vue+element 返回数组或json数据自定义某列显示的处理--两种方法
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理)

返回的过长字段数据处理(用分号分隔的一个长字段):
this.list = this.currentRow.failMessage.split(';')
法一:
利用插槽获取值

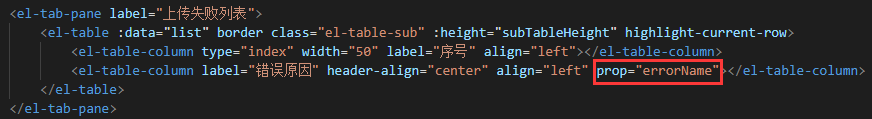
法二:利用js数组map方法 “自己封装prop”
// 数据处理
this.list.map((item: string) => {
this.gvUploadFailList.push({errorName:item})
})

大功告成!
本文来自博客园,作者:GoodTimeGGB,转载请注明原文链接:https://www.cnblogs.com/goodtimeggb/p/17046248.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」