百度地图(10)-POI搜索
1. POI搜索,主要使用BMap库中的 LocalSearch 对象,然后再根据不同的情况进行不同的搜索。
2. LocalSearch
默认当前城市内,搜索公园。
可以在地图初始化时,使用setCity, 指定地图对应的城市。
local = new BMap.LocalSearch(map,searchOpts);
3. 兴趣点搜索
1 local.search("公园");
4.附近搜索
1 local.searchNearby("酒店","三里庵");
5. 范围搜索
1 local.searchInBounds("银行",map.getBounds());
6. 清除已有搜索结果
1 local.clearResults();
7. 将搜索结果显示在div中
首先要把searcchOpt 中的renderOptions的panel指定为div 的 Id。
1 var rendOpts = { 2 map:map, 3 autoViewport:true, 4 panel:"results", 5 selectFirstResult:false 6 };
其中 map 指定搜索地图对象,autoViewport 表示地图自动缩放至搜索对象范围,panel 指定结果显示div,selectFirstResult 表示是否显示第一个搜索结果的详情。
然后在searchOptions 中指定 renderOptions
1 var searchOpts = { 2 renderOptions: rendOpts, 3 pageCapacity:6, 4 onSearchComplete:function (results) { 5 if(local.getStatus() == BMAP_STATUS_SUCCESS){ 6 var s = []; 7 for(var i=0;i<results.getCurrentNumPois();i++){ 8 s.push(results.getPoi(i).title + "," + results.getPoi(i).address); 9 } 10 console.log(s.join("<br>")); 11 } 12 } 13 };
其中 pageCapacity 表示搜索结果单页显示结果的个数,onSearchComplete 表示搜索完成时触发的事件。
在创建localSearch时,调用searchOpts 这个参数。
1 local = new BMap.LocalSearch(map,searchOpts);
这样,搜索结果就会按照自己的要求写在自己的div中了。
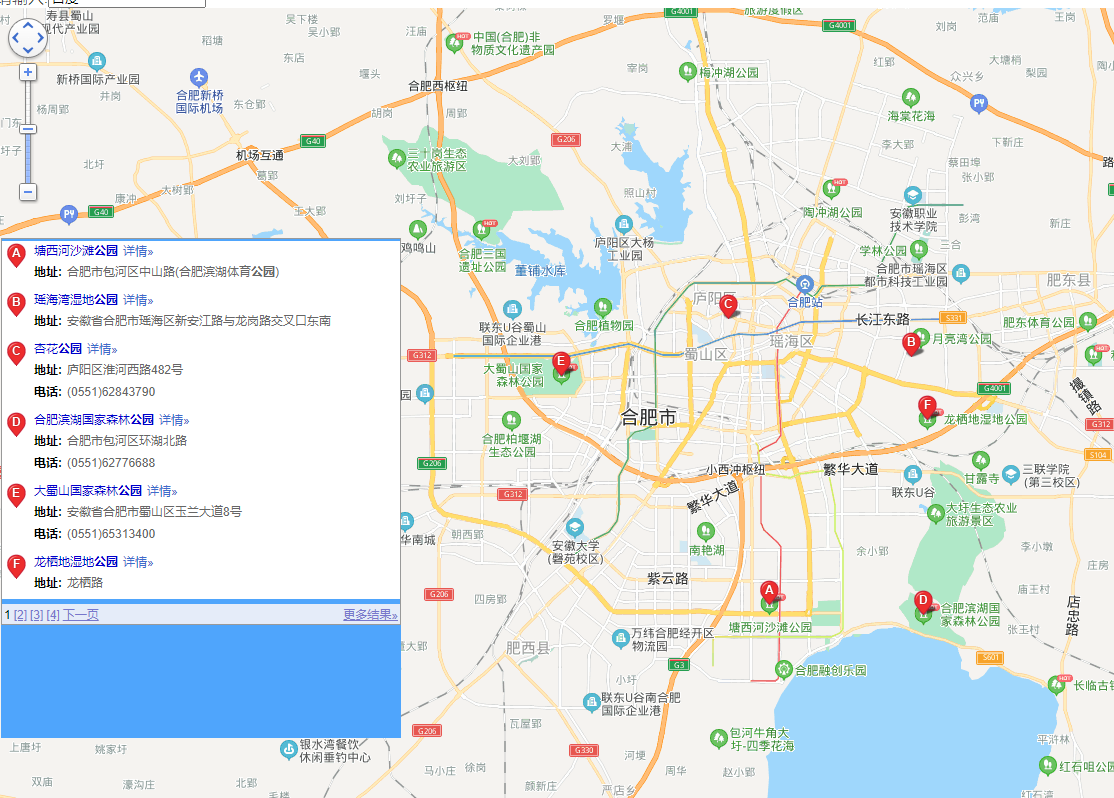
8. 页面显示

9 问题: 把js代码单独放到一个js文件中,能够查询到结果,但是地图上不显示那些 ABCDEF标注,把代码放到html 文件中 <script type="text/javascript">标识符中,则能正常显示。
暂时还没有找到问题所在。
10.代码参考





