百度地图(14)-全景图
1. 百度地图提供了两种全景图的方式,一种是提供全景图控件,第二种是提供接口。
2. 全景图控件
1 function addPanoramaControl(){ 2 map.addTileLayer(new BMap.PanoramaCoverageLayer()); 3 4 var stCtrl = new BMap.PanoramaControl(); //构造全景控件 5 stCtrl.setOffset(new BMap.Size(20, 60)); 6 map.addControl(stCtrl);//添加全景控件 7 }
3. 全景图接口
1 function addPanoramaByXy(){ 2 map.addTileLayer(new BMap.PanoramaCoverageLayer()); 3 var panorama = new BMap.Panorama('results'); 4 panorama.setPov({heading:-40,pitch:6}); 5 map.removeEventListener("click"); 6 map.addEventListener("click",function (e) { 7 var pt = e.point; 8 panorama.setPosition(pt); 9 }) 10 }
自定义显示全景图的触发事件(“click”),自定义全景图显示的div(“results“)。
定义 BMap.Panorma 对象,然后在地图点击时,根据点击位置,使用setPosition 查看该点击位置的全景图。
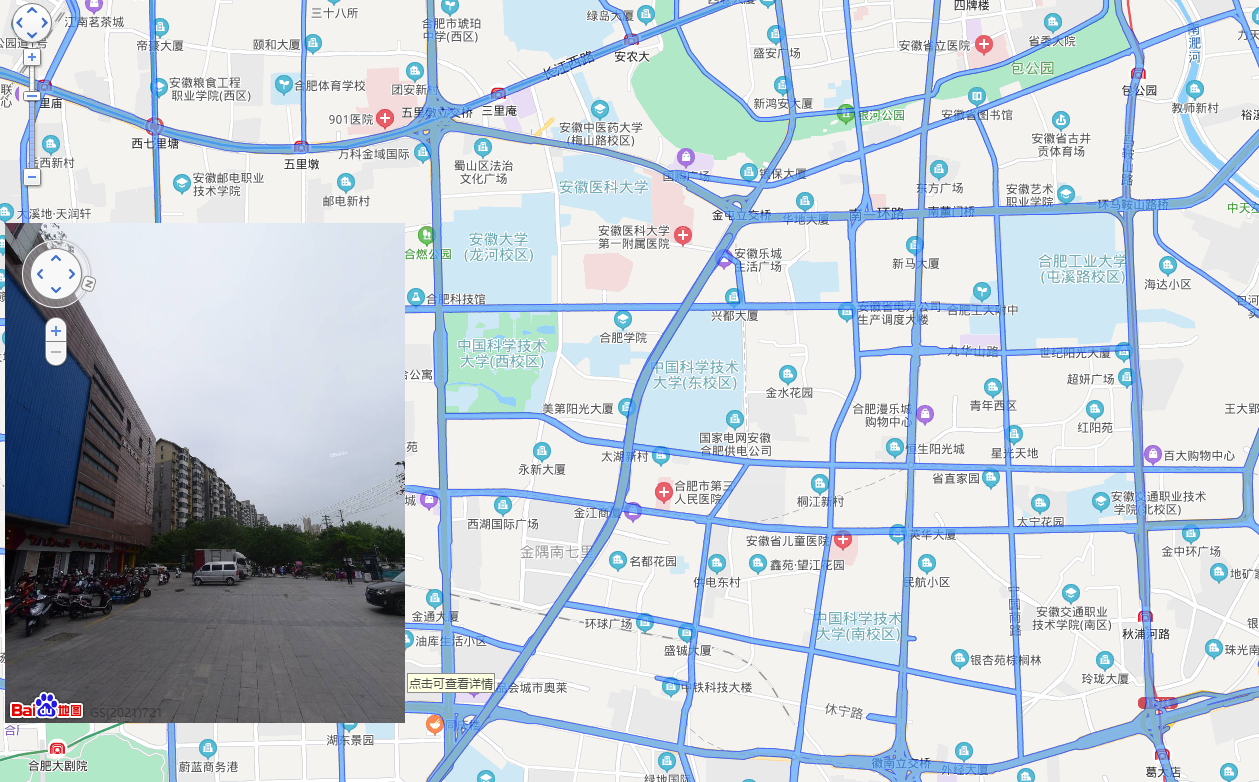
4. 页面显示
通过控件加载全景图,会有默认的控件图标,点击后在地图上的蓝色路线上移动,会有全景图的预览。点击后进入全景图画面。


自定义接口通过代码定义触发事件,自定义全景图的窗口。

5. 代码参考
https://github.com/WhatGIS/bdMap



