maptalks 开发GIS地图(6)maptalks 介绍
51. geoJson to geometry
1 var json = { 2 'type': 'Feature', 3 'geometry': { 4 'type': 'Point', 5 'coordinates': [-0.113049,51.498568] 6 }, 7 'properties': { 8 'name': 'point marker' 9 } 10 }; 11 var marker = maptalks.GeoJSON.toGeometry(json).addTo(map.getLayer('v'));
52. marker to geojson
1 var marker = new maptalks.Marker([-0.113049,51.498568], { 2 'properties': { 3 'name': 'point marker' 4 } 5 }).addTo(map.getLayer('v')); 6 7 document.getElementById('info').innerHTML = JSON.stringify(marker.toGeoJSON());
53. map to json
1 var mapJSON = map.toJSON(); 2 3 document.getElementById('json').innerHTML = JSON.stringify(mapJSON);
54. map from json
1 var mapJSON = { 2 "version":"1.0", 3 "options":{ 4 "center":{ "x":-0.113049,"y":51.49856800000001 }, 5 "zoom":13 6 }, 7 "baseLayer":{ 8 "type":"TileLayer", 9 "id":"base", 10 "options":{ 11 "urlTemplate":"http://{s}.tile.osm.org/{z}/{x}/{y}.png", 12 "subdomains":["a","b","c"] 13 } 14 }, 15 "layers":[ 16 { 17 "type":"VectorLayer", 18 "id":"v", 19 "geometries":[ 20 { 21 "feature":{ 22 "type":"Feature", 23 "geometry":{ 24 "type":"Point", 25 "coordinates":[-0.113049,51.498568] 26 } 27 } 28 } 29 ] 30 } 31 ] 32 }; 33 34 maptalks.Map.fromJSON('map', mapJSON);
55. echart3-bus

1 var ecOption = { 2 'series': [ { 3 'type': 'lines', 4 'polyline': true, 5 'data': busLines, 6 'lineStyle': { 7 'normal': { 8 'width': 0 9 } 10 }, 11 'effect': { 12 'constantSpeed': 20, 13 'show': true, 14 'trailLength': 0.5, 15 'symbolSize': 1.5 16 }, 17 'zlevel': 1 18 }] 19 }; 20 var e3Layer = new maptalks.E3Layer('e3', ecOption, { hideOnZooming : true, hideOnRotating : true, hideOnMoving : true }) 21 .addTo(map);
