maptalks 开发GIS地图(1)maptalks 介绍
1. maptalks 是一个3D(2.5D)得GIS地图引擎,支持基础得WebGL功能,从其官网上看,地图功能是都有得。
但是呈现效果不够酷炫,不过maptalks是支持plugin的,有很多很好的plugin对其提供强大的支撑,比如D3、echart,
threejs。其中对 threejs 的支持起到很强的呈现效果支撑,如果没有 threejs的支持,估计 maptalks 的使用人数
减少一半以上。 本篇先对 maptalks 的功能进行简单的介绍,后面会有对 threeJS 支持的介绍和效果呈现。
2. maptalks 官网 : https://maptalks.org/ 示例地址:https://maptalks.org/examples/cn/map/load/
我把里面的例子自己又跑了一边,可参考 GitHub 地址: https://github.com/WhatGIS/maptalksMap
这里简单介绍一下maptalks基础性的功能。源码请参考官网或者我的GitHub项目。
3. 初始化地图:

1 var map = new maptalks.Map('map', { 2 center: [-0.113049,51.498568], 3 zoom: 14, 4 baseLayer: new maptalks.TileLayer('base', { 5 urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', 6 subdomains: ['a','b','c','d'], 7 attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>' 8 }) 9 });
4. 地图控件:

1 var map = new maptalks.Map('map', { 2 center: [-0.113049,51.498568], 3 zoom: 14, 4 pitch : 45, 5 attribution: true, 6 zoomControl : true, // add zoom control 7 scaleControl : true, // add scale control 8 overviewControl : true, // add overview control 9 baseLayer: new maptalks.TileLayer('base', { 10 urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', 11 subdomains: ['a','b','c','d'], 12 attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>' 13 }) 14 });
5. 地图状态

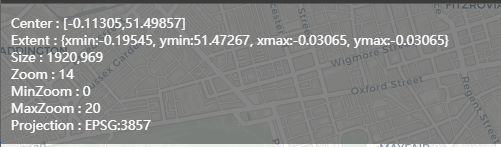
1 function getStatus() { 2 var extent = map.getExtent(), 3 ex = [ 4 '{', 5 'xmin:' + extent.xmin.toFixed(5), 6 ', ymin:' + extent.ymin.toFixed(5), 7 ', xmax:' + extent.xmax.toFixed(5), 8 ', ymax:' + extent.xmax.toFixed(5), 9 '}' 10 ].join(''); 11 var center = map.getCenter(); 12 var mapStatus = [ 13 'Center : [' + [center.x.toFixed(5), center.y.toFixed(5)].join() + ']', 14 'Extent : ' + ex, 15 'Size : ' + map.getSize().toArray().join(), 16 'Zoom : ' + map.getZoom(), 17 'MinZoom : ' + map.getMinZoom(), 18 'MaxZoom : ' + map.getMaxZoom(), 19 'Projection : ' + map.getProjection().code 20 ]; 21 22 document.getElementById('status').innerHTML = '<div>' + mapStatus.join('<br>') + '</div>'; 23 }
6. extend

1 var center = map.getCenter(); 2 var polygon = new maptalks.Polygon([ 3 center.add(-0.005, 0.005), 4 center.add(0.005, 0.005), 5 center.add(0.005, -0.005), 6 center.add(-0.005, -0.005) 7 ], { 8 symbol : { 9 polygonFill : '#fff', 10 polygonOpacity : 0.5 11 } 12 }); 13 map.getLayer('v').addGeometry(polygon); 14 15 function fitExtent() { 16 // fit map's extent to polygon's 17 // 0 is the zoom offset 18 map.fitExtent(polygon.getExtent(), 0); 19 }
7. 地图事件
1 map.on('click', function (param) { 2 var infoDom = document.getElementById('info'); 3 infoDom.innerHTML = '<div>' + new Date().toLocaleTimeString() + 4 ': click map on ' + param.coordinate.toFixed(5).toArray().join() + '</div>' + 5 infoDom.innerHTML; 6 });
8. 导出地图
1 function save() { 2 var data = map.toDataURL({ 3 'mimeType' : 'image/jpeg', // or 'image/png' 4 'save' : true, // to pop a save dialog 5 'fileName' : 'map' // file name 6 }); 7 }
9. tilelayer 图层

1 var map = new maptalks.Map('map', { 2 center: [-0.113049,51.498568], 3 zoom: 6, 4 pitch : 40, 5 baseLayer : new maptalks.TileLayer('base',{ 6 'urlTemplate': 'https://{s}.basemaps.cartocdn.com/dark_nolabels/{z}/{x}/{y}.png', 7 'subdomains' : ['a','b','c','d'] 8 }), 9 // additional TileLayers in create options 10 layers : [ 11 new maptalks.TileLayer('boudaries',{ 12 'urlTemplate': 'https://{s}.basemaps.cartocdn.com/dark_only_labels/{z}/{x}/{y}.png', 13 'subdomains' : ['a','b','c','d'] 14 }) 15 ] 16 });
10. group_tileLayer

1 var map = new maptalks.Map('map', { 2 center: [-0.113049,51.498568], 3 zoom: 6, 4 pitch : 40, 5 attribution: { 6 content: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>, © BoudlessGeo' 7 }, 8 // add 2 TileLayers with a GroupTileLayer 9 baseLayer : new maptalks.GroupTileLayer('base', [ 10 new maptalks.TileLayer('tile2', { 11 urlTemplate: 'https://{s}.basemaps.cartocdn.com/dark_nolabels/{z}/{x}/{y}.png', 12 subdomains : ['a','b','c','d'] 13 }), 14 15 new maptalks.WMSTileLayer('wms', { 16 'urlTemplate' : 'https://demo.boundlessgeo.com/geoserver/ows', 17 'crs' : 'EPSG:3857', 18 'layers' : 'ne:ne', 19 'styles' : '', 20 'version' : '1.3.0', 21 'format': 'image/png', 22 'transparent' : true, 23 'uppercase' : true 24 }) 25 ]) 26 });



 浙公网安备 33010602011771号
浙公网安备 33010602011771号