https://blog.csdn.net/qq_36688143/article/details/82226689
WebSocket:创建实例、发送和接收数据
1、Web Sockets:能够在客户端和服务端之间发送非常少量的数据,而不必担心HTTP那样字节级的开销
由于传递的数据包很小,因此WebSockets非常适合移动应用。
缺点:制定协议的时间比制定JavaScript API的时间还要长。
1) URL模式:
未加密:ws:// 已加密:wss://
2)创建WebSocket:先实例一个WebSocket对象并传入要连接的URL
var socket = new WebSocket("ws://www.example.com/server.php);
socket.close(); // 关闭连接
3) 表示当前状态的readyState属性
WebSocket.OPENING (0):正在建立连接
WebSocket.OPEN (1):已经建立连接
WebSocket.CLOSING (2):正在关闭连接
WebSocket.CLOSE (3):已经关闭连接
4)发送数据
var message = {
time: new Date(),
text: "Hello world!",
clientId: "asdfp8734rew"
};
socket.send(JSON.stringify(message)); // 复杂的数据结构要先进行序列化
5)接收数据
socket.onmessage = function(event){
var data = event.data; // data就是要解析的接收到的JSON字符串
}
接收JSON消息
https://geek-docs.com/websocket/websocket-tutorials/websockets-send-receive-messages.html
socket.onmessage = function(event) {
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
6)其他事件:在连接生命周期的不同阶段触发
open:在成功建立连接时触发
error:在发生错误时触发
https://www.cnblogs.com/JinMuBaoBao/articles/10268956.html
flask实现websocket
https://www.cnblogs.com/JinMuBaoBao/articles/10268956.html
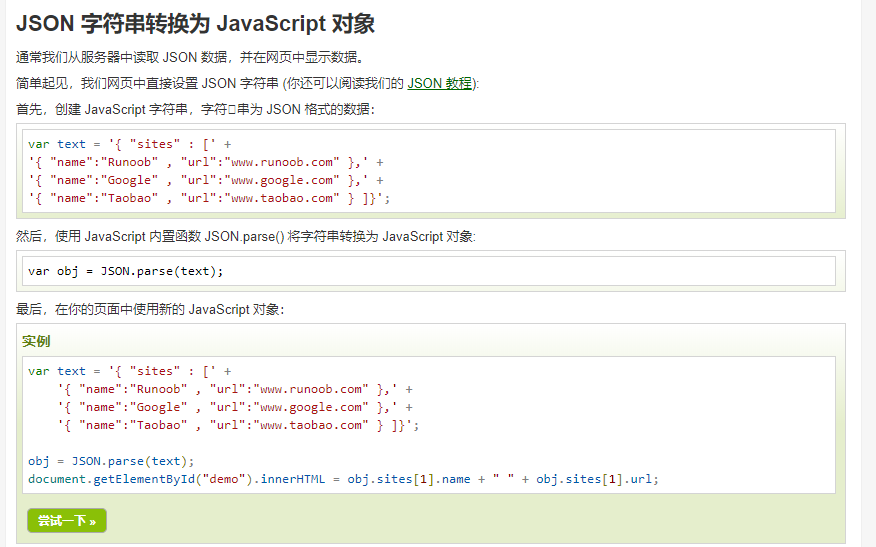
JSON 字符串转换为 JavaScript 对象
https://www.runoob.com/js/js-json.html

1 2 3 4 5 6 7 | var text = '{ "sites" : [' + '{ "name":"Runoob" , "url":"www.runoob.com" },' + '{ "name":"Google" , "url":"www.google.com" },' + '{ "name":"Taobao" , "url":"www.taobao.com" } ]}'; obj = JSON.parse(text);document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url; |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App