vue_manager_system学习心得
1.设置图片圆形显示:
img{ display: block; width:40px; height:40px; border-radius: 50%; }
效果:

2._blank和_self
<a href="#" target="_blank"></a> //意思是在新的页面窗口打开一个超链接 <a href="#" target="_self"></a> //意思是在本页面打开一个超链接
3.vue中的@含义:
1.1代指路经:src
@/component 等于 src/component
2.1指令v-on的缩写,代名词,@click 等于 v-on:click,还可在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器):
<my-component @my-event="handleThis"></my-component> <!-- 内联语句 --> <my-component @my-event="handleThis(123, $event)"></my-component> <!-- 组件中的原生事件 --> <my-component @click.native="onClick"></my-component>
3。@command自定义事件的用法:等同于给click取得一个别名,配合trigger="click"使用,在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器):
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle('ok', $event)"。@command监听子组件自定义事件,方法可以以多类型作为参数
<el-dropdown trigger="click" placement='bottom-start' @command='addGroupChat'> <span> 下拉菜单 </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command='cust'>添加群聊</el-dropdown-item> <el-dropdown-item command='inner'>内部群聊</el-dropdown-item> <el-dropdown-item command='addFriend'>添加好友</el-dropdown-item> </el-dropdown-menu> </el-dropdown> // 创建群聊 addGroupChat(type) { if(type === 'addFriend') { alert(type) },
if(type === 'cust') {
alert(type)
}
else{
alert("内部群聊")
}
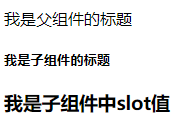
4.vue的插槽:
<div id="app">
<p>我是父组件的标题</p>
<child>
<!-- <h3>我不是slot,而是插值</h3>
<h3>再说一次:我不是slot,而是插值</h3>
<h3>我是我,是不一样的烟火</h3> -->
</child>
</div>
<script>
Vue.component('child',{
template:'<div><h5>我是子组件的标题</h5><slot><h3>我是子组件中slot值</h3></slot></div>'
});
new Vue({
el:'#app'
})
</script>

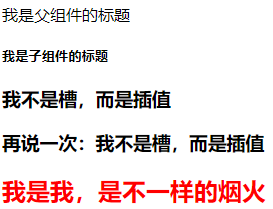
去掉注释:效果如下:

具名插槽:
更改代码:
<h2 name="IamI" style="color: red">我是我,是不一样的烟火</h2> template:'<div><h5>我是子组件的标题</h5><slot><h3>我是子组件中slot值</h3></slot><slot name="IamI"></slot></div>'

总结:
关于slot插口的作用:可以借助input中的placeholder占位属性来理解。
若子组件中插入DOM元素时,则slot不显示,如果没有插入一些DOM的时候,则slot显示。
child随便命名的
插槽进行渲染时,先在父组件<div id="app"><dim-component>xxxx</dim-component></div>的dim-component标签中查找有无数据,若有,则将其填入或者渲染到模板的<slot>中,原slot中的值会被覆盖,若没有,之就用原slot中的值进行渲染。(占坑填坑的问题,指定渲染,二重渲染)