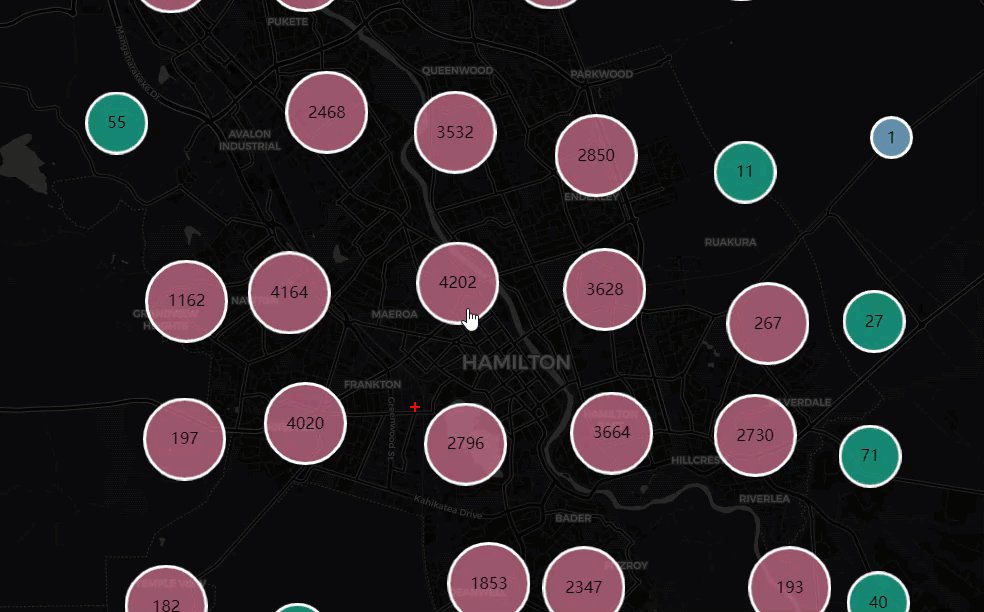
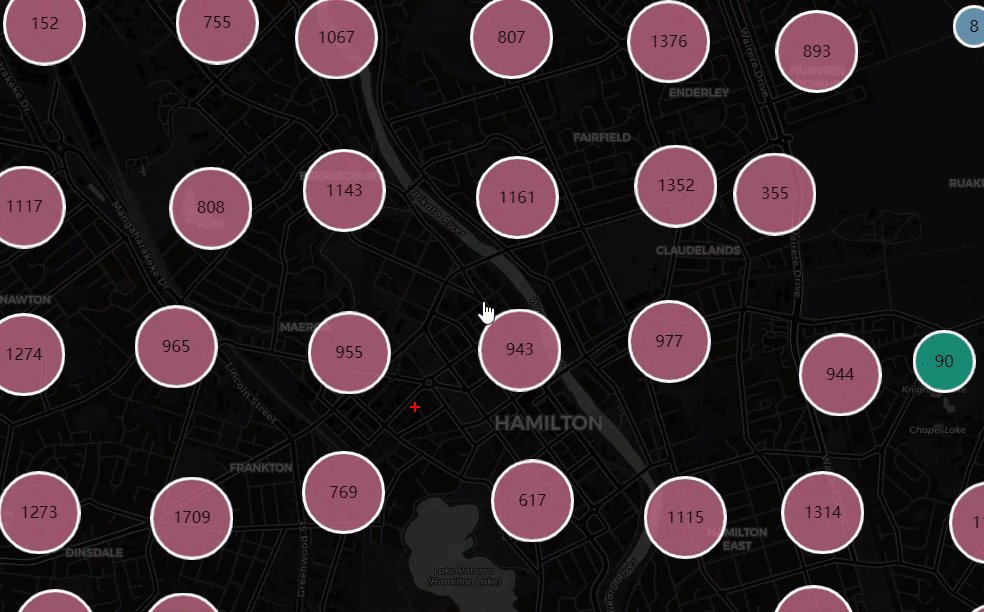
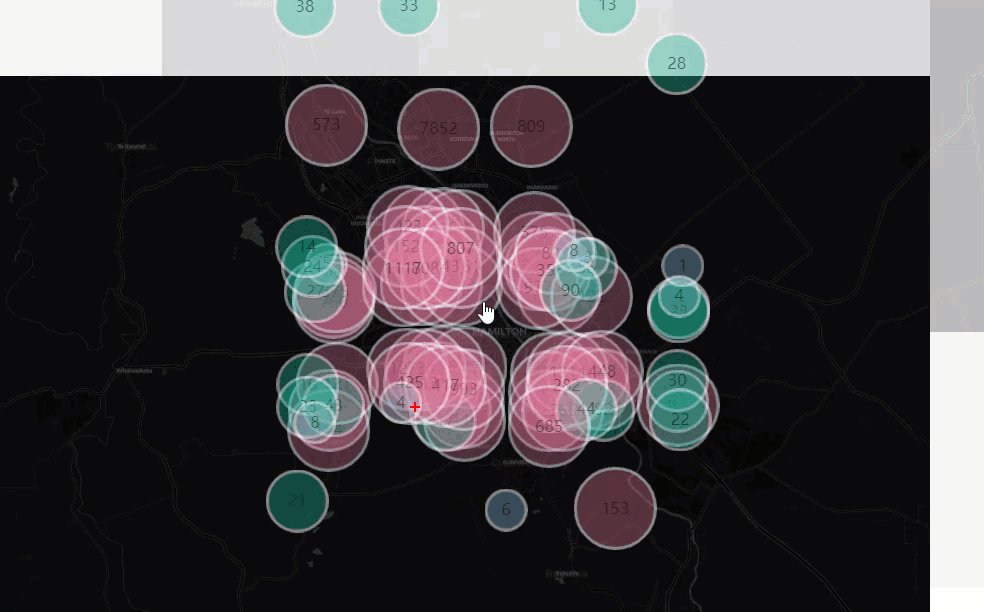
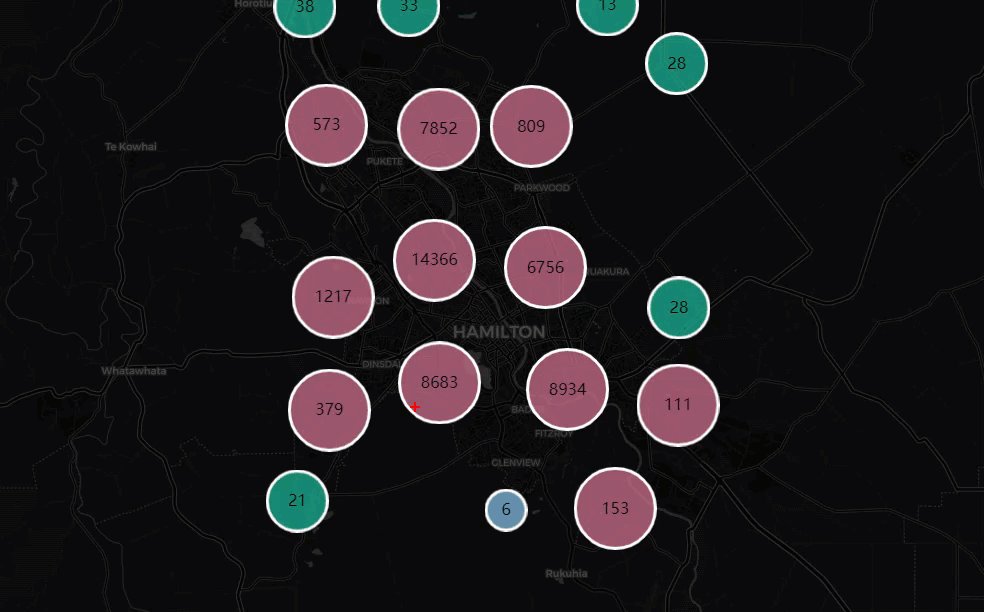
56.point-cluster

1 var clusterLayer = new maptalks.ClusterLayer('cluster', markers, { 2 'noClusterWithOneMarker' : false, 3 'maxClusterZoom' : 18, 4 //"count" is an internal variable: marker count in the cluster. 5 'symbol': { 6 'markerType' : 'ellipse', 7 'markerFill' : { property:'count', type:'interval', stops: [[0, 'rgb(135, 196, 240)'], [9, '#1bbc9b'], [99, 'rgb(216, 115, 149)']] }, 8 'markerFillOpacity' : 0.7, 9 'markerLineOpacity' : 1, 10 'markerLineWidth' : 3, 11 'markerLineColor' : '#fff', 12 