百度地图(20)-路书
1. 百度地图的路书在实质上才像是轨迹回放,可以根据方位角进行图标方向的变化,
或许也就是在前面的沿线运动时,把图标按照一定的角度转换了一下吧。
2. 路书使用 BMapLib.LuShu 函数, arrPois 是 DrivingRoute 查询到的数据。
1 lushu = new BMapLib.LuShu(map,arrPois,{ 2 defaultContent:"", 3 autoViewport:true, 4 icon:new BMap.Icon('../img/start.png',new BMap.Size(52,26),{anchor:new BMap.Size(27,13)}), 5 speed: 4500, 6 enableRotation:true, 7 landmarkPois:[ 8 {lng:116.314782,lat:39.913508,html:'加油站',pauseTime:2}, 9 {lng:116.315391,lat:39.964429,html:'高速公路收费<div><img src="//map.baidu.com/img/logo-map.gif"/></div>',pauseTime:3}, 10 {lng:116.381476,lat:39.974073,html:'肯德基早餐',pauseTime:2} 11 ]}); 12 13 lushu.start(); 14 }
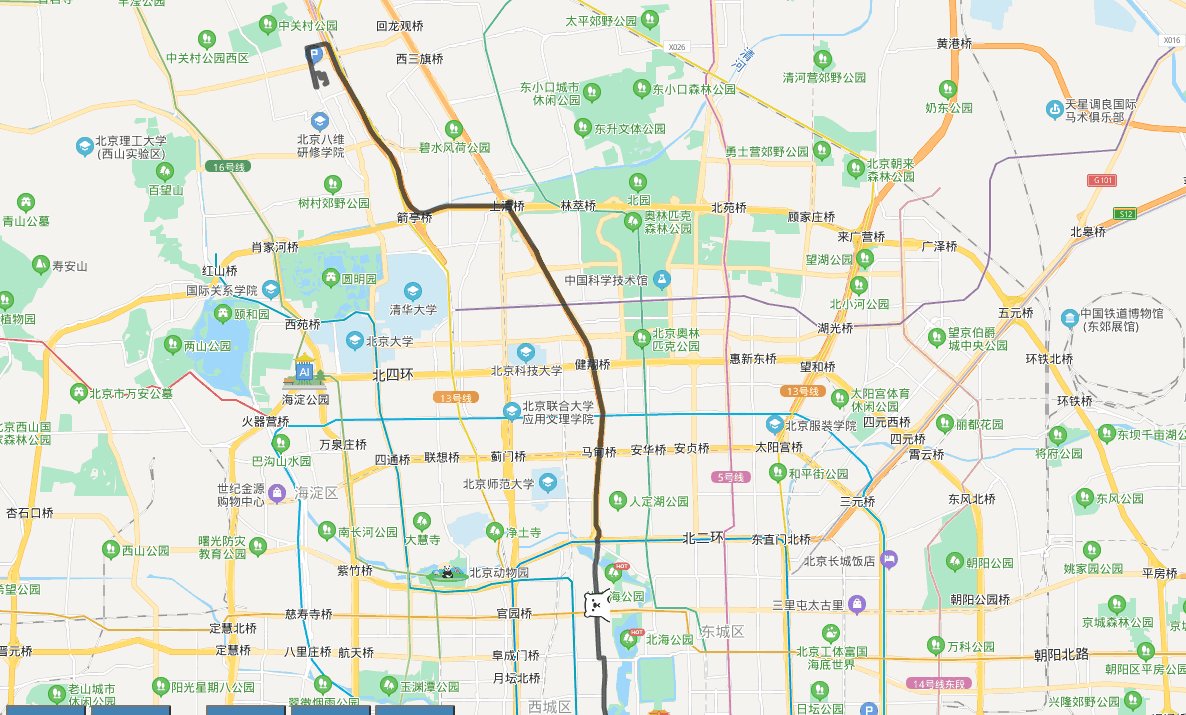
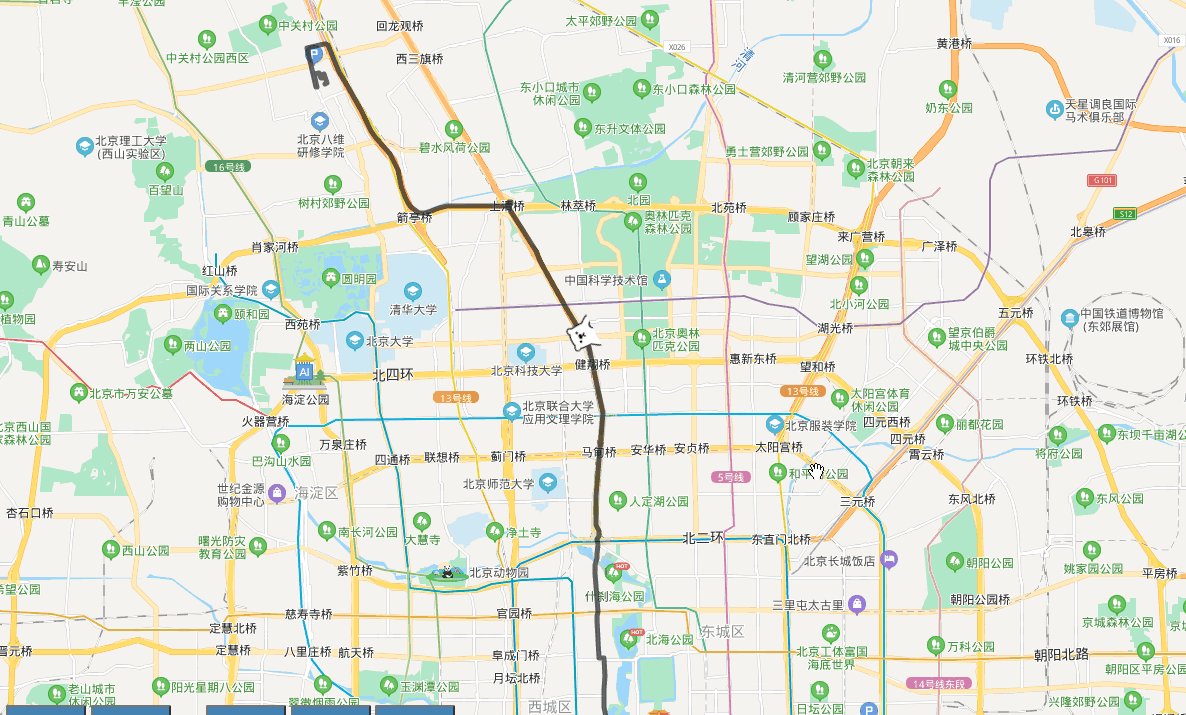
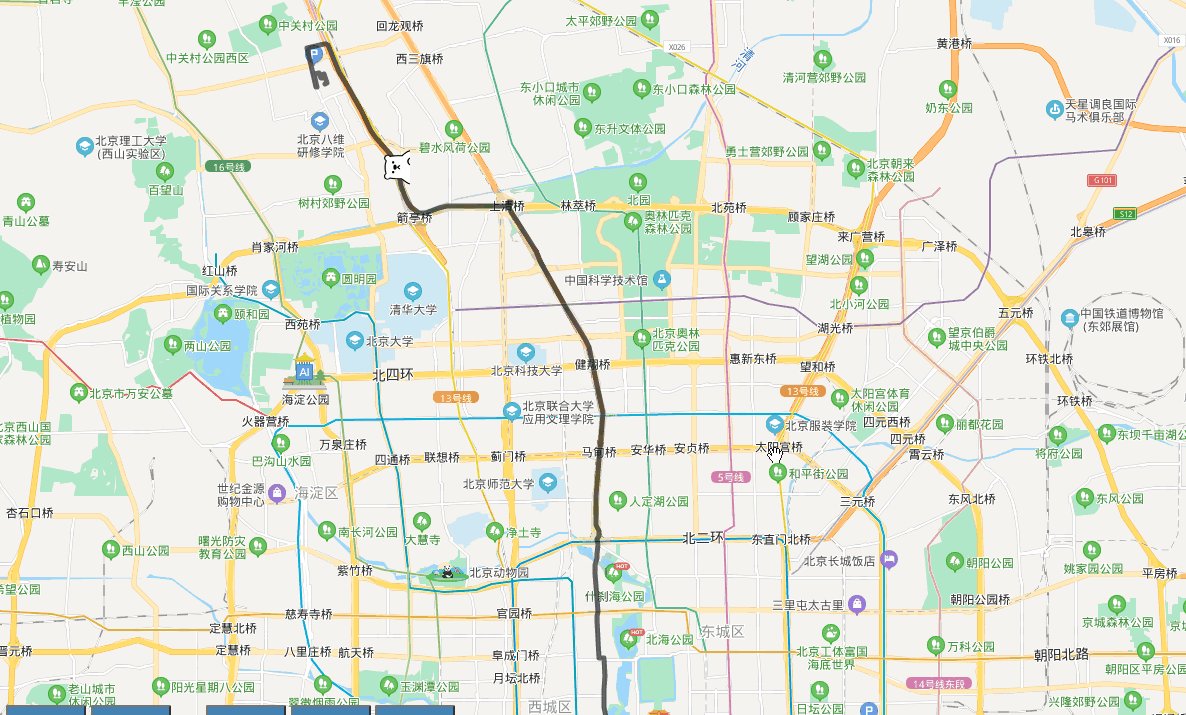
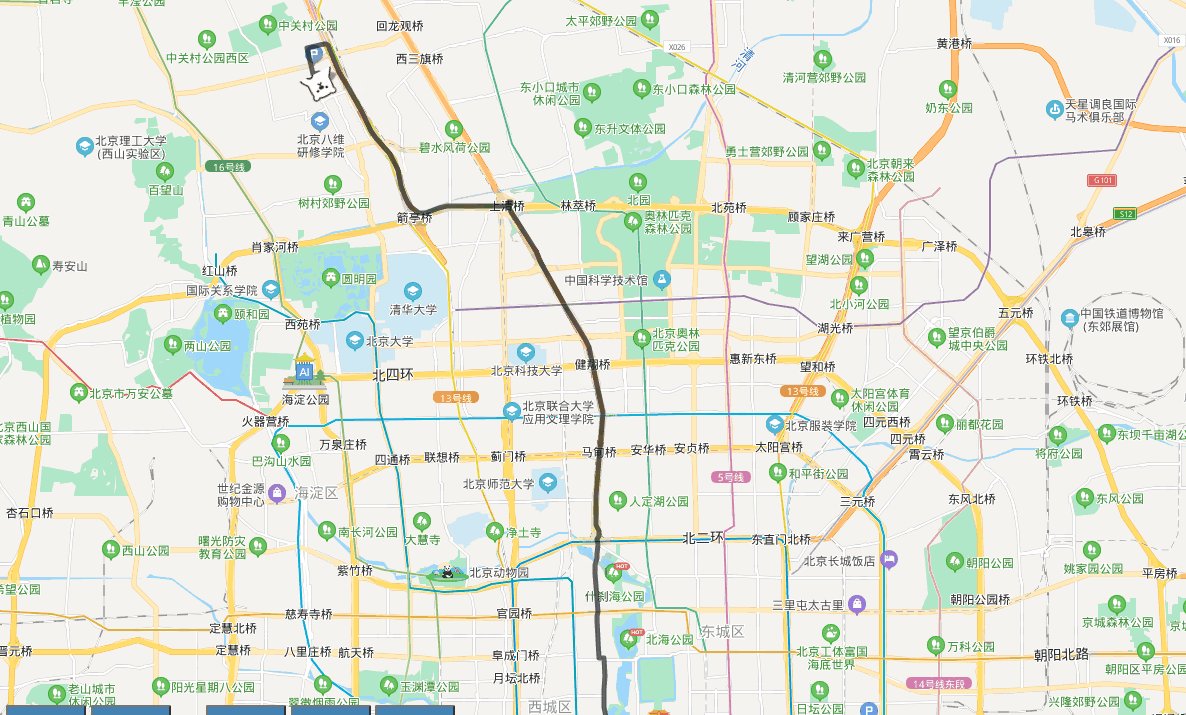
3. 页面显示

4. 代码参考
https://github.com/WhatGIS/bdMap
分类:
GIS / 百度地图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2012-04-23 C# 防火墙的规则控制