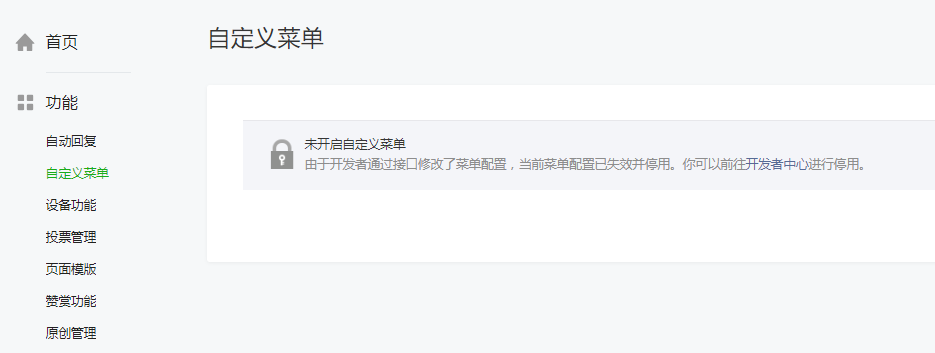
,自定义菜单和开发者菜单两者冲突,只能有一个起作用。

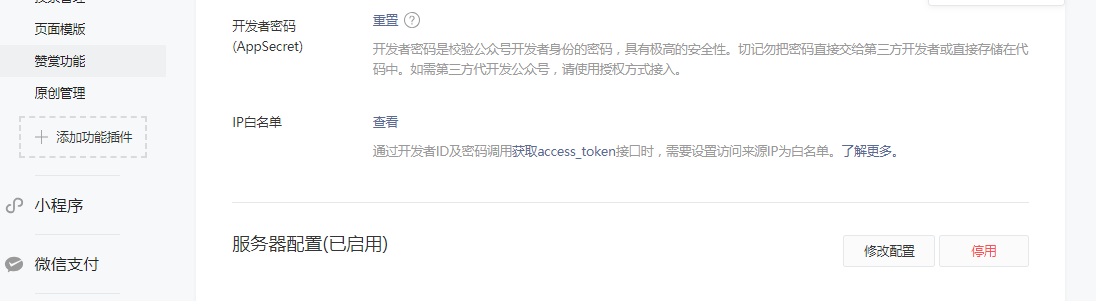
服务器调试开了,这个就没用了,需要后台调用API生成菜单

教程:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141015

如何添加
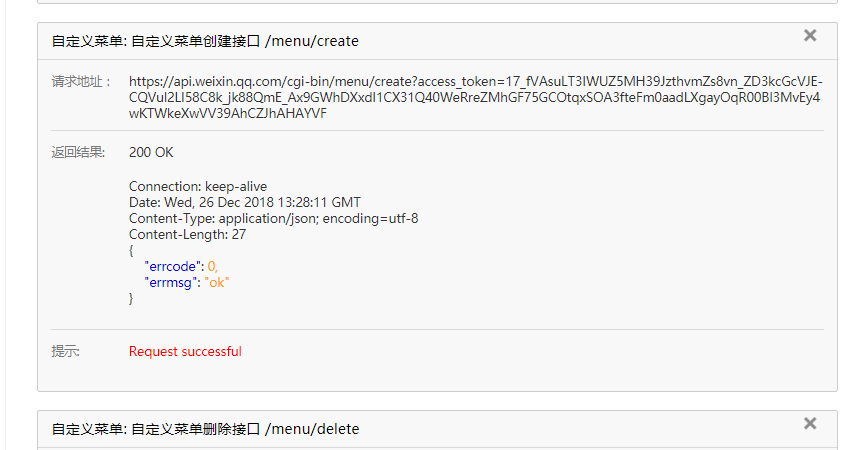
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
click和view的请求示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"miniprogram", "name":"wxa", "url":"http://mp.weixin.qq.com", "appid":"wx286b93c14bbf93aa", "pagepath":"pages/lunar/index" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }]} |
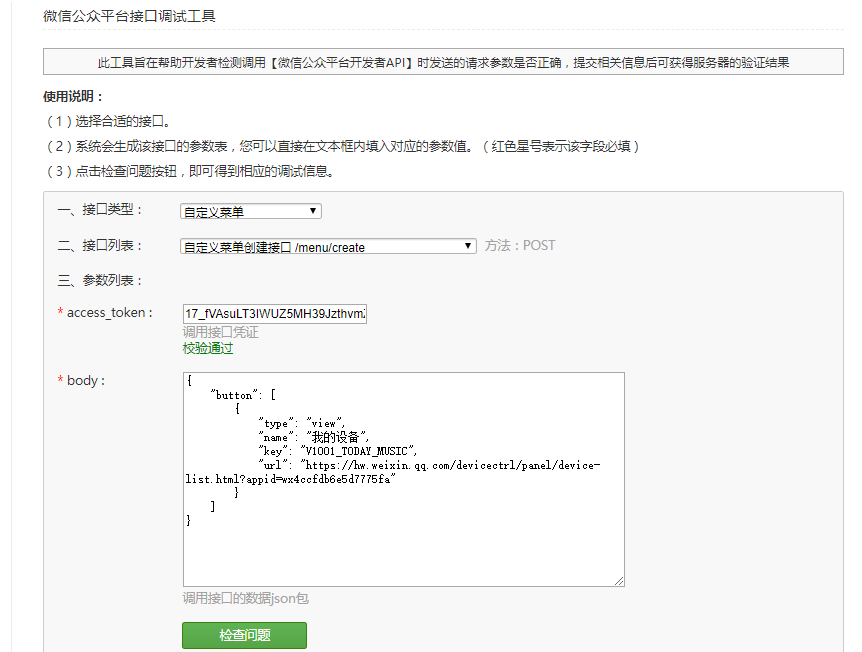
使用调试助手添加模式

请注意,将下面 url里的参数换成你自己的微信公众号ID
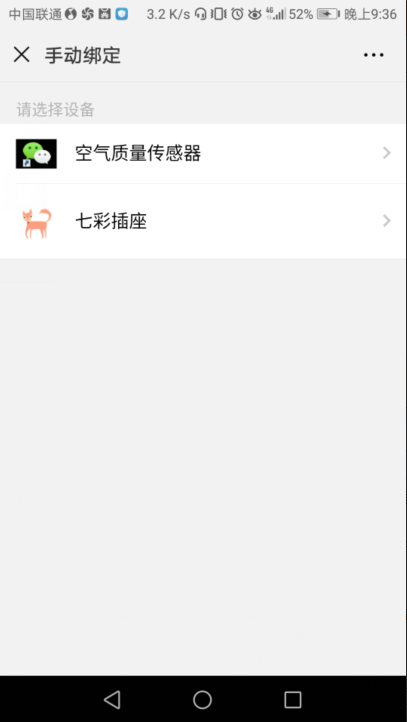
1 | appid=wx4ccfdb6e5d7775fa<br>点击按键后,他会跳转到你这个微信用户在这个微信公众号下绑定的设备有哪些。 |
1 2 3 4 5 6 7 8 9 10 | { "button": [ { "type": "view", "name": "我的设备", "key": "V1001_TODAY_MUSIC", "url": "https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx4ccfdb6e5d7775fa" } ]} |

可以看到,稍等一i下,在进入微信公众号,多了个按钮

点击按钮后,跳转

未来扩展
将设备的操作页面放在自己的服务器上,点击按钮后,微信访问自己的服务器刷出网页控制界面,





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2017-12-26 wifi 安卓手机