maptalks 开发GIS地图(23)maptalks.three.16 - custom-arcline
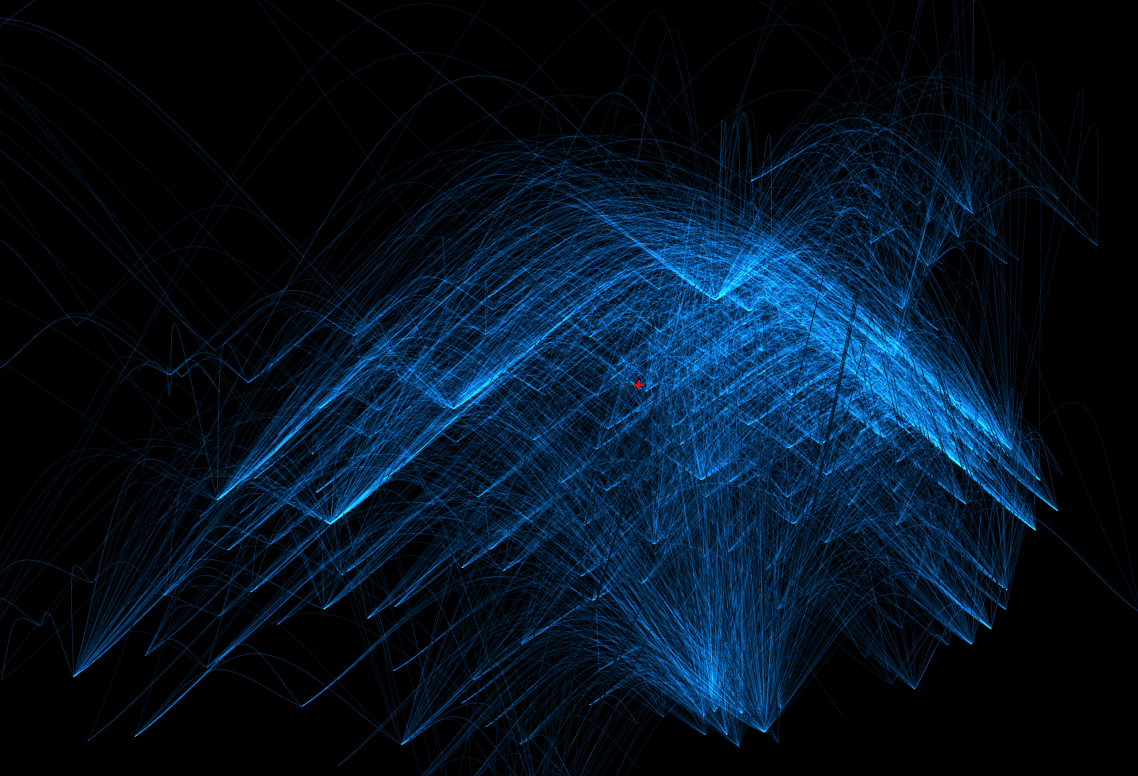
1. arcline 应该就是飞线,和百度以及其他的地图类似,从一个点飞出一条线到另外一个点。
2. 数据使用的是 ./data/lines.json , 可以看到里面包含了很多经纬度点。

3. 将里面的对象转为 lineStrings。
1 var lineStrings = geojson.map(function (feature) { 2 var coordinates = feature.coordinates; 3 var [from, to] = coordinates; 4 var lnglats = [[parseFloat(from[0]), parseFloat(from[1])], [parseFloat(to[0]), parseFloat(to[1])]] 5 return new maptalks.LineString(lnglats); 6 });
4. 然后对lineStrings进行处理,使用了 ArcLine 对象,并渲染材质。
1 var list = []; 2 lineStrings.forEach(lineString => { 3 list.push({ 4 lineString, 5 len: lineLength(lineString) 6 }); 7 }); 8 list = list.sort(function (a, b) { 9 return b.len - a.len 10 }); 11 12 var offset = Infinity; 13 lines = list.slice(0, offset).map(d => { 14 var line = new ArcLine(d.lineString, { 15 altitude: 0, 16 height: d.len / 3 17 }, material, threeLayer) 18 return line; 19 }); 20 21 console.log('lines.length:', lines.length); 22 threeLayer.addMesh(lines);
5. 页面显示

6. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo



