maptalks 开发GIS地图(4)maptalks 介绍
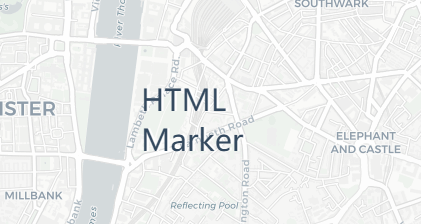
31. html Marker

1 var marker = new maptalks.ui.UIMarker([-0.113049,51.49856], {
2 'draggable' : true,
3 'single' : false,
4 'content' : '<div class="text_marker">HTML Marker</div>'
5 });
6 marker.addTo(map).show();
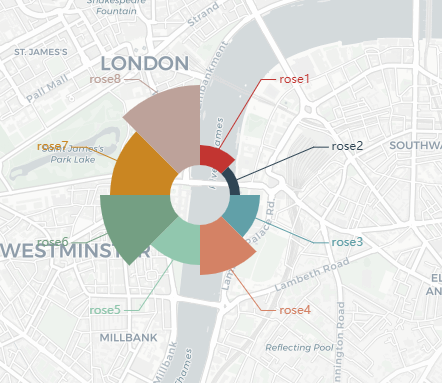
32. D3-marker

1 var d3 = new maptalks.ui.UIMarker([-0.113049,51.49856], {
2 'draggable' : false,
3 'single' : false,
4 'content' : createD3Dom()
5 });
6 d3.addTo(map).show();
33. echart-marker

1 var chartDom = document.createElement('div');
2 chartDom.style.cssText = 'width:650px; height:300px;';
3 createChart(chartDom);
4
5 var echartsUI = new maptalks.ui.UIMarker([-0.113049,51.49856], {
6 'draggable' : true,
7 'content' : chartDom
8 }).addTo(map).show();
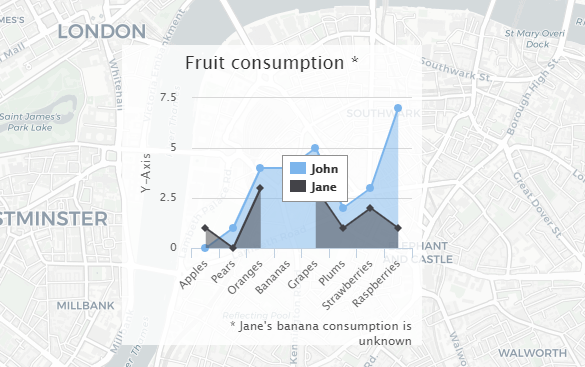
34. highchart-marker

1 var highChartsUI = new maptalks.ui.UIMarker([-0.113049, 51.49856], {
2 'draggable' : true,
3 'content' : createBar()
4 }).addTo(map).show();
5
6 function createBar() {
7 var dom = document.createElement('div');
8 dom.style.cssText = 'min-width: 300px; height: 300px; margin: 0 auto;';
9 new Highcharts.Chart({
10 chart: {
11 renderTo: dom,
12 backgroundColor: 'rgba(255, 255, 255, 0.8)',
13 type: 'area',
14 spacingBottom: 30
15 },
16 title: {
17 text: 'Fruit consumption *'
18 },
19 subtitle: {
20 text: '* Jane\'s banana consumption is unknown',
21 floating: true,
22 align: 'right',
23 verticalAlign: 'bottom',
24 y: 15
25 },
26 legend: {
27 layout: 'vertical',
28 align: 'left',
29 verticalAlign: 'top',
30 x: 150,
31 y: 100,
32 floating: true,
33 borderWidth: 1,
34 backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
35 },
36 xAxis: {
37 categories: ['Apples', 'Pears', 'Oranges', 'Bananas', 'Grapes', 'Plums', 'Strawberries', 'Raspberries']
38 },
39 yAxis: {
40 title: {
41 text: 'Y-Axis'
42 },
43 labels: {
44 formatter: function () {
45 return this.value;
46 }
47 }
48 },
49 tooltip: {
50 formatter: function () {
51 return '<b>' + this.series.name + '</b><br/>' +
52 this.x + ': ' + this.y;
53 }
54 },
55 plotOptions: {
56 area: {
57 fillOpacity: 0.5
58 }
59 },
60 credits: {
61 enabled: false
62 },
63 series: [{
64 name: 'John',
65 data: [0, 1, 4, 4, 5, 2, 3, 7]
66 }, {
67 name: 'Jane',
68 data: [1, 0, 3, null, 3, 1, 2, 1]
69 }]
70 });
71 return dom;
72 }
35. layer-add-remove-hide-show
1 var layer = new maptalks.VectorLayer('vector', [marker])
2 .addTo(map);
3
4 function add() {
5 map.addLayer(layer);
6 }
7
8 function remove() {
9 map.removeLayer(layer);
10 }
11
12 function show() {
13 layer.show();
14 }
15
16 function hide() {
17 layer.hide();
18 }
36. layer-mask

