maptalks 开发GIS地图(33)maptalks.three.26- custom-geotiffplan
1. 在地图上添加一个GeoTIFF的图片。
2. 主要使用了 GeoTIFF 和 GeoTiffPlane 对象。
3. 加载完成后为image图片,并使用material进行渲染。
1 fetch('https://gw.alipayobjects.com/os/rmsportal/XKgkjjGaAzRyKupCBiYW.dat').then(res => res.arrayBuffer()).then(arrayBuffer => { 2 GeoTIFF.fromArrayBuffer(arrayBuffer).then(tiff => { 3 return tiff.getImage(); 4 }).then(image => { 5 const width = image.getWidth(); 6 const height = image.getHeight(); 7 image.readRasters({}).then(data => { 8 const time = 'time'; 9 console.time(time); 10 const plane = new GeoTiffPlane([73.482190241, 9.62501784112, 134.906618732, 60.4300459963], { 11 imageWidth: width, 12 imageHeight: height, 13 imageData: data[0] 14 }, material, threeLayer); 15 console.timeEnd(time); 16 threeLayer.addMesh(plane); 17 lines.push(plane); 18 }) 19 }) 20 // const image = tiff.getImage(); 21 // const width = image.getWidth(); 22 // const height = image.getHeight(); 23 // const values = image.readRasters(); 24 })
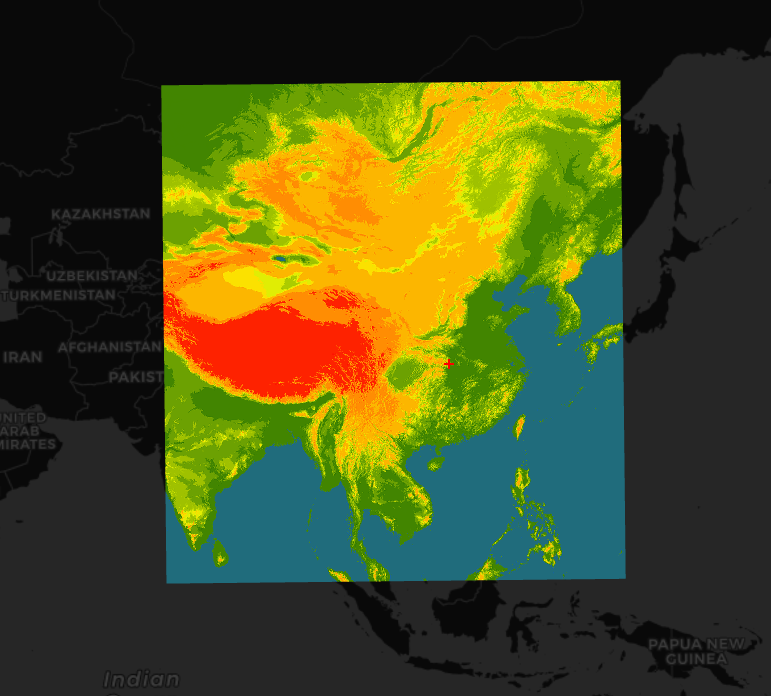
4. 页面显示

5. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo


