百度地图(34)-GL 定位
1. 三维定位同二维定位类似,也包括浏览器定位、IP定位、SDK辅助定位。
2. 浏览器定位
1 /** 2 * 浏览器定位 3 */ 4 function geoLocation() { 5 var geoLocation = new BMapGL.Geolocation(); 6 geoLocation.getCurrentPosition(function (r) { 7 if(this.getStatus() == BMAP_STATUS_SUCCESS){ 8 var mk = new BMapGL.Marker(r.point); 9 map.addOverlay(mk); 10 map.panTo(r.point); 11 alert('您的位置:' + r.point.lng + "," + r.point.lat); 12 } 13 else { 14 alert('failed' + this.getStatus()); 15 } 16 }); 17 }
3. IP定位
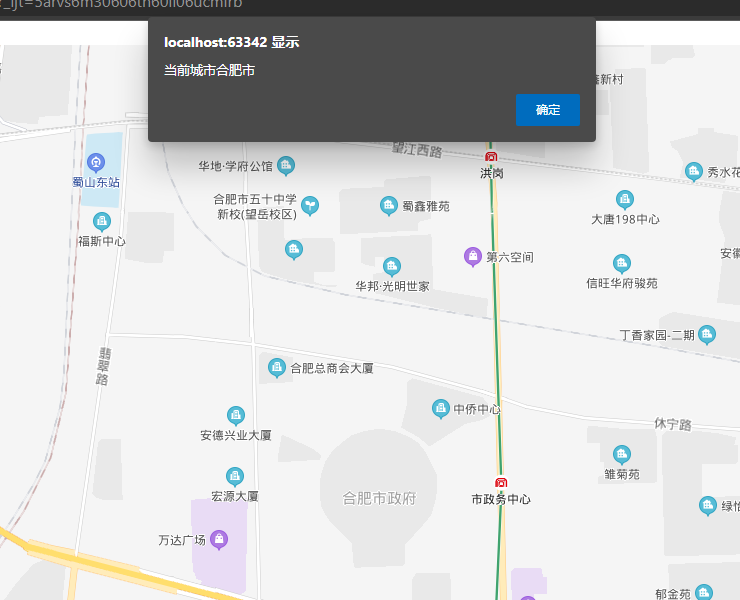
1 /** 2 * IP定位 3 */ 4 function cityLocation() { 5 function myFun(result) { 6 var cityName = result.name; 7 map.setCenter(cityName); 8 alert("当前城市"+cityName); 9 } 10 var myCity = new BMapGL.LocalCity(); 11 myCity.get(myFun); 12 }
4. 辅助定位
1 /** 2 * SDK辅助定位 3 */ 4 function sdkLocation() { 5 var geoLocation = new BMapGL.Geolocation(); 6 geoLocation.enableSDKLocation(); 7 geoLocation.getCurrentPosition(function (r) { 8 if(this.getStatus() == BMAP_STATUS_SUCCESS){ 9 var mk = new BMapGL.Marker(r.point); 10 map.addOverlay(mk); 11 //map.panTo(r.point); 12 console.log('您的新位置:' + r.point.lng + "," + r.point.lat); 13 } 14 else { 15 alert('failed' + this.getStatus()); 16 } 17 }); 18 }
5. 页面显示

6. 源码地址