1 map.on('mousemove', function (e) {
2 if (!layer.getMask()) {
3 layer.setMask(new maptalks.Marker(e.coordinate, {
4 'symbol': {
5 'markerType': 'ellipse',
6 'markerWidth': 200,
7 'markerHeight': 200
8 }
9 }));
10 } else {
11 layer.getMask().setCoordinates(e.coordinate);
12 }
13 });
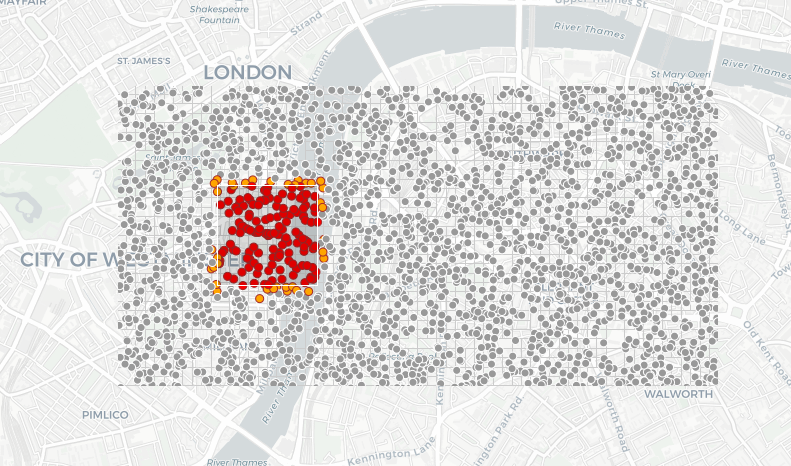
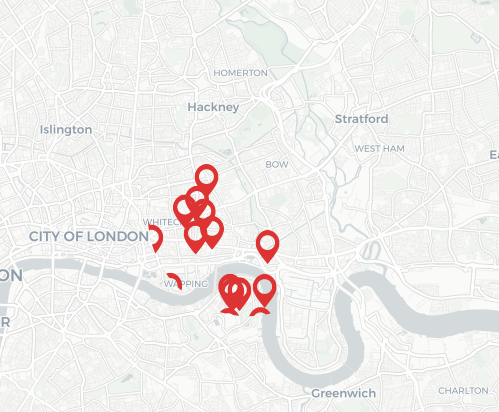
37. filter marker by property

1 // select features and update symbol
2 function filter() {
3 layer.filter(['>=', 'count', 200])
4 .forEach(function (feature) {
5 feature.updateSymbol([
6 {
7 'polygonFill': 'rgb(216,115,149)'
8 }
9 ]);
10 });
11 }
38. particle-layer

