maptalks 开发GIS地图(34)maptalks.three.27- custom-grid
1. 大数据量的grid栅格。其中使用了d3.min.js 和 turf 的函数。
2. Grid 数据
1 const geohashlen = 5; 2 function Grid(geojson) { 3 let minLng = Infinity, minLat = Infinity, maxLng = -Infinity, maxLat = -Infinity; 4 const coordinates = geojson.geometry.coordinates[0]; 5 for (let i = 0, len = coordinates.length; i < len; i++) { 6 const [lng, lat] = coordinates[i]; 7 minLng = Math.min(lng, minLng); 8 minLat = Math.min(lat, minLat); 9 maxLng = Math.max(lng, maxLng); 10 maxLat = Math.max(lat, maxLat); 11 } 12 this.minLng = minLng; 13 this.minLat = minLat; 14 this.maxLng = maxLng; 15 this.maxLat = maxLat; 16 this.count = 0; 17 this.altitude = 0; 18 this.radius = 1000; 19 this.color = '#fff'; 20 this.center = this.getCenter(); 21 const [lng, lat] = this.center; 22 this.geohash = geohash.encode(lat, lng, geohashlen); 23 }
3. 处理 csv 数据。
1 var bars = []; 2 function addBars(scene) { 3 d3.csv('https://gw.alipayobjects.com/os/basement_prod/7359a5e9-3c5e-453f-b207-bc892fb23b84.csv', (error, response) => { 4 let minLng = 63.34425210104371, minLat = 13.50923035548422, maxLng = 146.75790830392293, maxLat = 57.69160333787326; 5 6 for (let i = 0, len = response.length; i < len; i++) { 7 let lng = response[i].lng, lat = response[i].lat; 8 lng = parseFloat(lng); 9 lat = parseFloat(lat); 10 // minLng = Math.min(lng, minLng); 11 // minLat = Math.min(lat, minLat); 12 // maxLng = Math.max(lng, maxLng); 13 // maxLat = Math.max(lat, maxLat); 14 if (minLng <= lng && lng <= maxLng && lat >= minLat && lat <= maxLat) { 15 lnglats.push([lng, lat, geohash.encode(lat, lng, geohashlen)]); 16 } 17 } 18 // minLng = Math.max(minLng, 63.34425210104371); 19 // minLat = Math.max(minLat, 13.50923035548422); 20 // maxLng = Math.min(maxLng, 146.75790830392293); 21 // maxLat = Math.min(maxLat, 57.69160333787326); 22 23 const center = new maptalks.Coordinate((minLng + maxLng) / 2, (minLat + maxLat) / 2); 24 const size = 10000; 25 const cells = turf.squareGrid([minLng, minLat, maxLng, maxLat], size / 1000, { unit: '' }); 26 const grids = [], radius = size / 2; 27 for (let i = 0, len = cells.features.length; i < len; i++) { 28 const grid = new Grid(cells.features[i]); 29 grid.radius = radius; 30 gridMap[grid.geohash] = grid; 31 grids.push(grid); 32 } 33 console.log(grids); 34 const notfinds = []; 35 36 for (let i = 0, len = lnglats.length; i < len; i++) { 37 let [lng, lat, key] = lnglats[i]; 38 if (minLng <= lng && lng <= maxLng && lat >= minLat && lat <= maxLat) { 39 if (gridMap[key]) { 40 gridMap[key].count++; 41 } else { 42 // notfinds.push(key); 43 } 44 } 45 } 46 47 // console.log(notfinds); 48 const timer = 'time'; 49 console.time(timer); 50 let max = -Infinity; 51 const filterGrids = []; 52 for (let i = 0, len = grids.length; i < len; i++) { 53 if (grids[i].count > 0) { 54 const grid = grids[i]; 55 max = Math.max(max, grid.count); 56 const color = getColor(grid.count); 57 grid.color = color; 58 filterGrids.push(grid); 59 } 60 } 61 62 console.timeEnd(timer); 63 console.log(max); 64 const boxs = new Boxs(filterGrids, { center: center }, material, threeLayer); 65 threeLayer.addMesh(boxs); 66 console.log(boxs); 67 bars.push(boxs); 68 }); 69 70 initGui(); 71 animation(); 72 }
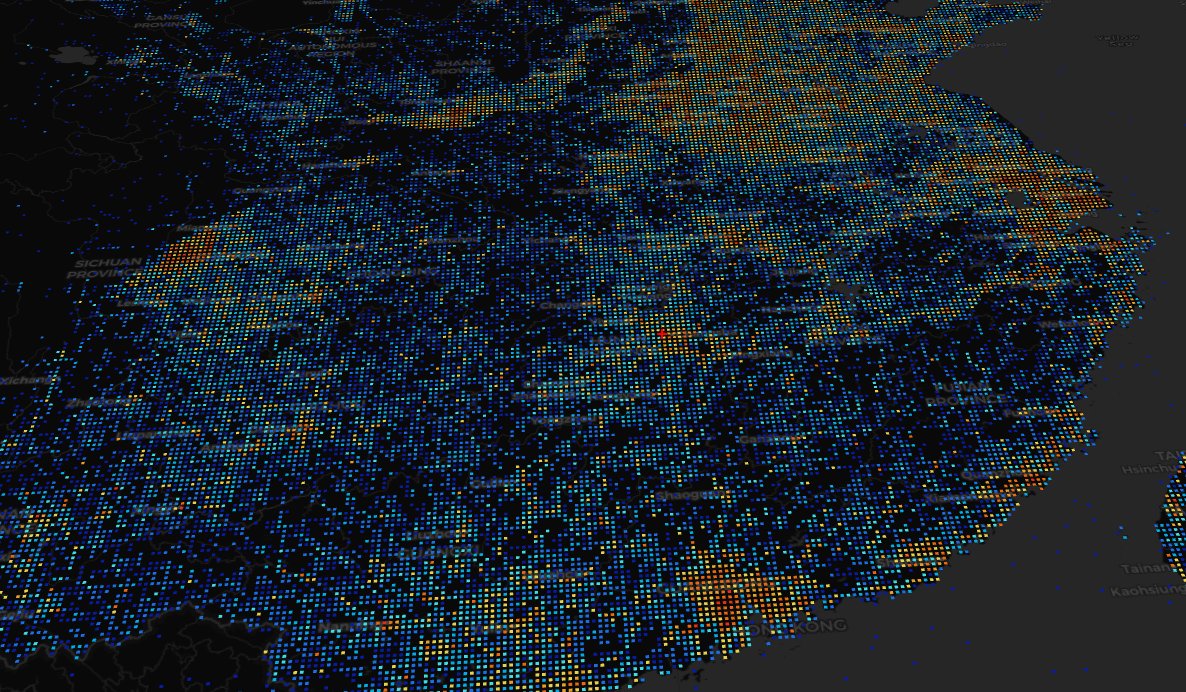
4. 页面显示

5. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo


