3 -122.163428479 47.6249706197 243.199996948]
* [4 -122.163428479 47.625278944 243.199996948]]
**************************************************/
function Readtxt_map(txt) {
var map_value=[];
var fenge='\n';
var line_list = txt.split(fenge);
var j = 0;
while (j < line_list.length - 1) {
var data_list=line_list[j].split(' ');
var real_name = data_list[0];
var real_lon = data_list[2];
var real_lat = data_list[1];
var real_alt = data_list[3];
// // 坐标系偏移
// var wgs84coord =
// coordtransform.wgs84togcj02(parseFloat(real_lon), parseFloat(real_lat));
// real_lon = wgs84coord[0];
// real_lat = wgs84coord[1];
var line_i_lon_lat_h=[real_name, parseFloat(real_lon), parseFloat(real_lat), parseFloat(real_alt),parseFloat(j),]
map_value.push(line_i_lon_lat_h);
console.log('j', line_i_lon_lat_h);
j = j + 1;
}
//console.log('map_value', map_value);
return map_value;
}
/**************************************************
*name :Draw_Point(viewer,flightData,colors_i_)
*function : 将数据点flightData根据colors_i_颜色以不同的形式可视化在地图viewer中
*param :flightData
* [[3 47.6249706197 -122.163428479 243.199996948]
* 4 47.625278944 -122.163428479 243.199996948]]
*param :types 轨迹类型
*param :viewer 地图控件
**************************************************/
function Draw_Point(viewer,flightData,colors_i_) {
//随机颜色
// var colori = Cesium.Color.fromRandom({
// red: 1.0,
// alpha: 0.65
// });
var colori = Cesium.Color.fromCssColorString(colors_i_);
//可以根据types 指定颜色
for (let i = 0; i < flightData.length; i++) {
const dataPoint = flightData[i];
var id=dataPoint[4];
var longitude=dataPoint[1];
var latitude=dataPoint[2];
var height=dataPoint[3];
var name=dataPoint[0];
var airplaneEntity= viewer.entities.add({
//点击这个点出现的描述
description: `帧号: ${id} <br> 名字: ${name} <br> 位置: (${longitude}, ${latitude}, ${height}) `,
//点的位置
position: Cesium.Cartesian3.fromDegrees(longitude, latitude, height),
//点的类型
//point: { pixelSize: 10, color: Cesium.Color.BLUE }
point: { pixelSize: 0, color: colori }
});
viewer.flyTo(airplaneEntity);
}
}
/**************************************************
*name :Draw_Line(viewer,flightData,colors_i_)
*function : 将数据线flightData根据colors_i_颜色以不同的形式可视化在地图viewer中
*param :flightData
* [[3 47.6249706197 -122.163428479 243.199996948]
* 4 47.625278944 -122.163428479 243.199996948]]
*param :types 轨迹类型
*param :viewer 地图控件
**************************************************/
function Draw_Line(viewer,flightData,colors_i_) {
//随机颜色
// var colori = Cesium.Color.fromRandom({
// red: 1.0,
// alpha: 0.65
// });
//可以根据types 指定颜色
var rgba = colors_i_.match(/rgba\((\d+), (\d+), (\d+), (\d+)\)/);
// 如果有值,转换为 Cesium Color
if (rgba) {
var r = parseInt(rgba[1]);
var g = parseInt(rgba[2]);
var b = parseInt(rgba[3]);
var a = parseInt(rgba[4]) ; // 透明度转为 0-1
}
var positionData=[];
for (let i = 0; i < flightData.length; i++) {
const dataPoint = flightData[i];
var id=dataPoint[4];
var longitude=dataPoint[1];
var latitude=dataPoint[2];
var height=dataPoint[3];
var name=dataPoint[0];
const position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
positionData.push(position);
}
// 贴地线
var line_groud = viewer.entities.add({
polyline: {
positions: positionData,
clampToGround: false,// 贴地
followSurface: false ,// 是否跟随地形(如果需要)
width: 3,
//material: new Cesium.ColorMaterialProperty(Cesium.Color.fromBytes(0, 0, 255, 255)) // 设置线的颜色和透明度
material: new Cesium.ColorMaterialProperty(Cesium.Color.fromBytes(r, g, b, a) ) // 设置线的颜色和透明度
//material: new Cesium.PolylineGlowMaterialProperty({ // 设置材质为发光线
// glowPower: 0,////一个数字属性,指定发光强度,占总线宽的百分比
// color: Cesium.Color.fromCssColorString(colors_i_) // 设置线的颜色为蓝色
// })
}
});
}
//<link href="style.css" rel="stylesheet">
// Get your token from https://cesium.com/ion/tokens 秘钥
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIyZmVmYjIwZC01MWMwLTQ1ODMtOTgyYi01NWRlYjI5MDQzZTQiLCJpZCI6MzY5MTAsImlhdCI6MTcxODQ0MzQyM30.W67FXIW320E6hr9RLPj-I107TqSjrzEZoIB6cDXO50A';
//1创建地球可视化
const viewer = new Cesium.Viewer('cesiumContainer', {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
// 显示3D建筑物
//const osmBuildings = await Cesium.createOsmBuildingsAsync();
//viewer.scene.primitives.add(osmBuildings);
//1飞到指定地点 经纬度高度
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(108.76597241666667, 34.03509111111111, 514.656)
});
</script>
</body>
</html>


