maptalks 开发GIS地图(36)maptalks.three.29- custom-image-plane
1. image plane 与前面的 geotiff plane 在效果上是类似的。
2. 加载的图片地址 https://gw.alipayobjects.com/mdn/antv_site/afts/img/A*8SUaRr7bxNsAAAAAAAAAAABkARQnAQ
3. 自定义ImagePlane扩展类
1 class ImagePlane extends maptalks.BaseObject { 2 constructor(extent, options, material, layer) { 3 options = maptalks.Util.extend({}, OPTIONS, options, { layer, extent }); 4 const { texture, altitude, imageHeight, imageWidth, factor, filterIndex } = options; 5 if (!(extent instanceof maptalks.Extent)) { 6 extent = new maptalks.Extent(extent); 7 } 8 const { xmin, ymin, xmax, ymax } = extent; 9 const coords = [ 10 [xmin, ymin], 11 [xmin, ymax], 12 [xmax, ymax], 13 [xmax, ymin] 14 ]; 15 let vxmin = Infinity, vymin = Infinity, vxmax = -Infinity, vymax = -Infinity; 16 coords.forEach(coord => { 17 const v = layer.coordinateToVector3(coord); 18 const { x, y } = v; 19 vxmin = Math.min(x, vxmin); 20 vymin = Math.min(y, vymin); 21 vxmax = Math.max(x, vxmax); 22 vymax = Math.max(y, vymax); 23 }); 24 const w = Math.abs(vxmax - vxmin), h = Math.abs(vymax - vymin); 25 const img = generateImage(texture); 26 const geometry = new THREE.PlaneBufferGeometry(w, h, imageWidth - 1, imageHeight - 1); 27 super(); 28 this._initOptions(options); 29 this._createMesh(geometry, material); 30 const z = layer.distanceToVector3(altitude, altitude).x; 31 const v = layer.coordinateToVector3(extent.getCenter(), z); 32 this.getObject3d().position.copy(v); 33 material.transparent = true; 34 if (img) { 35 textureLoader.load(img.src, (texture) => { 36 material.map = texture; 37 material.opacity = 1; 38 material.needsUpdate = true; 39 this.fire('load'); 40 }); 41 } else { 42 material.opacity = 1; 43 } 44 } 45 }
4. 添加图片
1 const image = new ImagePlane([113.1277263548, 32.3464238863, 118.1365790452, 36.4786759137], { 2 texture: 'https://gw.alipayobjects.com/mdn/antv_site/afts/img/A*8SUaRr7bxNsAAAAAAAAAAABkARQnAQ' 3 }, material, threeLayer); 4 threeLayer.addMesh(image);
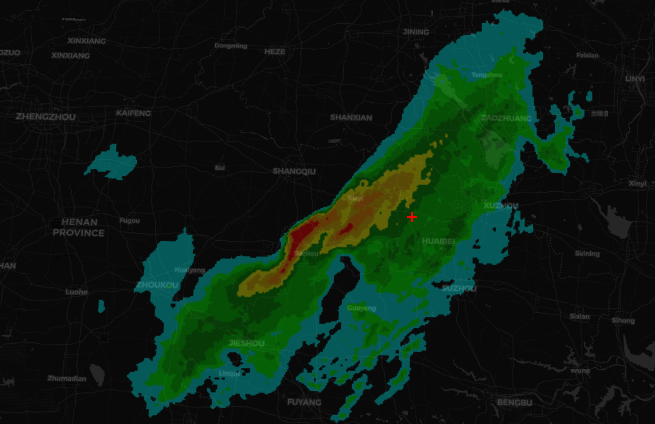
5. 页面显示

6. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo


