ArcGIS Server TileLayer 跨域读取
ArcGIS的开发中总会遇到跨域的问题,还不确定是那种类型的那个地图服务会被block。特总结以下几种情况。

解决方案一:
head里加上 meta
<meta name="referrer" content="unsafe-url">
这个没有解决我的问题。
解决方案二:
esriConfig.request.proxyUrl = "http://localhost/DotNet/proxy.ashx";//跨域读取"/proxy/";
esriConfig.request.useProxy = false;
解决方案三:在require中加入:
"esri/core/urlUtils",
然后添加:
urlUtils.addProxyRule({
urlPrefix:"http://localhost:6080",
proxyUrl:"http://localhost/DotNet/proxy.ashx"
})
方案二和方案三需要下载部署对应的代理服务。
方法如下:
1、下载代理文件。
地址:https://github.com/Esri/resource-proxy/releases
ESRI提供了三种,.net(IIS环境)、java(tomcat)、PHP。根据部署的环境,找到对应的代理文件,本文使用IIS
2、部署代理文件
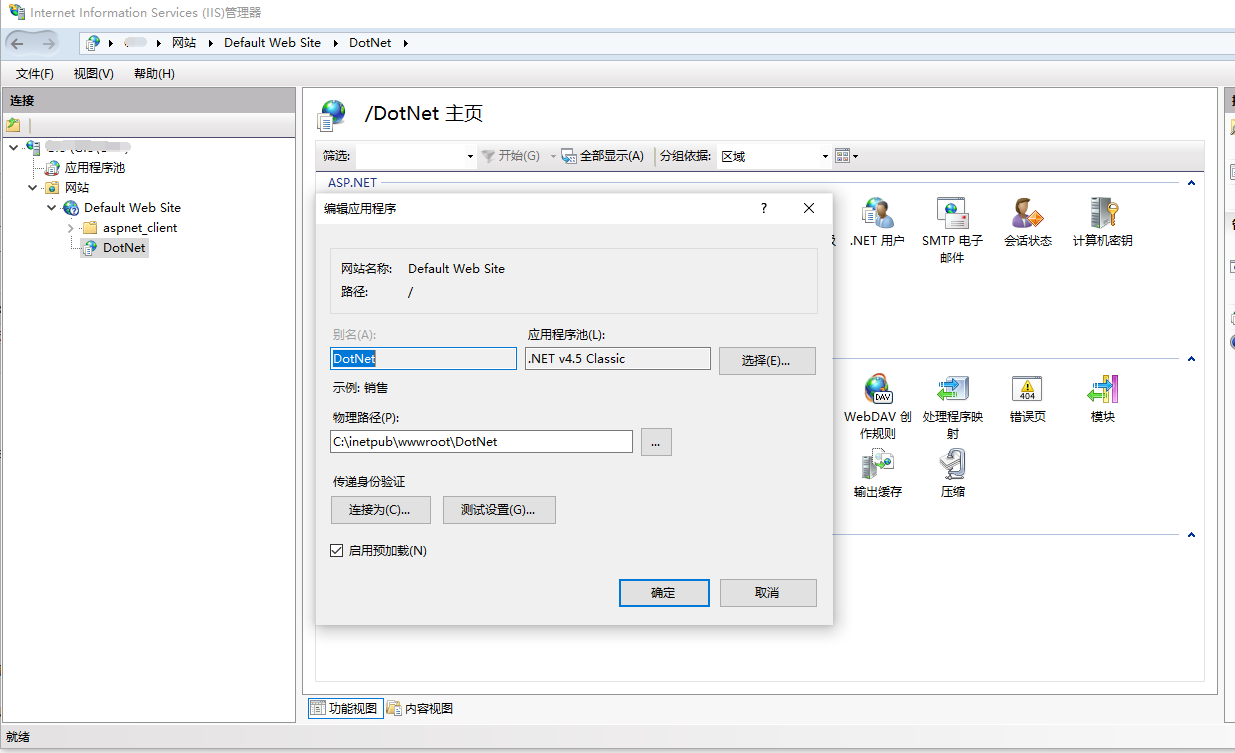
将下载的DotNet文件夹拷贝到IIS对应目录下,inetpub/wwwrooot文件夹下面;打开IIS服务管理器,在DotNet文件夹右键单击,选择转换为应用程序。注意应用池选择v4.0或以上。

3、测试代理文件
浏览器输入http://localhost/DotNet/proxy.ashx?http://services.arcgisonline.com/ArcGIS/rest/services/?f=pjson 如果出现下图,说明部署成功。这个就是测试arcgis online上已经存在的地图服务的。
4、修改代理文件
打开DotNet文件夹下的proxy.config,在<serverUrls>中仿照着添加ArcGIS Server 地址,之后一定注意重启IIS服务,否则无效,我的是下图
-
-
<ProxyConfig allowedReferers="*"
-
mustMatch="true">
-
<serverUrls>
-
<serverUrl url="http://services.arcgisonline.com"
-
matchAll="true"/>
-
<serverUrl url="http://12x.1x.4x.10x:6080" //这个地址就是跨越的tileLayer服务的地址
-
matchAll="true"/>
-
</serverUrls>
-
</ProxyConfig>
照样可以用浏览器访问:http://localhost/DotNet/proxy.ashx?http://[IP地址]:6080/arcgis/rest/services 测试一下,能否打开在这个地址端口下发布的所有数据,可以获取表示是通的,代理成功。
5、使用代理
5.1 HTML页面中:
-
<script>
-
require([
-
"esri/Map",
-
"esri/layers/TileLayer",
-
"esri/Basemap",
-
"esri/views/MapView",
-
"esri/core/urlUtils"
-
], function (Map,TileLayer,Basemap, MapView,urlUtils) {
-
-
urlUtils.addProxyRule({
-
urlPrefix: "http://127.0.0.1:6080", //tileLayer服务地址
-
proxyUrl: "http://localhost/DotNet/proxy.ashx" //代理部署的地址
-
});
-
</script>
5.2 VUE页面中
先导入:
import urlUtils from 'esri/core/urlUtils';2、vue文件中,不能直接使用urlUtils.addProxyRule();,会报出 addProxyRule没这个属性(目前还不知道为啥,明明是个方法,咋会说属性)。但是有解决办法,流程如下:
-
export default {
-
name: 'mainapp',
-
data () {
-
return {
-
urlUtils: require("esri/core/urlUtils"), //在data里面先require进来
-
}
-
}
mouted()钩子函数中:
-
this.urlUtils.addProxyRule({
-
urlPrefix: "http://192.168.1x.5x:6080", //切片服务地址
-
proxyUrl: "http://12x.1x.4x.10x:8081/DotNet/proxy.ashx" //代理部署地址
-
});





