百度地图(28)-GL 信息窗口
1. 三维GL库的信息窗口也支持多种类型,主要是有InfoWIndow,InfoBox, RichMarker
这次先来学一下 InfoWindow。
2. InfoWindow 是 BMapGL 库直接支持的对象,其内容可以是Html内容。所以说内容可以很丰富。
也支持从窗口对象中获取信息内容。
InfoWindow 只能同时显示一个,所以无法对多个对象同时显示信息。
3. 代码
1 /** 2 * 添加简单信息窗口 3 */ 4 function addSimpleInfo(){ 5 6 var point = new BMapGL.Point(116.404, 39.925); 7 map.centerAndZoom(point, 15); 8 9 var marker = new BMapGL.Marker(point); // 创建标注 10 map.addOverlay(marker); // 将标注添加到地图中 11 var opts = { 12 width : 200, // 信息窗口宽度 13 height: 100, // 信息窗口高度 14 title : "故宫博物院" , // 信息窗口标题 15 message:"这里是故宫" 16 } 17 var infoWindow = new BMapGL.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象 18 marker.addEventListener("click", function(){ 19 map.openInfoWindow(infoWindow, point); //开启信息窗口 20 }); 21 } 22 23 /** 24 * 添加复杂信息框,使用InfoBox时,html中的链接可以打开,而使用Overlay时,链接不可以。 25 * 应该Overlay虽然有链接,但应该整个作为一个marker来处理,不能对其内部进行操作。 26 * @param marker 27 */ 28 function addContentInfo() { 29 30 map.centerAndZoom(new BMapGL.Point(116.404,39.915),15); 31 32 var marker = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915)); 33 map.addOverlay(marker); 34 // 创建图文信息窗口 35 var sContent = "<h4 style='margin:0 0 5px 0;'>天安门</h4>" + 36 "<img style='float:right;margin:0 4px 22px' id='imgDemo' src='../img/gl/tianAnMen.jpg' width='139' height='104'/>"+ 37 "<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>"+ 38 "天安门坐落在中国北京市中心,故宫的南侧,与天安门广场隔长安街相望,是清朝皇城的大门..."+ 39 "</p></div>"; 40 var infoWindow = new BMapGL.InfoWindow(sContent); 41 // marker添加点击事件 42 marker.addEventListener('click', function () { 43 this.openInfoWindow(infoWindow); 44 // 图片加载完毕重绘infoWindow 45 document.getElementById('imgDemo').onload = function () { 46 infoWindow.redraw(); // 防止在网速较慢时生成的信息框高度比图片总高度小,导致图片部分被隐藏 47 }; 48 }); 49 } 50 51 function getInfoContent(){ 52 var point = new BMapGL.Point(116.404, 39.925); 53 map.centerAndZoom(point, 15); 54 var opts = { 55 width: 200, 56 height: 100, 57 title: '故宫博物院' 58 }; 59 var infoWindow = new BMapGL.InfoWindow('地址:北京市东城区王府井大街88号乐天银泰百货八层', opts); 60 map.openInfoWindow(infoWindow, point); 61 62 function getInfoContent() { 63 alert(infoWindow.getContent()); 64 } 65 getInfoContent(); 66 }
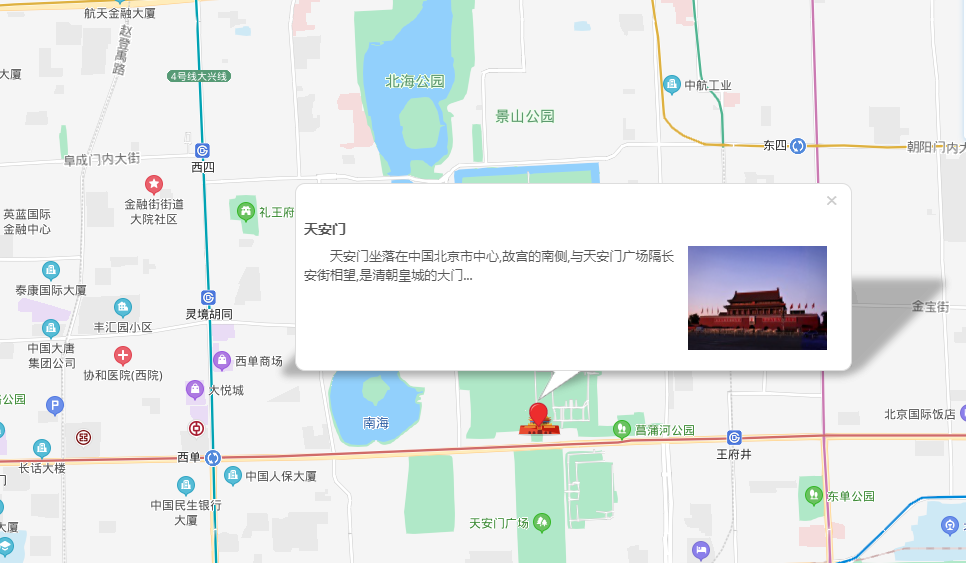
4. 页面显示

5. 源码地址
https://github.com/WhatGIS/bdMap