1 // An animated particle circle
2 var particles = new maptalks.ParticleLayer('c', {
3 'forceRenderOnMoving' : true
4 });
5
6 var center = map.getCenter();
7 // circle's radius in meters
8 var radius = 1000;
9
10 particles.getParticles = function (t) {
11 var point = map.coordinateToContainerPoint(center);
12 // particle's angle at current time
13 var angle = (t / 16 % 360) * Math.PI / 180;
14 // convert distance in meter to pixel length
15 var pxLen = map.distanceToPixel(radius, radius);
16 var r = pxLen.width;
17 // caculate pixel offset from circle's center
18 var x = r * Math.cos(angle),
19 y = r * Math.sin(angle);
20 return [
21 {
22 point : point.add(x, y),
23 r : 4,
24 color : 'rgb(135,196,240)'
25 }
26 ];
27 };
28
29 map.addLayer(particles);
39. swipe map

1 var swipe = document.getElementById('swipe');
2
3 var renderer = layer.getRenderer();
4 var canvasGetter = renderer.getCanvasImage;
5 //override renderer's default method to get layer canvas image
6 renderer.getCanvasImage = function () {
7 var dpr = map.getDevicePixelRatio();
8 //original layer canvas image
9 var layerImage = canvasGetter.call(renderer);
10 if (!layerImage || !layerImage.image) {
11 return layerImage;
12 }
13 //drawn width after layer is erased by swipper
14 var ctx = renderer.context;
15 var width = renderer.canvas.width * (swipe.value / 100);
16 var height = ctx.canvas.height;
17
18 //copy drawn rect of original layer canvas
19 var drawnRect = document.createElement('canvas');
20 drawnRect.width = width;
21 drawnRect.height = ctx.canvas.height;
22 drawnRect.getContext('2d').drawImage(layerImage.image, 0, 0);
23
24 //clear the erased part
25 ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
26 //draw a white background to cover the bottom layers when zooming
27 ctx.beginPath();
28 ctx.rect(0, 0, width / dpr, height / dpr);
29 ctx.fillStyle = '#fff';
30 ctx.fill();
31
32 //draw the drawn part on layer's canvas
33 ctx.drawImage(drawnRect, 0, 0, width / dpr, height / dpr);
34 layerImage.image = ctx.canvas;
35 return layerImage;
36 };
37
38 swipe.addEventListener('input', function () {
39 //let layer redraw self in the next frame
40 layer.getRenderer().setToRedraw();
41 });
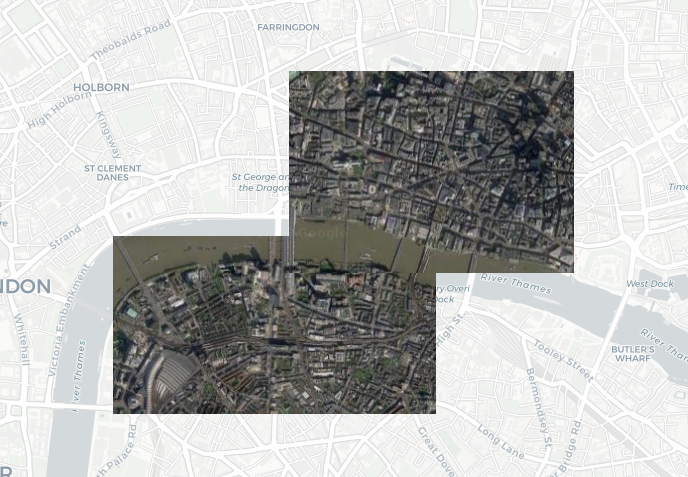
40. image layer

1 var imageLayer = new maptalks.ImageLayer('images',
2 [
3 {
4 url : '../../img/1.png',
5 extent: [-0.11854216406254636, 51.50043810048564, -0.09081885168461667, 51.50994770979011],
6 opacity : 1
7 },
8 {
9 url : '../../img/2.png',
10 extent: [-0.10343596289067136, 51.50797115663946, -0.07897421667485105, 51.51876102463089],
11 opacity : 1
12 }
13 ]);
14
15 map.addLayer(imageLayer);