'markerWidth' : { property:'count', type:'interval', stops: [[0, 40], [9, 60], [99, 80]] }, 13 'markerHeight' : { property:'count', type:'interval', stops: [[0, 40], [9, 60], [99, 80]] } 14 }, 15 'drawClusterText': true, 16 'geometryEvents' : true, 17 'single': true 18 }); 19 20 map.addLayer(clusterLayer);
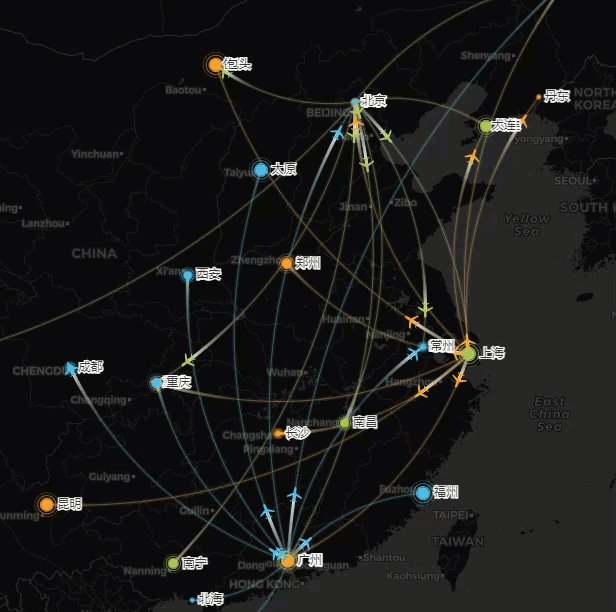
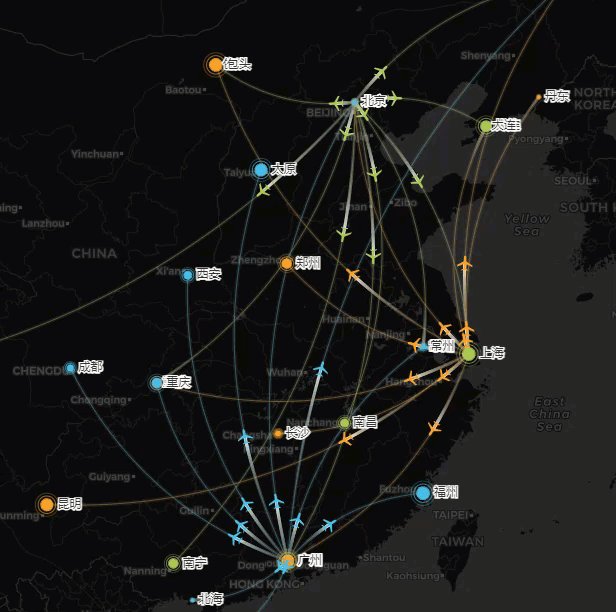
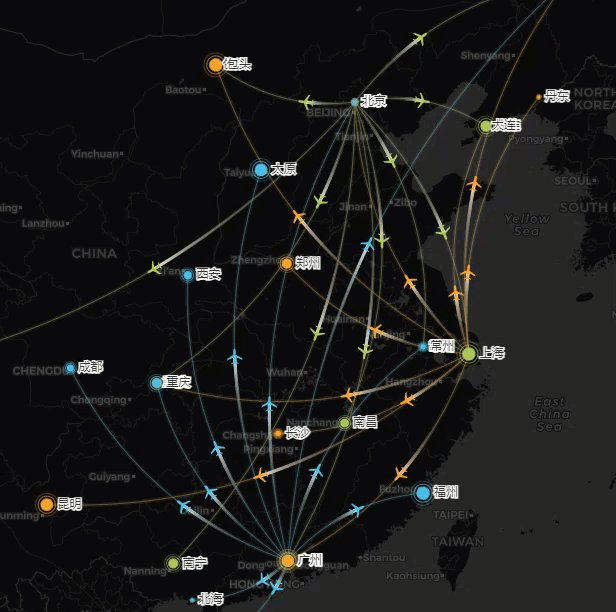
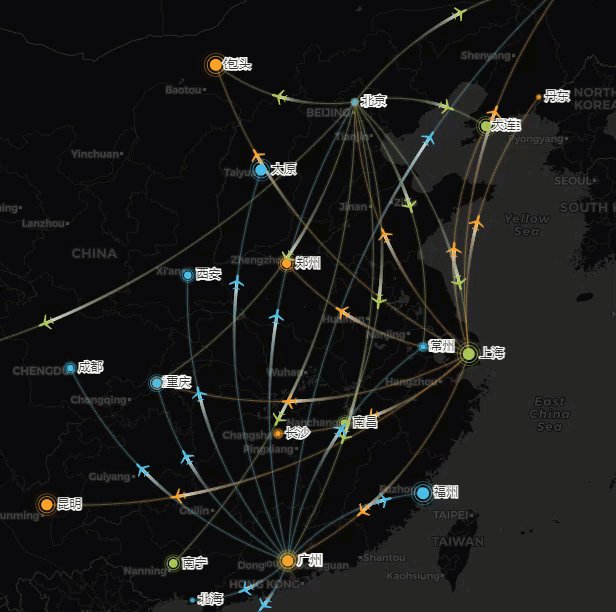
57. fly-echart3

1 var e3Layer = new maptalks.E3Layer('e3', getECOption()) 2 .addTo(map);
58.heatmap

1 var data = addressPoints.map(function (p) { return [p[1], p[0]]; }); 2 var heatlayer = new maptalks.HeatLayer('heat', data, { 3 'heatValueScale': 0.7, 4 'forceRenderOnRotating' : true, 5 'forceRenderOnMoving' : true 6 }).addTo(map);



