百度地图(7)-点聚合
1. 百度的聚合功能使用的是BMapLib.MarkerCluster, 并没有出现在 BMap 中,我猜测,
BMap 是基础功能API,一般的地图功能,显示数据,点击显示信息,再结合百度的POI以及
路径规划等,足够提供一般的地图功能。至于像聚合、富文本等,这些复杂的功能,则单独分到了
BMapLib 的库里,供有高级功能需求的开发者使用。
2. 添加引用
1 <script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script> 2 <script type="text/javascript" src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
3. 代码
1 function setCluster(){ 2 3 var MAX = 100 * 1; 4 var markers = []; 5 var pt = null; 6 var i=0; 7 for(;i < MAX; i++){ 8 pt = new BMap.Point(Math.random() * 40 + 85, Math.random() * 30 + 21); 9 markers.push(new BMap.Marker(pt)); 10 } 11 12 if(markerCluster){ 13 markerCluster.addMarkers(markers); 14 } else { 15 markerCluster = new BMapLib.MarkerClusterer(map,{markers:markers}); //请记住是 MarkerClusterer 16 } 17 }
4. 注意
这里的类名是 BMapLib.MarkerClusterer , 而不是 BMapLib.MarkerCluster , 不要经验主义。
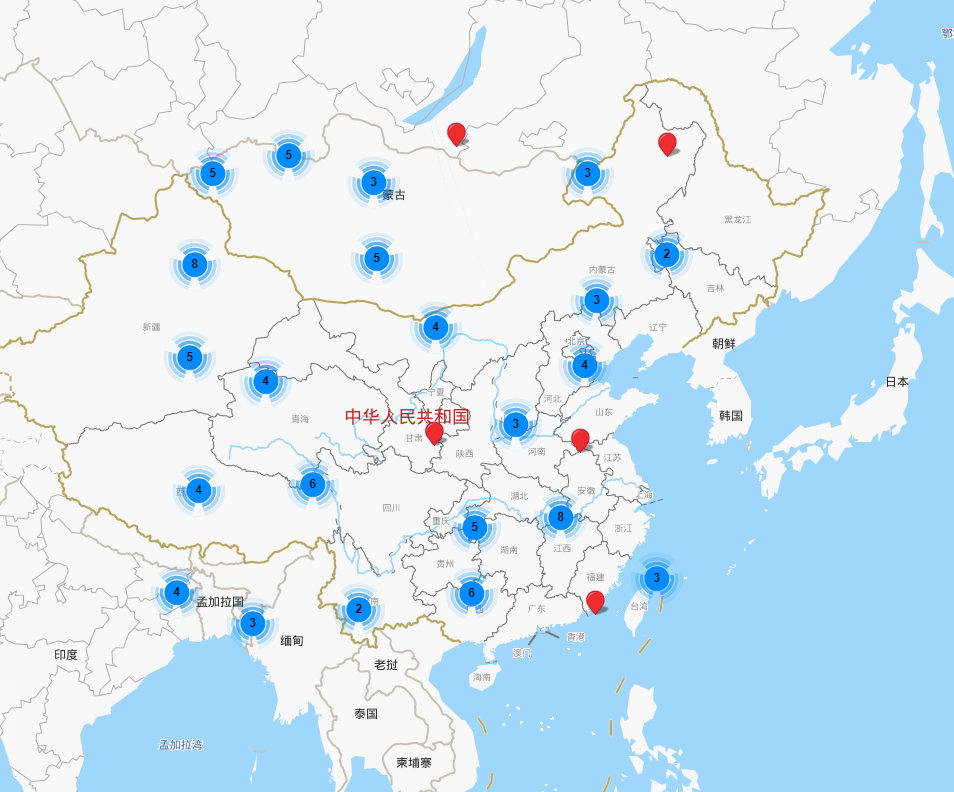
5. 页面显示

6. 我没有找到怎么取消聚合的方式,只能把图层删除后了再用普通方式绘制一遍。
7. 代码参考
https://github.com/WhatGIS/bdMap





