vue-element-admin 左侧的导航栏固定显示状态
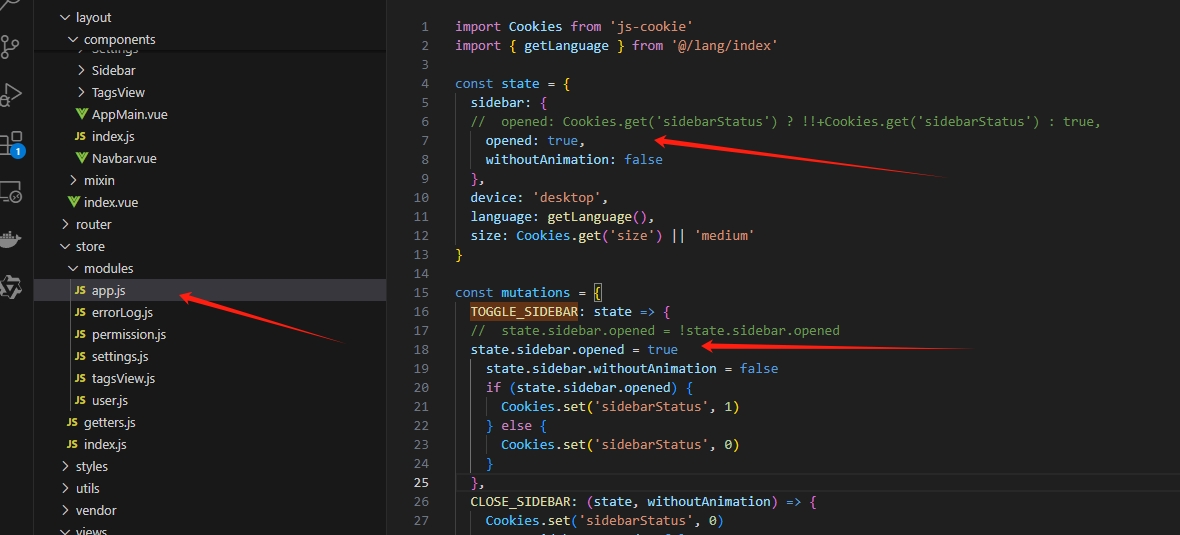
1. 找到目录 store > modules > app.js
2.
把 6 注释 改成 7, 17 注释改成 18
// opened: Cookies.get('sidebarStatus') ? !!+Cookies.get('sidebarStatus') : true,
opened: true,
// state.sidebar.opened = !state.sidebar.opened
state.sidebar.opened = true
3. 重启项目 done!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!