百度地图(37)-GL 自动完成
1. 自动完成和二维功能类似,使用 BMapGL.Autocomplete 进行完成,
可以指定输入框的ID,以及对应的地图对象。
2. 有个问题:
三维的情况下,必需将 searchResultPanel display 属性必需设为 block,
设为none的时候,无法触发 onhighlight 和 onconfirm 事件。
3. 代码参考
1 function addAutocomplete(){ 2 var ac = new BMapGL.Autocomplete( //建立一个自动完成的对象 3 {"input" : "suggestId", 4 "location" : map 5 }); 6 7 ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 8 var str = ""; 9 var _value = e.fromitem.value; 10 var value = ""; 11 if (e.fromitem.index > -1) { 12 value = _value.province + _value.city + _value.district + _value.street + _value.business; 13 } 14 str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; 15 16 value = ""; 17 if (e.toitem.index > -1) { 18 _value = e.toitem.value; 19 value = _value.province + _value.city + _value.district + _value.street + _value.business; 20 } 21 str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; 22 G("searchResultPanel").innerHTML = str; 23 }); 24 25 var myValue; 26 ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 27 var _value = e.item.value; 28 myValue = _value.province + _value.city + _value.district + _value.street + _value.business; 29 G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; 30 31 setPlace(); 32 }); 33 34 function setPlace(){ 35 map.clearOverlays(); //清除地图上所有覆盖物 36 function myFun(){ 37 var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 38 alert(pp.lng); 39 map.centerAndZoom(pp, 18); 40 map.addOverlay(new BMapGL.Marker(pp)); //添加标注 41 } 42 var local = new BMapGL.LocalSearch(map, { //智能搜索 43 onSearchComplete: myFun 44 }); 45 local.search(myValue); 46 } 47 }
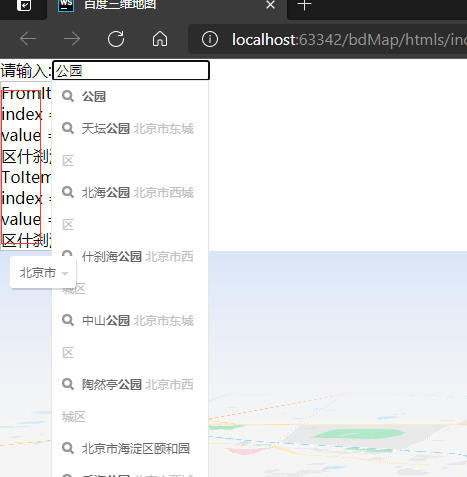
4. 页面显示


5. 源码地址
https://github.com/WhatGIS/bdMap


